JavaScript基础入门之---输出、注释、变量、数据类型、运算符、控制语句、错误处理、事件
JavaScript基础
-
-
- 1. 简介
- 2. 用法
- 3. 在浏览器中输入JS脚本
- 4. 输出
-
- Ⅰ.window.alert() 弹出警告框。
- Ⅱ.document.write() 方法将内容写到 HTML 文档中。
- Ⅲ.innerHTML 写入到 HTML 元素。
- Ⅳ.console.log() 写入到浏览器的控制台。
- 5. 注释
-
- Ⅰ.单行注释
- Ⅱ.多行注释
- 6. 变量
-
- Ⅰ.如以下使用:
- Ⅱ.变量名定义要求:
- Ⅲ.变量可以保存什么数据类型:
- Ⅳ.如何声明一个变量:
- 7. 数据类型
-
- Ⅰ.数字
- Ⅱ.字符串
- Ⅲ.布尔
- Ⅳ.数组
- Ⅴ.对象
- 8. 运算符
-
- Ⅰ.算术运算符
- Ⅱ.赋值运算符
- Ⅲ.字符串连接运算符
- Ⅳ.比较运算符
- Ⅴ.逻辑运算符
- Ⅵ.条件运算符
- 9. if…else 语句
- 10. switch 语句
- 11. for 循环
- 12. while 循环
- 13. do/while 循环
- 14.Break 和 Continue 语句
- 15.错误处理
-
- Ⅰ.创建或**抛出异常** throw
- 16.事件
-
- Ⅰ.以下是HTML 事件的实例
- Ⅱ.常见的 HTML事件:
- Ⅲ.JavaScript 事件代码 可有多种形式:
- Ⅳ.实例
-
1. 简介
-
JavaScript 是流行的脚本语言
-
JavaScript 轻量级的编程语言
-
JavaScript 可插入 HTML 页面
-
JavaScript 很容易学习
2. 用法
- 在HTML页面中的JavaScript脚本必须位于 标签之间。
<script> alert("警告提示输出"); </script>
- 脚本可被放置在 HTML 页面的 中,或 中,或同时存在于两个部分中。
<!DOCTYPE html> <html> <head> </head> <body> . . <script> document.write("这是一个标题
"); document.write("这是一个段落
"); </script> . . </body> </html>
- 通常的做法是把函数放入 部分中,或者放在页面底部,不会干扰页面的内容。
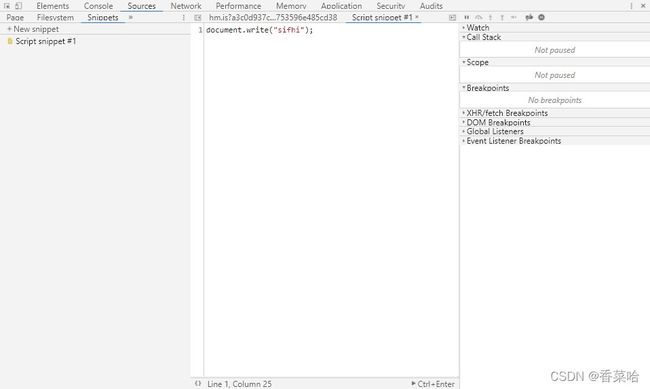
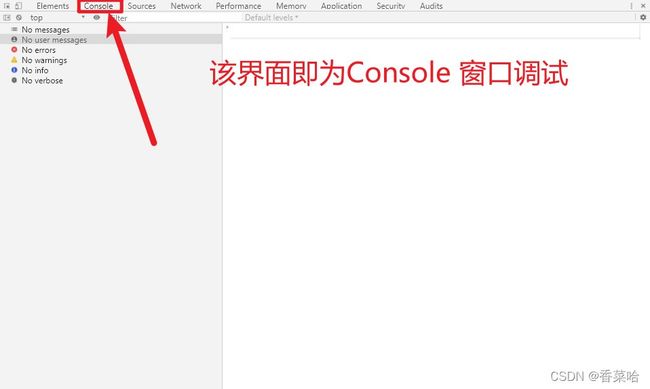
3. 在浏览器中输入JS脚本
按下F12 或 右键后按下检查,
即可打开开发者模式
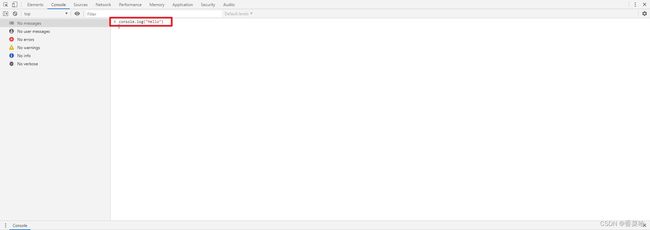
点击Console 窗口调试
输入
console.log("Hello")
按下回车
4. 输出
Ⅰ.window.alert() 弹出警告框。
<script>
window.alert("警告提示");
</script>
Ⅱ.document.write() 方法将内容写到 HTML 文档中。
<script>
document.write("HTML中输出");
</script>
Ⅲ.innerHTML 写入到 HTML 元素。
<body>
<p>段落1</p>
<p id="demo">段落2</p>
<script>
document.getElementById("demo").innerHTML="已被覆盖";
</script>
</body>
document.getElementById(“demo”):获得 id 为 “demo” 的标签
innerHTML :在获得的标签处写入
Ⅳ.console.log() 写入到浏览器的控制台。
console.log("控制台输出信息");
5. 注释
Ⅰ.单行注释
//此处已注释
document.write("此处未注释")
Ⅱ.多行注释
/*
此处已注释
此处已注释
此处已注释
*/
document.write("此处未注释")
document.write("此处未注释")
6. 变量
相当于存储数据的容器
Ⅰ.如以下使用:
var x=5;
var y=6;
var z=x+y;
Ⅱ.变量名定义要求:
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不推荐这么做)
- 变量名称对大小写敏感(a 和 A 是不同的变量)
Ⅲ.变量可以保存什么数据类型:
- string
- number
- boolean
- Date
- Array
- 等等
Ⅳ.如何声明一个变量:
以下方式均可
var age = 1;
var age; //未赋值时,值是 undefined
age = 1; //此时值是 2
var firstname="x", lastname="y", job="boss",age=10;
var firstname="x",
lastname="y",
job="boss",
age=10;
var age = 1;
var age; //重新声明变量,该变量的值不会丢失,依然为1
7. 数据类型
JavaScript 数据类型不是固定的,拥有动态类型,如下:
var a = 1;
a = "z";
a = false;
Ⅰ.数字
var a1=3.14; // 小数
var a2=33; // 整数
var a3=130e3; // 用科学计数法来表示 130000
var a4=130e-5; // 用科学计数法来表示 0.00130
Ⅱ.字符串
字符串可以存储一系列字符,如 “Hello ok yes”。
字符串插入在引号中。你可以使用单引号或双引号
var str = "ok";
var str = 'ok';
你可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同:
var str= "It\'s good";
var str= 'She is called "Amy"';
可以使用反斜杠来转义
var str= "It\'s good";
var str= 'It\'s good';
var str= "He is called \"Amy\"";
var str= 'He is called \"Amy\"';
转义字符可以用于转义撇号,换行,引号,等其他特殊字符。
| 代码 | 输出 |
|---|---|
| \’ | 单引号 |
| \" | 双引号 |
| \\ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
你可以使用索引位置来访问字符串中的每个字符:
var str= 'She is called "Amy"';
var char1 = str[1]; //char == 'h'
var char2 = str[3]; //char == ' '
var char3 = str[5]; //char == 's'
字符串的索引从 0 开始,第一个字符索引值为 [0],第二个字符索引值为 [1], 以此类推。
可以使用字符串内置属性 length 来计算字符串的长度:
var txt = "123456asdrft";
var sln = txt.length; //sln == 12
以上是字符串作为原始值字符串的使用方法,
字符串作为对象时还有很多属性和方法可以调用
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
Ⅲ.布尔
布尔类型只有两个值:true , false
var x1 = true;
var x2 = false;
Ⅳ.数组
var people=new Array();
people[0]="xu";
people[1]="li";
people[2]="zh";
people
.
.
.
//有限个
或
var people=new Array("xu","li","zh",....); //有限个
或
var people=["xu","li","zh",....]; //有限个
Ⅴ.对象
’花括号包含了对象的所有属性。
-
对象的属性以键值对的形式 (name : value) 来定义。
-
属性由逗号分隔:
如何定义对象:
var car={colour="yello",size="big",id="123456"}
或
var car={
colour="yello",
size="big",
id=123456
}
如何得到对象的属性值:
var id = car.id;
var colour = car.colour;
或
var id = car["id"];
var colour = car["colour"];
8. 运算符
Ⅰ.算术运算符
y = 10为例
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 |
|---|---|---|---|---|
| + | 加法 | x=y+2 | 12 | 10 |
| - | 减法 | x=y-2 | 8 | 10 |
| * | 乘法 | x=y*2 | 20 | 10 |
| / | 除法 | x=y/2 | 5 | 10 |
| % | 取模(余数) | x=y%2 | 0 | |
| ++ | 自增 | x=++y | 11 | 11 |
| x=y++ | 10 | 11 | ||
| – | 自减 | x=–y | 9 | 9 |
| x=y– | 10 | 9 |
Ⅱ.赋值运算符
x = 20, y = 10为例
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | x=10 | |
| += | x+=y | x=x+y | x=30 |
| -= | x-=y | x=x-y | x=10 |
| *= | x*=y | x=x*y | x=200 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
Ⅲ.字符串连接运算符
-
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
-
两个数字相加,返回数字相加的和
-
如果数字与字符串相加,返回字符串
例:
var a=55;
var b="Hello";
var c=a+b;
//结果为
//a==10
//b=="Hello"
//c=="55Hello"
Ⅳ.比较运算符
以x=10为例,表格说明了比较运算符的作用和用法:
| 运算符 | 描述 | 比较 | 返回值 |
|---|---|---|---|
| == | 等于 | x==8 | false |
| x==10 | true | ||
| === | 绝对等于(值和类型均相等) | x===“10” | false |
| x===10 | true | ||
| != | 不等于 | x!=8 | true |
| x!=10 | false | ||
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!==“10” | true |
| x!==10 | false | ||
| > | 大于 | x>20 | false |
| < | 小于 | x<20 | true |
| >= | 大于或等于 | x>=20 | false |
| <= | 小于或等于 | x<=20 | true |
Ⅴ.逻辑运算符
逻辑运算符用于测定 变量与值、值与值、变量与变量之间的逻辑。
给定 x=20 以及 y=10,下表解释了逻辑运算符:
| 运算符 | 描述 | 例子 | 返回值 |
|---|---|---|---|
| && | and | (x < 30 && y > 1) | true |
| || | or | (x10 || y20) | false |
| ! | not | !(x==y) | true |
Ⅵ.条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符,如下用法:
var a=(b)?value1:value2
如果b为true,则返回value1赋值给a,如果b为false,则返回vvalue2赋值给a
例:
var x = true;
var y = (x)?100:200; //y === 100
9. if…else 语句
语法
if (condition1)
{
当condition1为 true 时执行的代码
}
else if(condition2){
当condition2为 true 时执行的代码
}
else if(condition3){
当condition3为 true 时执行的代码
}
...
...
else{
当以上condition均为 false 时执行的代码
}
请使用小写的 if。使用大写字母 IF 会生成错误!
可以有if,没有else if,没有else
可以有if,没有else if,有else
可以有if,有else if,没有else
else if 和 else 是可选的
10. switch 语句
语法
switch(n)
{
case 1:
n 与 case 1相同时执行代码块
break;
case 2:
n 与 case 2相同时执行代码块
break;
case 3:
n 与 case 3相同时执行代码块
break;
...
...
default:
n 与 case 1 和 case 2 、case 3... 不同时执行的代码
}
- 计算一次 switch 表达式
- 把表达式的值与每个case的值进行对比
- 如果存在匹配,则执行关联代码,并且一直执行下去,直到switch最后一行或碰到break
- 使用 break 来阻止代码自动地向下一个 case 运行,如果 JavaScript 遇到
break关键词,它会跳出 switch 代码块 - 不必中断 switch 代码块中的最后一个
case。代码块在此处会自然结束 - 使用 default 关键词来规定匹配不存在时做的事情
- Switch case 使用严格比较(===),case后面的值,必须要与switch后面的值 类型和数值都相等时,比较结果才能为 true
11. for 循环
语法
for (代码块1; 代码块2; 代码块3)
{
被执行的代码块
}
代码块 1 开始前执行的代码或代码块
代码块 2 定义循环的条件,可以是代码或代码块
代码块 3 在循环执行一次后执行,可以是代码或代码块
例:
for (var i=0,a=0; i<100; i++)
{
a += i;
}
12. while 循环
语法
while (条件)
{
条件为真时循环执行的代码块,直到条件为假时,跳出循环
}
13. do/while 循环
do/while 循环是 while 循环的变体
语法
do
{
先执行一次代码块,之后条件为真的话,就会重复这个循环,直到条件为假时,跳出循环
}
while (条件);
14.Break 和 Continue 语句
break 语句可用于跳出循环,跳出代码块。
continue 语句可用于跳出本次循环,然后继续循环中的下一个迭代
break 语句的作用是跳出代码块,所以 break 可以使用于循环和 switch 等;而 continue 语句的作用是跳出此次迭代,进入下一个迭代,所以 continue 只能用于循环的代码块。
15.错误处理
语法
try
{
运行代码1
}
catch(err)
{
代码1出现错误时,在这里处理错误
}
- try中是进行测试的代码块
- catch语句try代码块发生错误时,所执行的代码块。
- JavaScript 语句try和catch是成对出现的。
Ⅰ.创建或抛出异常 throw
throw 语句允许我们创建自定义错误
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
例:
<script>
try
{
var x="Hello";
if(x == "Hello") throw "不是数字";
}
catch(err)
{
alert("错误信息:" + err);
}
}
</script>
throw 后面的部分( “不是数字”)就是抛出的错误,会抛给catch后面的变量err
16.事件
HTML 事件是发生在 HTML 元素上的事情
事件是可以被 JavaScript 侦测到的行为,可以使用JavaScript 对这些事件做出反应
Ⅰ.以下是HTML 事件的实例
- HTML页面完成加载
- HTML input 字段内容发生改变时
- HTML 按钮被点击
- 等等
HTML 元素中可以添加事件属性’’
使用 JavaScript 代码来对事件做出响应
<button onclick='getElementById("demo").innerHTML=Date()'>The time is?button>
onclick 即为事件属性
‘getElementById(“demo”).innerHTML=Date()’ 即为事件响应(JS代码)
Ⅱ.常见的 HTML事件:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
Ⅲ.JavaScript 事件代码 可有多种形式:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 …
Ⅳ.实例
<button onclick="displayDate()">点我button>
<script>
function displayDate()
{
//HTML 事件属性调用 JavaScript 函数
document.getElementById("demo").innerHTML=Date();
}
script>
//HTML 事件属性直接执行 JavaScript 代码
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?button>
<p id="demo">p>