初识JavaScript和基本的语法知识(变量、数据类型、深拷贝和浅拷贝等问题)
目录
1.初识JavaScript
1.1.什么是JavaScript
1.2.JavaScript的组成部分(面试题)
1.3.JavaScript的历史
JavaScript发展历史
系统环境
编辑器
运行环境
2. js组成
js特点
3.关键字与保留字
4.变量
5.数据类型
引用数据类型
基本数据类型和引用数据类型在内存中如何存储
深拷贝与浅拷贝(重点面试题)
6. 类型判断
1.初识JavaScript
1.1.什么是JavaScript
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在 HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
1.2.JavaScript的组成部分(面试题)
ECMAScript,JS的核心语法标准,
(JS核心语言标准。)
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
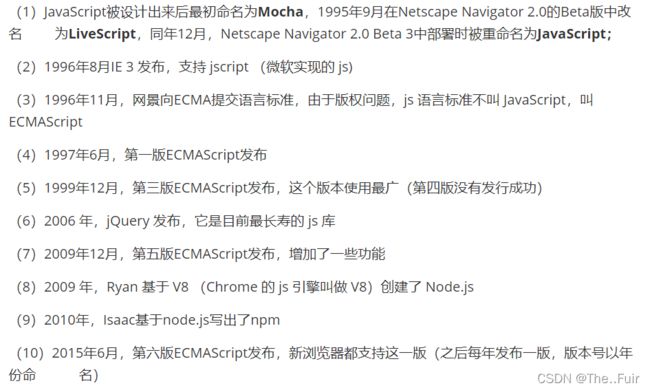
1.3.JavaScript的历史
1994 年,网景公司(Netscape)发布了 Navigator 浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,轰动一时。但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。
1995年5月,网景公司做出决策,未来的网页脚本语言必须"看上去与 Java 足够相似",但是比 Java 简单,使得非专业的网页作者也能很快上手。这个决策实际上将 Perl、Python、Tcl、Scheme 等非面向对象编程的语言都排除在外了。同期,JavaScript创始人Brendan Eich只用了10天就把JavaScript设计出来了。
JavaScript诞生于1995年,当时的主要目的是处理由以前服务器语言负责的一些没有填写的必填域,是否输入了无效的值。在web日益流行的同时,人们对客户端脚本语言的需求也越来越强烈,那时绝大多数因特网用户使用的速度仅为28.8kbit/s的猫上网,但网页的大小和复杂性却不断增加,未完成简单的表单验证而与服务器交换数据只会加重用户和服务器的负担。
JavaScript发展历史
特点
客户端代码,在客户机上执行
1.JavaScript特殊的地方在于它也可以作为服务器端代码执行,但是需要搭建Node环境。node hello.js
2.在浏览器上运行
解释性语言
被内置于浏览器或者Nodejs平台中的js解析器解析执行,执行前无需编译 弱类型语言 从上往下顺序解析执行
系统环境
Linux 操作系统的环境*
Windows
MacOS
编辑器
vi、vim*
vscode/sumlime
运行环境
旧:JavaScript不能独立运行+网页+console/fireBug
nodejs*
调试:
火狐:firebug
console.log()/弹框alert
2. js组成
1) ECMAScrpt 【js标准】(兼容性100%) (类似于CoreJava,制定了基础的语法)
注释 // 、/**/
变量. var var、let、const
操作符
流程控制语句
数组
对象
函数
正则表达式
...
所有的js解释器都可以兼容ECMAScript
3) BOM:Browser Object Model 浏览器对象模型
js操作浏览器的api
开发人员可以使用BOM控制浏览器显示的页面以外的部分。弹出新浏览器窗口;移动,缩放,关闭浏览器的功能;提供浏览器详细信息的navigator对象;提供浏览器所加载页面的详细信息的location对象;提供用户显示器分辨率详细信息的screen对象;对cookies的支持;支持XMLHttpRequest,IE中的ActiveXObject自定义对象
警告框 提示用户进行输入的对话框。 确认框(带有指定消息且确认及取消按钮)
alert()/prompt()/confirm()
setInterval(),setTimeout()
ajax--XMLHttpRequest(用于在后台与服务器交换数据)
基本特点:
再不重新加载页面的情况下更新网页,局部刷新
在页面已加载后从服务器请求数据
在页面已加载后从服务器接收数据
在后台向服务器发送数据
Ajax
这里需要注意的是,只有ECMAScript是标准,也就是在绝大多数浏览器以及js解析器(node)中运行效果相同,但是DOM与BOM是各大浏览器厂商自己提供的API,在使用上大同小异,但是也可能会出现少许不兼容的情况
js解释器:
1)浏览器厂商:Firefox(js标准)、IE(js)、Google(js)
兼容性:
JavaScript的三个组成部分,在当前五个主要浏览器(IE,Firefox,Chrom,Safari,Opera)中得到了不同程度支持,其中,所有浏览器对ECMAScript3支持大体都还不错,对ECMAScript支持程度越来越高,但对DOM的支持彼此相差较多,对已经正式纳入HTML5标准的BOM来说,尽管各浏览器都实现了某些总所周知的共同特性,但其他特性还因浏览器而异。
2)nodejs【网络编程(http模块)/数据库操作(mysql)/IO文件(file)】
Node.js 中文网可以安装在linux windows macos unix等主流操作系统上
特征:可以运行在客户端、服务器端,解释性语言,弱类型语言,从上到下顺序执行。
在nodejs中,不存在兼容性问题,因为nodejs中压根就没有dom/bom,因此切记不要在nodejs中执行任何dom和bom代码,由于不存在兼容性问题,nodejs是可以大量发挥js高级标准,ES6语法一般在nodejs中可以完全运行。
js特点
解释型语言
js -> nodejs(js解释器)
弱类型语言
变量的数据类型取决于值的数据类型
var a ;
a = 2; // a的数据类型为number
a = true; // a的数据类型为boolean
顺序解释执行。自上而下
既可以作为前端脚本语言,也可以作为后端语言,取决于应用平台(浏览器/操作系统)和使用的框架(dom、jquery/http、mysql、file)
在网页中使用JavaScript
内部JavaScript 编写好HTML,在
标签体中添加