【vue】vue的常用指令及用法总结(续)_03
目录
一. vue插值语法
二. vue指令
1. v-bind
2. v-show
3. v-if 和 v-else
4. v-else-if
5. v-for
6. v-on
7. v-html
8. v-cloak和v-text
9. v-once:
10. v-pre
11. v-model
扩展:this判断—8种指向
⬛ 总结:知识点提炼
【前文回顾】 vue的插值语法及常用指令的应用_02
一. vue插值语法
二. vue指令
1. v-bind
2. v-show
3. v-if 和 v-else
4. v-else-if
5. v-for
6. v-on
(1). 什么是: 专门绑定事件的指令
(2). 何时: 今后只要一个元素可能触发事件,都用v-on来绑定事件.
(3). 如何:
a. 标准: <元素 v-on:事件名="处理函数名(实参值列表)">
b. 简写: <元素 @事件名="处理函数名(实参值列表)">
c. 更简写: 如果事件处理函数不需要传参,则可以省略()
<元素 @事件名="处理函数名">
(4). 只要界面中定义了几个事件绑定,new Vue()中methods里,就要定义几个同名的方法支持:
new Vue({
el:"#app",
data:{ ... },
methods:{
处理函数(形参列表){
... this.变量名 ...
}
}
})
(5). 示例: 绑定事件处理函数,并传参
1_v-on.html
Document
d1
d2
运行结果:
(6). 获得事件对象:
a. 和DOM中完全一样:
1). DOM中: 给事件处理函数添加第一个形参。事件发生时,浏览器就会自动将事件对象传递给事件处理函数的第一个形参:
event对象
↓
元素.on事件名=function( e ){ ... e ...}
或
元素.addEventListener("事件名", function(e){ ... e ... })
2). vue中:
i. 界面中: 绑定时千万不要加()
<元素 @事件名="处理函数">
因为加上空的(),表示什么参数都不传!浏览器一旦看到空的(),就不会自动传事件对象了!
ii. methods: {
处理函数(e){
... e和DOM中的e,完全一样!...
}
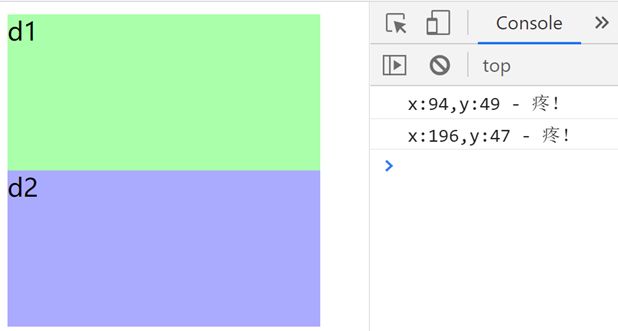
3). 示例: 获得鼠标位置,实现点哪儿,喊哪儿疼!
1_v-on2.html
Document
d1
d2
运行结果:
4). 问题: 矛盾:
a. 本来vue的事件处理函数,是可以传实参值的
b. 但是,要想获得事件对象e,又必须不能加()
b. 即获得事件对象,又可传实参值:
1). 界面中: 绑定事件处理函数时,要用$event代替事件对象。
a. 凡是$开头的都是vue中的关键字,有特殊功能!不能改变!
b. 什么是$event: 提前获得浏览器自动创建的事件对象!
c. 如何:
提前接住浏览器的event对象
<元素 @事件名="处理函数($event, 其它实参值)"
2). new Vue()中:
methods:{
处理函数(e, 其它形参){
}
}
️ Tips:$event和其它实参值的放置顺序可以调换
3). 示例: 即获得事件对象,又传入其它实参值:
1_v-on3.html
Document
亮哥
然哥
运行结果:
7. v-html
(1). 问题: 使用{{}}绑定一段HTML内容时,显示在页面上的结果是未解析的原始的HTML内容。
(2). 解决: 今后只要绑定的是一段HTML内容,都要用v-html代替{{}}
(3). 如何: <元素 v-html="变量或js表达式">
(4). 示例: 使用v-html绑定HTML内容:
2_v-html.html
Document
{{msg}}
运行结果:
来自<<新华社>>的消息
来自<<新华社>>的消息
8. v-cloak和v-text
(1). 问题: 当网速慢时,new Vue()下载和运行有些延迟,对界面的解析也有些延迟。导致用户短暂看到{{}}语法!
(2). 解决:
a. v-cloak:
斗篷
1). 什么是: 专门在new Vue()加载之前,临时隐藏元素的特殊指令
2). 何时: 今后只要希望即使new Vue()加载之前,也不希望用户看到{{}}时,都用v-cloak隐藏
3). 如何: 2步
a. 因为v-cloak本身不带任何样式!所以,必须靠我们自己定义v-cloak属性选择器,添加隐藏的样式!
css中: [v-cloak]{ display:none }
b. <元素 v-cloak>
4). 原理:
i. 开局: v-cloak在元素上,发挥作用,元素隐藏
ii. 当new Vue()加载完之后,会自动扫描页面中所有v-cloak属性,并自动删除所有v-cloak属性。v-cloak不再发挥作用。元素就显示出来了。
b. v-text:
1). 什么是: 专门代替{{}}绑定元素内容的特殊指令
2). 为什么: 因为{{}}出现在元素的内容中,一旦解析延迟,用户就会短暂看到{{}}。而v-text是写在元素的开始标签中的属性,即使new Vue()加载延迟,用户也不可能看到元素的属性!
3). 何时: 今后只要想避免用户短暂看到{{}},都可以用v-text代替{{}}绑定元素的内容.
4). 如何: <元素 v-text="变量或表达式">
️ Tips:标签之间的内容不用写,因为v-text=后的"变量或表达式"会代替元素内容
5). v-text vs v-html
i. v-text和{{}}性质是一样的,如果绑定的内容是一段HTML片段,则也不会解析,而是原样显示在界面上。所以,不能用v-text来绑定html片段内容.
ii. v-html可以将原始的HTML片段先解析后,再显示给人看。所以,今后,只要绑定的内容是HTML片段内容,都用v-html。
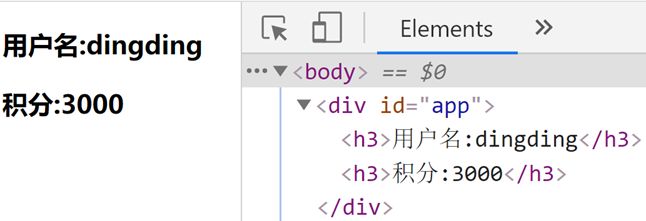
c. 示例: 防止用户短暂看到{{}}
3_v-cloak_v-text.html
Document
用户名:{{uname}}
运行结果:
️Tips:v-cloak与v-text解决的问题都是:new Vue()延迟加载时,用户短暂看到{{}}的问题,至于使用哪个更好,没有定论,看个人习惯
9. v-once:
(1). 什么是: 专门控制一个元素只在首次加载时,动态绑定一次内容。今后,即使变量发生变化,该元素也不更新。
(2). 何时: 今后只要一个元素的内容,只需要在首次加载时,动态绑定一次,今后,不再改变,都用v-once来修饰。
(3). 如何: <元素 v-once>
(4). 原理: 凡是带有v-once的元素,只在首次加载时更新内容。并不会被保存到虚拟DOM树。所以,即使将来变量变化,也无法通知到该元素。自然,内容不会再改变。
(5). 优化: 凡是只在首次加载时更新,今后不更新的元素,如果用v-once标记,就不会被加入到虚拟DOM树中。减小了虚拟DOM树的大小,跟提高了遍历和查找的效率。
(6). 示例: 页面显示上线时间和当前系统时间
4_v-once.html
Document
上线时间: {{time}}
当前系统时间: {{time}}
运行结果:
上线时间: 2020/10/26 下午2:16:42
当前系统时间: 2020/10/26 下午2:16:58
10. v-pre
(1). 什么是: 专门保护元素内容中的{{}}不被vue编译!
(2). 何时: 如果内容正文中,刚好有{{}},又不想被vue编译时,就可用v-pre来保护.
(3). 如何: <元素 v-pre>
(4). 结果: 内容中的{{}}会原样显示在网页中。
(5). 示例: 使用v-pre保护内容中的{{}}不被new Vue()编译
5_v-pre.html
Document
Vue中都是用{{变量名}}语法来标记页面中可能发生变化的位置
运行结果:
Vue中都是用{{变量名}}语法来标记页面中可能发生变化的位置
11. v-model
(1). 什么: v-model 指令,能轻松实现表单输入和应用状态之间的双向绑定。
(2). 何时: 获取到用户表单提交的数据,我们通常会使用v-model指令来完成。
◼️ v-model的作用
vue中使用v-model指令来实现表单元素和数据的双向绑定。
将表单中用户提交的信息和程序员设定的变量进行绑定。
❓ 区别于v-bind:动态更新HTML元素上的属性的值
v-model属性的值是一个数据的变量,如果数据的值发生变化,会影响input的值,input的值的变化同时影响数据的变化
◼️ v-mode的原理
官方文档:『v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。』
因为官方文档里有说到,v-model其实是一个语法糖,他背后的原理本质上是包含两个操作
- v-bind绑定元素的value属性
- v-on指令给当前元素绑定input事件
所以上述代码等价于
Document
/*简写: */
输入的内容是:{{ message }}
当然,我们也可以把input事件定义为一个方法去调用——v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;
Document
输入的内容是:{{ message }}
![]()
扩展:this判断—8种指向
this 8种指向: 判断this,一定不要看定义在哪儿!只看调用时!
➡️ 1. obj.fun() this->obj
➡️ 2. fun() 或 (function(){ ... })() 或 多数回调函数 或 定时器函数 this->window
➡️ 3. new Fun() this->new正在创建的新对象
➡️ 4. 类型名.prototype.共有方法=function(){ ... } this->将来谁调用指谁,同第一种情况
➡️ 5. DOM或jq中事件处理函数中的this->当前正在触发事件的DOM元素对象
如果需要使用简化版函数,必须$(this)
➡️ 6. 箭头函数中的this->箭头函数外部作用域中的this
➡️ 7. jQuery.fn.自定义函数=function(){ ... } this->将来调用这个自定义函数的.前的jQuery子对象,不用再$(this)
➡️ 8. new Vue()中methods中的函数中的this->当前new Vue()对象
![]()
⬛ 总结:知识点提炼
1. MVVM: 界面View+模型Model+视图模型ViewModel
2. Vue绑定原理: 访问器属性+虚拟DOM树
变量被修改时: 访问器属性发出通知,虚拟DOM树扫描并仅更新受影响的元素
3. 虚拟DOM树优点:
(1). 小: 只包含可能变化的元素。
(2). 遍历查找快
(3). 修改效率高: 只修改受影响的元素。
(4). 避免重复编码: 已封装DOM增删改查代码
4. Vue功能3步:
(1). 先创建增强版的界面:
a. 整个界面必须包含在一个唯一的父元素下:
通常是
b. 可能变化的元素内容用{{自定义变量名}}标记
c. 触发事件的元素用@click="自定义处理函数名"标记
(2). 再创建new Vue()对象,其中el:指向new Vue()要监控的页面区域
(3). 在new Vue()对象内定义模型对象data和methods
a.界面所需的所有变量都放在data中
b.界面所需的所有事件处理函数都放在methods中
5. 总结: 绑定语法+13种指令
(1). 如果元素的内容需要随变量自动变化: {{}}
(2). 如果元素的属性值需要随变量自动变化: :
(3). 控制一个元素显示隐藏: v-show //使用display:none隐藏元素
(4). 控制两个元素二选一显示: v-if v-else //使用删除元素方式隐藏元素
(5). 多个元素多选一显示: v-if v-else-if v-else
(6). 只要反复生成多个相同结构的元素组成列表时: v-for :key="唯一标识"
强调: 为什么必须加:key="i"?给每个元素副本添加唯一标识。修改数组中某个元素值时,避免重建整个列表,只需要修改一个DOM元素副本即可!提高修改效率。
(7). 只要绑定事件: @ $event
(8). 防止用户短暂看到{{}}: v-cloak和v-text
(9). 只要绑定原始HTML代码片段内容: v-html
(10). 如果元素的内容只在首次加载时绑定一次,之后都不会改变: v-once
优化: 减少虚拟DOM树中元素个数。
(11). 保护内容中的{{}}不被编译: v-pre
(12). 今后只要想获得表单元素的值或状态: v-model
更多v-model指令详解,待续...
【后文传送门】 vue双向数据绑定的原理解析及代码实现_04
![]()
如果这篇【文章】有帮助到你,希望可以给【青春木鱼】点个赞,创作不易,相比官方的陈述,我更喜欢用【通俗易懂】的文笔去讲解每一个知识点,如果有对【前端技术】感兴趣的小可爱,也欢迎关注❤️❤️❤️【青春木鱼】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】!