CSS中的各种单位,你都知道嘛?
Hello 大家好,我是一碗周,不是你想的那个“一碗粥”,是一个不想被喝掉的前端,如果我写的文章有幸可以得到你的青睐,万分有幸~
这是【从头学前端】系列文章的第十八篇-《CSS单位的分类以及用法》
编写不易转载请获得允许
写在前面
本篇文章将来学习CSS中的选择器,通过本篇文章可以掌握什么内容呢?如下图:
值和单位
什么是 CSS 的值
我们已经学习掌握了如何使用CSS中颜色的表示方式,CSS中的颜色就是属于一种值。在颜色那一节我们学习了3种类型描述颜色的值,如下示例代码展示了其中一种方式描述颜色的值:
p {
background-color: #FFCC33;
}
CSS中的值是一种定义允许子值集合的方法。例如我们现在可以使用色彩关键字、RGB色彩模式或HSL色彩模式不同类型来描述颜色值。
在CSS中除了颜色值 需要不同类型描述之外,比较常见的还有长度值 也需要不同类型描述,例如10px或50%等。
什么是 CSS 的单位
在使用不同类型描述长度值 时,需要附加单位 。不同的单位表示的含义是不同的,例如100厘米等于1米。在CSS中具有2种不同类型的长度单位:
-
绝对长度单位:不会因为其他元素的尺寸变化而变化。
-
相对长度单位:没有一个固定的度量值,而是由其他元素尺寸来决定的相对值。
这里主要需要搞清楚这2种不同类型的长度单位的区别,以便理解控制HTML元素具体呈现的大小。
绝对长度单位
绝对长度单位 的长度一般与任何其他因素是无关的。可以简单地理解为无论在什么情况下,这种的长度是固定、不变化的。
常见的绝对长度单位如下所示:
| 单位 | 名称 |
|---|---|
cm |
厘米 |
mm |
毫米 |
q |
四分之一毫米 |
in |
英寸 |
pc |
十二点活字 |
pt |
点 |
px |
像素 |
上述的单位的中,只有px单位是常用的,其余的单位很少使用,一般都用于打印。
相对长度单位
相对长度单位 的长度一般都是会有一个明确的参考物体,例如父级元素、根元素或者视口大小等。使用相对单位的好处是,经过一些仔细的规划,您可以使文本或其他元素的大小与页面上的其他内容相对应,更加适用于现在越发复杂的终端设备的屏幕输出 。
常见的相对长度单位如下所示:
| 单位 | 相对于 | 描述 |
|---|---|---|
% |
父元素 | 百分比 |
em |
在font-size中使用是相对于父元素的字体大小 |
如果父元素font-size是20px,那么2em就是40px,em可精确到小数后3位 |
ex |
字符x的高度 |
ex指当前字体环境中小写字母x的高度 |
ch |
数字0的宽度 |
ch 指当前字体环境中数字0的宽度 |
rem |
根元素的字体大小 | 如果根元素字体大小时20px那么2rem就是40px |
vh |
视窗高度的1% |
vh等于视窗高度的1/100例如,如果浏览器的高是900px,1vh求得的值为9px |
vw |
视窗宽度的1% |
vw同理 |
vmin |
视窗较小尺寸的1% |
视口的宽度和高度中比较小的为100vmin |
vmax |
视图大尺寸的1% |
视口的宽度和高度中比较大的为100vmax |
像素值px
像素值的是图像中的最小单位。目前几乎所有的数码设备都具有分辨率 的概念,这里的分辨率更多是指图像分辨率 。该图像分辨率指的是图像中存储的信息量,毕竟典型的是以每英寸的像素数来衡量。
这也很好地解释了为什么在一块屏幕中,分辨率的值越大,显示的字体反而越小。因为在屏幕尺寸固定不变的情况下,分辨率的值越大,每英寸的像素数越大,单个像素所占的大小就越小。而一般屏幕显示的字体都是通过像素来设置的,例如18px。
百分比%
百分比(%)总是将某个值作为参考,设置为这个参考值的百分比,例如 50%。在CSS中一般情况下,百分比(%)多是将当前HTML元素的父级元素作为参考值。例如如果一个父级元素拥有两个子级元素,一个子级元素的宽度为50%,另一个子级元素的宽度为100%,那么第二个子级元素的宽度就是第一个子级元素的宽度的2倍。
示例代码如下所示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百分比title>
<style>
.parent {
width: 600px;
height: 200px;
/* 设置边框 */
border: 1px solid lightcoral;
}
#child1 {
width: 50%;
height: 100px;
background-color: limegreen;
}
#child2 {
width: 100%;
height: 100px;
background-color: lightslategray;
}
style>
head>
<body>
<div class="parent">
<div id="child1">div>
<div id="child2">div>
div>
body>
html>
代码运行结果如下图所示:
em和rem
em和rem都是相对单位,这两个单位通常用于移动端设备,例如手机、平板等。其具体含义如下所示:
-
em:相对于当前元素的父元素进行设置。 -
rem:相对于当前元素的根元素(r即root,这里的根元素指的是元素)进行设置。
上述两种单位都具有如下三种情况:
-
小于1时:表示相对于父级元素或根元素缩小。例如
0.5em表示是父级元素的0.5倍,0.5rem表示是根元素的0.5倍。 -
等于1时:表示与父级元素或根元素的大小保持一致。
-
大于 1 时:表示相对于父级元素或根元素放大。例如
1.5em表示是父级元素的1.5倍,1.5rem表示是根元素的1.5倍。
我们先将元素的字体大小设置为16px,为元素的字体大小设置为22px,在下面写两个标签。对于这两个标签来说,父级元素为元素,跟元素为元素。示例代码如下所示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>em和remtitle>
<style>
html {
font-size: 16px;
}
body {
font-size: 22px;
}
#p1 {
/* 2.5rem = 2.5 * 16px */
font-size: 2.5rem;
}
#p2 {
/* 1.5em = 1.5 * 22px */
font-size: 1.5em;
}
style>
head>
<body>
<p id="p1">这是设置rem的pp>
<p id="p2">这是设置em的pp>
body>
html>
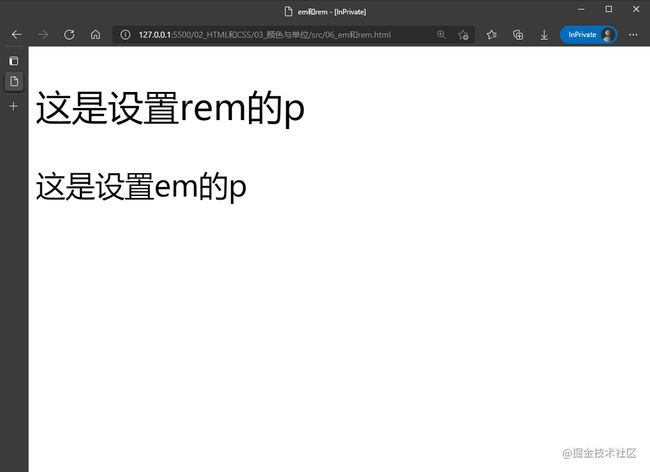
代码运行结果如下图所示:
vh和vw
vh和vw单位,该单位都是相对于当前浏览器视口的。所谓的视口,指的就是浏览器的可视区域(不包含地址栏、收藏夹栏等)。
-
vh:即view height,表示视口高度。1vh等于视口高度的1%。 -
vw:即view width,表示视口宽度。1vw等于视口宽度的1%。
举个例子,假如我们的视口为1920*1080,10vh表示108px,10vw表示192px。示例代码如下所示:
vh和vw
代码运行结果如下图所示:
这里提到了浏览器默认样式的概念,所谓的浏览器默认样式就是浏览器本身自带的一些样式 。就比如就存在一个margin属性为8px的默认样式。
Webkit内核的浏览器的默认样式可以点我查看
总结
预告:下一篇文章我们将来学习HTML和CSS中对文本的操作