javaScript基础(一)之变量、数据类型、运算符、流程控制
js基础
- javaScript简介
-
- js三种书写位置
- js的注释
- js输入输出语句
- 变量
-
- 什么是变量
- 声明变量
- 变量语法扩展
- 变量命名的规范性
- 数据类型
-
- 基本数据类型
-
- 数字型Number
- 字符类型
- Undefined和Null
- typeof检测数据类型
- instanceof检查一个对象是否是一个类的实例
- 数据类型的转换
-
- 转换为数字类型
- 转换为布尔型
- 运算符
-
- 算术运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 流程控制
-
- 三元表达式
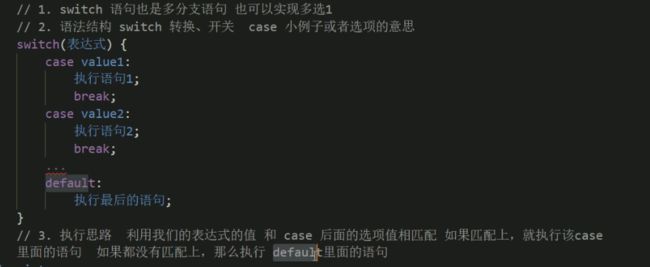
- switch语句
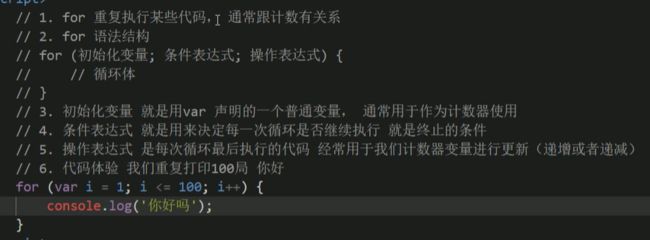
- for循环语句
- 如何断点调试
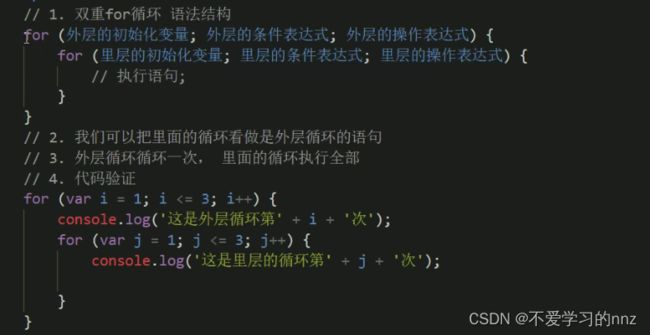
- 双重for循环
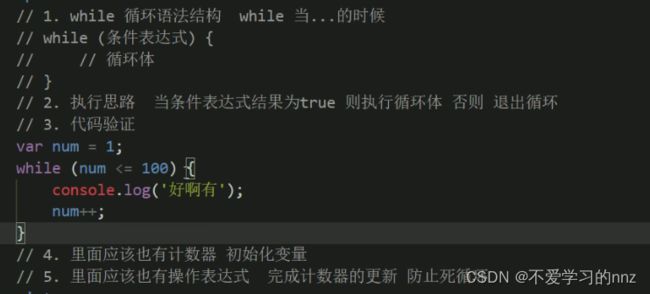
- while循环
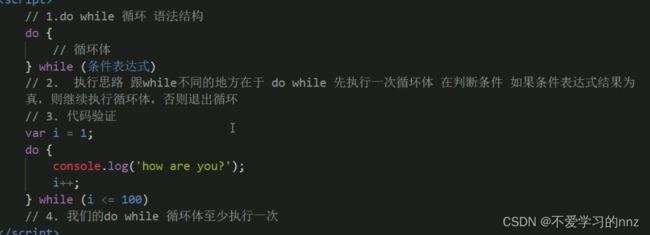
- do-while循环
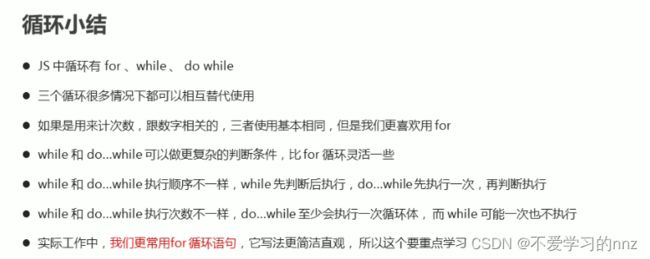
- 循环小结
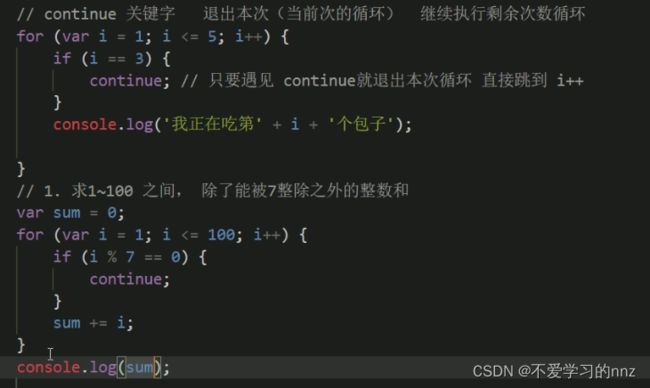
- continue和break
javaScript简介
JavaScript是什么
- javascript是运行在客户端的脚本语言(script是脚本的意思)
- 脚本语言:不需要编译器,运行过程中由js解释器(js 引擎)逐行来解释并执行
- 现在也可以基于Node.js技术进行服务器编程
JavaScript的作用 - 表单动态效验 网页特效 服务端开发(Node.js) 桌面程序(Electron) App(Cordova) 控制硬件-物联网(Ruff) 游戏开发(cocos2d-js)
js的组成

js三种书写位置
js有三种书写位置,分别是行内、内嵌、外部
行内式:
- 注意单双引号的使用,js中一般推荐使用单引号
- 可读性差,引号易错,特殊情况下使用
内嵌式:(常用方法)
外部js:
- 利用html页面代码结构化
- script标签中间不可以写代码
- 适用于js代码量比较大的情况下
js的注释
注释:
js输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框用户可以输入 | 浏览器 |
// 这是一个输入框
prompt('请输入您的年龄');
// alert弹出警示框 输出的展示给用户的
alert('计算结果是');
// console 控制台输出 给程序员测试用的
console.log('我是程序员能看到的');
变量
什么是变量
变量用于存放数据的容器。我们通过变量名获取数据,甚至可以修改数据
本质:
变量是程序在内存中申请的一块用来存放数据的空间
声明变量
变量在使用是分为两步:1.声明变量 2.赋值
声明变量
// 声明变量
var age;//声明一个名称为age的变量
- var是一个js 关键字,用来声明变量。使用该关键字声明变量后,计算机会自动为变量分配内 存空间,不需要程序员管
- age是程序员定义的变量名。我们通过变量名来访问内存中分配的空间
声明变量并赋值,称为变量的初始化
// 1.声明了一个age的变量
var age;
// 2.赋值 把值存入这个变量中
age = 18;
// 3.输出结果
console.log(age);
// 4.变量的初始化
var myname = '美女';
console.log(myname);
变量的使用案例
弹出一个输入框,提示用户输入姓名
弹出一个对话框,输出用户刚才输入的姓名
// 1.用户输入姓名 存储到myname的变量里
var myname = prompt('请输入您的名字');
// 2.输出这个用户名
alert(myname);
变量语法扩展
更新变量:
一个变量被重新赋值后,他原有的值就会被覆盖,变量值将以最后一次赋值为准
// 1.更新变量
var myname = '美女';
console.log(myname);
myname = '帅哥';
console.log(myname);
声明多个变量:
//2.声明多个变量 ;同时声明多个变量时,只需要写一个var,多个变量名之间用英文逗号名隔开
var age = 18,
address = '上海',
gz = 2000;
声明变量的特殊情况:
| 情况 | 说明 | 结果 |
|---|---|---|
| var age; console.log(age) | 只声明 不赋值 | undefined(未定义的) |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log(age) | 不声明 不赋值 | 10 |
变量命名的规范性
- 由字母、数字、下划线_、美元符号$组成,不允许有&
- 严格区分大小写
- 不能以数字开头
- 不能是关键字、保留字
- 遵循驼峰命名法,首字母小写,后面单词首字母需要大写
交换两个变量的值得案例
// 交换变量案例
// 1.我们需要一个临时变量帮助我们
// 2.把apple1给我们的临时变量 temp
// 3.把apple2里面的苹果给apple1
// 4.再把临时变量的值给apple2
var temp; //声明了一个临时变量为空
var apple1 = '红苹果';
var apple2 = '绿苹果';
temp = apple1;
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
数据类型
变量的数据类型决定了如何将代表值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
js的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定
基本数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含 整数型和浮点型值 如:21、0.21 | 0 |
| Boolean | 布尔值类型,如true、false,等价于1和0 | false |
| String | 字符串类型,如张三,注意js里面, 字符串都带引号 | “” |
| Undefined | var a;声明了变量a但是没有给值,此时a=undefined | undefined |
| Null | var a =null;声明了变量a的值 | null |
数字型Number
1.八进制0~7 我们程序里面数字前面加0表示8进制
2.数字前面加0x表示十六进制
3.数值型的最大最小值
// 数字型的最大值
console.log(Number.MAX_VALUE);
// 数字型的最小值
console.log(Number.MIN_VALUE);
4.特殊的
// 无穷大
console.log(Number.MAX_VALUE*2); //Infinity 无穷大(大于任何数值)
// 无穷小
console.log(Number.MIN_VALUE*2); //-Infinity 无穷大(小于任何数值)
// 非数字
console.log('123'-100);//NaN非数字
5.isNaN()
用来判断一个变量是否为非数字类型,返回true或者false
字符类型
只要加了引号都是字符串类型
1.字符串引号嵌套
js可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
2.字符串转义符
转义符都是\开头的,常用转义符及其下说明:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline的意思 |
| \\ | 斜杠\ |
| \’ | '单引号 |
| \" | "双引号 |
| \t | tab缩进 |
| \b | 空格,b是blank的意思 |
3.字符串的长度
//检测字符串长度length
var str = 'my name is';
console.log(str.length);
4.字符串的拼接
字符串的拼接+
只要有字符串类型的和其他的拼接结果必定是字符串类型
Undefined和Null
一个声明后没有被赋值的变两会有一个默认值undefined(如果进行相连或者相加时,注意结果
typeof检测数据类型
var num = 10;
console.log(typeof num);//number
instanceof检查一个对象是否是一个类的实例
语法:对象 instanceof 构造函数
如果是则返回true 否则返回false
数据类型的转换
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num = 1;alert(num.toString); |
| String()强制类型转换 | 转成字符串 | var num = 1;alert(String(num); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1;alert(num+“我是字符串”); |
转换为数字类型
| 方式 | 说明 | 案例 |
|---|---|---|
| parselnt(string)函数 | 将string类型转换成整数数值型 | parselnt(‘78’) |
| parseFloat(string)函数 | 将string类型转换成浮点数值型 | parselnt(‘78.21’) |
| Number()强制转换函数 | 将string类型转换成数值型 | Number(‘12’) |
| js的隐式转换(- * /) | 利用算式运算隐式转换为数值型 | ‘12‘-0 |
转换为布尔型
- Boolean()函数
- 代表空、否定的值会被转换为false,如 "、0、NaN、null、undefined
- 其余值都会被转换为true
运算符
算术运算符
概念:算数运算使用的符号,用于执行两个变量或值得算数运算
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10+20=30 |
| - | 减 | 10-20=-10 |
| * | 乘 | 10*20=200 |
| / | 除 | 10/20=0.5 |
| % | 取余数(取模) | 返回除法的余数9%2=1 |
注意:
浮点数值得最高精度是17位小数,但在进行算数计算时其精度远远不如整数
所以:不要直接判断两个浮点数是否相等
1.怎么判断一个数能够被整除?
它的余数是0就说明这个数能被整除,这就是%取余运算的主要用途
2.先乘除后加减
递增和递减运算符
如果反复给数字变量添加或减去1,可以使用递增(++)和递减(–)运算符来完成
在JavaScript中 ,递增递减既可以仿变量前面也可以放变量后面。放在变量前面时我们称之为前置递增递减运算符,放后面时我们称为后置递增递减运算符
注意:递增和递减运算符必须配合变量来使用
1.前置递增运算符(++写在变量的前面)
先自加后返回值
var a = 10;
++a;//单独出现不用管前置还是后置,都是加1。++a=11 a=11
var b = ++a + 2;//不是单独出现要区分前置还是后置,++a=12先自加再返回值 a=12先自加
2.后置递增运算符(++写在变量的后面)
先返回原值后自加
var a = 10;
a++;//单独出现不用管前置还是后置,都是加1。a++=11 a=11
var b = a++ + 2;//不是单独出现要区分前置还是后置,a++先返回值11 a=12先返回值再自加
比较运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果
=小结
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边值和数据类型是否完全相同 |
逻辑运算符
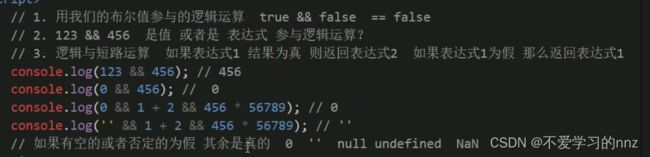
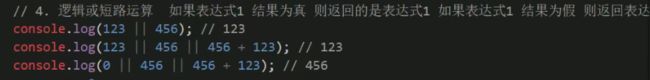
逻辑运算符是用来布尔值运算的运算符,其返回值也是布尔类型的
&& 逻辑与 只要有一个假就是假
|| 逻辑或 只有都为假才为假否则都为真
!逻辑非 用来取相反值


运算符优先级