【Vue.js 入门到实战教程】01-Vue.js 数据绑定的基本实现和代码分析
来源 | https://xueyuanjun.com/post/21912
本系列教程涵盖 Vue 基础语法、组件开发、代码测试、以及如何基于 Vue + 后端 API 接口构建单页面应用,希望通过这个系列的学习,可以帮助你快速上手 Vue.js 开发。
从 MVVM 聊起
Vue.js 是一个简单、小巧的渐进式 JavaScript 框架,提供了现代 Web 开发中常用的高级功能:
解耦视图和数据
可复用的组件
前端路由
状态管理
虚拟 DOM
接下来,学院君将围绕这些功能来给大家介绍 Vue.js 的基本语法和使用。
Vue.js 是一个典型的 MVVM(Model-View-ViewModel)模型框架,MVVM 由 MVC 演化而来(相关细节可参考 MVC,MVP 和 MVVM 的图示):View 的变动,会自动更新到 ViewModel,反之亦然,这种机制叫做双向绑定。
这也是 Vue.js 相较于传统 JavaScript DOM 编程的优势,通过这种数据双向绑定,我们可以轻松实现视图与数据的解耦:
接下来,我们就从数据绑定开始,探索 Vue.js 框架的使用。
注:本系列教程依然基于 Vue 2.x,使用的代码编辑器是 IntelliJ IDEA,你可以按照自己的喜好选择代码编辑器,比如 WebStorm、PhpStorm、VS Code、Sublime Text 等。IntelliJ IDEA 和 PhpStorm 都集成了 WebStorm 的所有功能,并且 IntelliJ IDEA 还可以通过插件集成 PhpStorm、GoLand、PyCharm 的所有功能,所以 IntelliJ IDEA 是 JetBrains 全家桶里面的全能王,可以同时作为 Java、JavaScript、PHP、Go、Python 的代码编辑器。
数据绑定的基本实现
我们新建一个 vue_learning 项目,在该项目下新建一个 basic 目录用于存放 Vue 基本语法的演示代码。
在 basic 目录下新建一个名为 hello 的 HTML 5 文件:
传统 DOM 编程
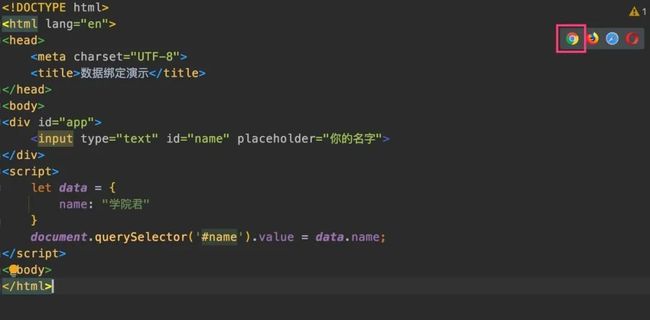
我们先通过传统 DOM 编程的方式编写一段设置输入框文本的代码如下:
数据绑定演示
点击右上角的浏览器图标预览:
可以看到通过 JavaScript 代码将模型数据写入到了视图层的 INPUT 输入框。
如果我们想要修改输入框中的文本,并且实现输入框中的文本数据与模型数据(data.name)的同步,需要再编写一段异步事件监听代码,非常繁琐,而如果使用 Vue.js 的数据绑定机制,则可以轻松实现这种数据同步。
引入 Vue.js 框架
下面,我们就引入 Vue.js 来实现这种数据同步,修改上述代码实现如下:
数据绑定演示
你好呀,{{ name }}
为了验证数据是双向同步的,我们在输入框下面添加一段代码,用于获取模型数据(data.name)并显示出来。
再次点击代码编辑区域右上角的浏览器图片预览,可以看到相同的结果:
我们修改输入框中的文本,可以看到下面欢迎文本中的用户名随之变化:
可以看到,我们不用编写任何额外的事件监听和处理代码,就可以通过 Vue.js 框架自身提供的数据绑定机制轻松实现视图层和模型层数据的双向同步。
源码分析
下面,我们来简单分析下这段代码。
和其他 JavaScript 框架一样,要在 HTML 页面中使用 Vue.js,首先需要引入对应的框架代码,这里我们通过官方提供的 CDN 资源引入最新版的 Vue.js 框架:
接下来,要使用 Vue.js 进行 MVVM 编程,还要选择特定的 div 容器,并将其转化为 Vue 实例,这里我们选择的是 div#app 这个元素,然后通过外部定义的 data 变量作为模型数据对这个 Vue 实例进行初始化:
new Vue({
el: '#app',
data: data
})
你也可以直接在 Vue 对象实例上定义这个模型数据:
new Vue({
el: '#app',
data: {
name: "学院君"
}
})
这样一来,我们就可以在 Vue 实例对应的视图组件中绑定模型数据进行渲染了:
你好呀,{{ name }}
在这段视图代码中,我们在 input 输入框上使用 v-model 属性声明数据绑定,属性值对应特定的模型数据名(data. 前缀省略),这样一来,我们对模型数据的修改就可以同步到输入框,同时在输入框中的修改也可以同步到模型数据,从而实现了双线绑定。
如果不是通过属性进行绑定,就像下面这段代码:
你好呀,{{ name }}
需要通过 {{}} 对模型数据进行包裹,该定界符可以解析 Vue 实例中的模型数据(同样不能包含 data. 前缀)。
需要注意的是,只有被转化为 Vue 实例的 HTML 容器中才能进行模型数据的绑定,如我们试图在该容器之外进行这种绑定,则不会生效:
你好呀,{{ name }}
你好呀,{{ name }}
最后,我们从 MVVM 的视角来看待这段代码,Model、View、ViewModel 分别对应如下代码区块:
本文完~
![]()
![]()