- 【探索前端技术之 React Three.js—— 简单的人脸动捕与 3D 模型表情同步应用】
智界工具库
react.jsjavascript前端
大家好,我是智界工具库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- 第18篇:python高级编程进阶:Web开发基础详解
猿享天开
python从入门到精通python开发语言
第18篇:Web开发基础内容简介本篇文章将为您介绍Web开发基础的核心概念和实用技能。您将了解Web开发的基本概念和流程,掌握HTTP协议的基础知识,学习如何使用Flask框架构建简单的Web应用,并深入理解路由与视图函数的工作原理。通过丰富的代码示例和实战案例,您将能够快速入门Web开发,搭建自己的第一个Web应用。目录Web开发概述什么是Web开发前端与后端开发Web开发的技术栈HTTP协议基
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
egzosn
前端javascript开发语言ecmascript
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
egzosn
前端javascript开发语言ecmascript
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- 【还没开始】每个前端开发人员都应了解的延迟数据
https://vercel.com/blog/latency-numbers-every-web-developer-s...
- logback+kafka+ELK实现日志记录(操作)
酷酷的码农小哥
javakafkaspringbootspring
logback+kafka+ELK实现日志记录前言环境准备配置Logbackpom文件改造新增logback-spring.xmlboot配置文件一下怎么去下载安装我就不多说了,直接上代码。日志平台业务思路用户请求进入后台根据搜索的参数去查询内容返回所有信息,返回json数据,当用户查看详情后根据查询到的内容里面的traceId去es里查询和traceId相等的所有日志信息最后返回给前端业务流程[
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- Exa CEO惊人预测:前端工程师三年内消失?数学家700天后失业?AI代码生成器时代来临!
前端
Exa公司CEO威廉·布里克近日做出了一个惊人的预测:前端工程师将在三年内消失,而数学家则只有700天的时间!这个预测的背后,是英伟达千万美元投资以及对AI技术突破的深刻观察。那么,这个大胆的预测究竟有多少可信度呢?AI代码生成器等工具的兴起,又将如何重塑前端开发和数学领域?让我们深入探讨。AI对前端开发的颠覆性影响布里克的预测并非空穴来风。近年来,AI在代码生成领域的进步日新月异。例如,Scri
- 如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
- 【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶
网罗开发
AI大模型人工智能机器学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
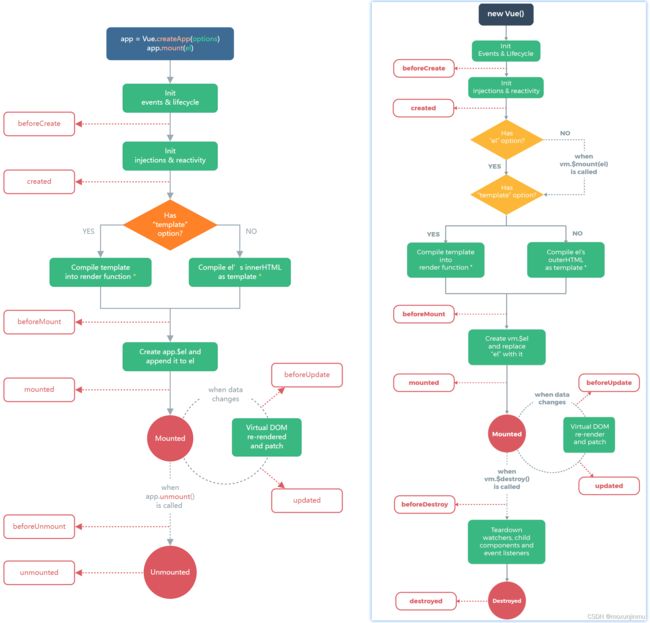
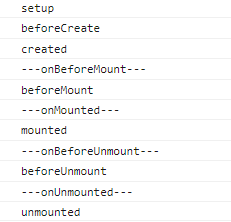
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- Element修改表格结构样式集合(后续实时更新)
白嫖叫上我
element-uivue.jselementui前端
场景修改前端Element组件el-table样式实现线表格-->-->执行-->轨迹轨迹-->.guiji-pop{height:100%;width:100%;.tablepro{width:100%;height:calc(100%-0.82rem);margin-top:0.16rem;::v-deep.el-table__body-wrapper{height:calc(100%-0.4
- Exa CEO惊人预测:前端工程师三年内消失?数学家700天后失业?AI代码生成器时代来临!
前端
Exa公司CEO威廉·布里克近日做出了一个惊人的预测:前端工程师将在三年内消失,而数学家则只有700天的时间!这个预测的背后,是英伟达千万美元投资以及对AI技术突破的深刻观察。那么,这个大胆的预测究竟有多少可信度呢?AI代码生成器等工具的兴起,又将如何重塑前端开发和数学领域?让我们深入探讨。AI对前端开发的颠覆性影响布里克的预测并非空穴来风。近年来,AI在代码生成领域的进步日新月异。例如,Scri
- 无@RequestBody获取数据为null
爱恰鸡米花
学习java
知识点参考:https://blog.csdn.net/justry_deng/article/details/80972817/今天在做一个post提交数据时,发现后台接收到的数据总为null,这是vue前端代码submitForm(formName){this.ruleForm.pic='/img/singerPic/666.jpg';const_this=this;this.$refs[fo
- EventLoop事件循环机制(浏览器和Node EventLoop)
前端的同学们应该都听说过EventLoop的概念,网上各大平台关于它的文章也是成百上千质量参差不一,其实在笔者刚开始接触js的时候这对这方面一头雾水,也是看了高程、官方文档以及大量的文章后才对它有了深刻认识,在这儿就来和大家分享下我对它的的认识和理解,不过要讲明白EventLoop这个东东还是要从头说起。本篇内容循序渐进比较长,需要耐心看完。注:如遇到有一些链接无法访问可能需要科学上网文章首发本人
- Spring MVC中HandlerInterceptor和Filter的区别
码农小灰
面试题javaSpringMVCspringmvcjava
目录一、处理阶段二、功能范围三、参数访问四、配置方式五、使用场景说明在SpringMVC中,HandlerInterceptor和Filter都是用于拦截请求的重要组件,但它们在多个方面存在显著的差异。本文将详细解析这两种拦截机制的区别,并结合使用场景进行说明。一、处理阶段Filter:是基于Servlet的,作用于请求的最前端,即请求进入Servlet容器后、进入Servlet之前被调用。它可以
- 程序员转行做什么好:数据分析师、AI大模型工程师、产品经理和云计算工程师?
雪碧没气阿
人工智能产品经理云计算大模型训练LLMAI大模型程序员
程序员转行做什么好先给结论再说理由:数据分析师、AI大模型工程师、产品经理和云计算工程师。这些领域不仅因应了当前技术发展的趋势,也为程序员提供了转型的广阔舞台和职业发展的新机遇。一起来看看吧!数据分析师:数据驱动决策的关键程序员转行时,应考虑当前市场上的热门行业和岗位需求。例如,AI大模型工程师、数据分析师、前端开发工程师、全栈开发工程师等都是当前市场上需求量较大的职位。就拿数据分析师来说,因其在
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- 【Web前端】JWT(JSON Web Tokens)概述
泡芙冰淇淋ya
Web前端json
1、简介JWT(JSONWebTokens)是一种用于双方之间安全传输信息的简洁的、URL安全的令牌标准。它基于JSON对象,并通过数字签名确保其完整性和真实性。JWT因其小巧、自包含以及易于在客户端和服务器之间传输的特性而被广泛使用于身份验证和信息交换的场景中。2、组成部分JWT由三个部分组成,这三部分通过点(.)分隔:Header(头部):头部通常包含了两部分信息:例如:typ:表示令牌的类型
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option