Vis.js教程(三):设置关系图的节点关系指向
1、引言
在 Vis.js教程(一)基础关系图中,我们介绍了基础关系图的创建,以及关系图的简单样式修改。
这一节我们介绍如何给关系图添加节点之间的关系指向。
2、关系指向添加
// create an array with edges
const edges = new vis.DataSet([
{from: 1, to: 2, arrows: "from"},
{from: 2, to: 3, arrows: "to"},
{from: 2, to: 4, arrows: "to"},
{from: 2, to: 5, arrows: "to"},
]);
from表示,箭头指向from对应的节点即为 1。
to表示,箭头指向to对应的节点。
3、添加关系标签
我们希望太阳->位于-菲尼克斯。我们希望关系图应该表达成如此结构,应该把关系的名称表示出来。
// create an array with edges
const edges = new vis.DataSet([
{from: 1, to: 2, arrows: "from", label:'位于'},
{from: 2, to: 3, arrows: "to", label: '球员'},
{from: 2, to: 4, arrows: "to", label: '球员'},
{from: 2, to: 5, arrows: "to", label: '球员'},
]);
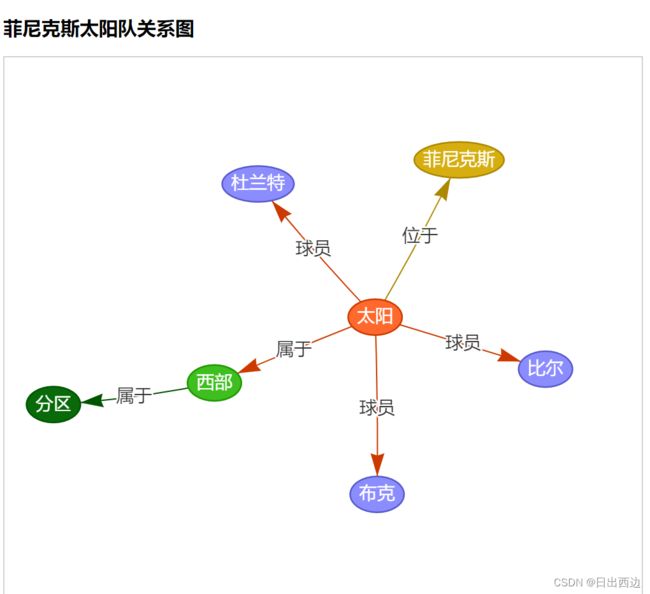
3、实现效果
4、完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vis Network | Edge Styles | Arrowstitle>
<link href="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/dist/dist/vis-network.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/standalone/umd/vis-network.min.js">script>
<style type="text/css">
#mynetwork {
width: 800px;
height: 700px;
border: 2px solid lightgray;
}
style>
head>
<body>
<h2>
菲尼克斯太阳队关系图
h2>
<div id="mynetwork">div>
<script type="text/javascript">
// create an array with nodes
const nodes = new vis.DataSet([
{id: 1, label: "菲尼克斯", color:'#D6AE10'},
{id: 2, label: "太阳", color:'#FF692D'},
{id: 3, label: "布克", color:'#8B8DFE'},
{id: 4, label: "杜兰特", color: '#8B8DFE'},
{id: 5, label: "比尔", color: '#8B8DFE'},
{id: 6, label: "分区", color:'#086A09'},
{id: 7, label: "西部", color:'#3FBE20'},
]);
// create an array with edges
const edges = new vis.DataSet([
{from: 1, to: 2, arrows: "from", label:'位于'},
{from: 2, to: 3, arrows: "to", label: '球员'},
{from: 2, to: 4, arrows: "to", label: '球员'},
{from: 2, to: 5, arrows: "to", label: '球员'},
{from: 6, to: 7, arrows: "from", label: '属于'},
{from: 2, to: 7, arrows: "to", label: '属于'},
]);
// create a network
const container = document.getElementById("mynetwork");
const data = {
nodes: nodes,
edges: edges,
};
const options = {
nodes:{
borderWidth: 2,
font:{
face: 'arial',
color: '#fff',
bold: true,
}
}
};
const network = new vis.Network(container, data, options);
script>
body>
html>