失落的墓穴背后:新的2D示例项目中的艺术
We’ve recently hosted a webinar about our new 2D sample project, Lost Crypt. Huge thanks to all of you who joined and contributed to a great discussion about all things 2D! Many of your questions were about art creation and the integration between tools like Photoshop and Unity. So we went back to the artists behind the brilliant visuals of the demo, the Montreal studio Back to the Game (B2tGame). You can watch the webinar recording and read their answers below.
我们最近举办了一次 有关新2D样本项目 Lost Crypt 的网络研讨会 。 非常感谢所有加入并为2D所有事物的精彩讨论做出贡献的所有人! 您的许多问题都与艺术创作以及Photoshop和Unity等工具之间的集成有关。 因此,我们回到了演示的出色视觉效果背后的艺术家,即蒙特利尔工作室 Back to the Game(B2tGame) 。 您可以观看网络研讨会录像并在下面阅读他们的答案。
At the webinar, we’ve shown how 2D lights, shaders, and post-processing in the Universal Render Pipeline contributed to the visually ambitious project. The R&D 2D team also joined us to answer your questions about our new suite of 2D tools and discuss what they’re planning to work on in the future.
在网络研讨会上,我们展示了Universal Render Pipeline中的2D灯光,着色器和后处理如何为视觉上雄心勃勃的项目做出了贡献。 研发2D团队也加入了我们的行列,回答您有关我们 新的2D工具套件的 问题 , 并讨论他们计划在未来进行的工作。
Unity global content evangelist Andy Touch presented the webinar. He was a central figure of the entire project, making sure everything fits together, adding visual effects, and getting Lost Crypt ready for the Asset Store. You can watch a recording of the webinar below:
Unity全球内容传播者 Andy Touch进行 了网络研讨会。 他是整个项目的核心人物,确保所有内容都融合在一起,添加了视觉效果,并为Lost Crypt准备了Asset Store。 您可以在下面观看网络研讨会的录音:
演示地址
First, a little behind the scenes about how B2tGame contributed to Lost Crypt. The B2tGame team for the project consisted of three people. Michaël (Mika) Renaud, Art Director, created all the art in the project, from the initial concept to the final polished assets. Richard Rispoli, Creative Director, defined the pipeline for the production and took care of all the lights and shaders effects. As a technical artist, he tested our newest 2D tools to their limits. Ivano (Ivan) Mansueto, Technical Director, was the technical lead on their part, dealing with the repository push and pulls.
首先,关于B2tGame如何为Lost Crypt做出贡献的幕后故事。 该项目的B2tGame团队由三人组成。 艺术总监Michaël(Mika)Renaud创作了该项目中的所有艺术品,从最初的概念到最终的成品。 创意总监Richard Rispoli定义了制作流程,并负责所有灯光和着色器效果。 作为一名技术美术师,他测试了我们最新的2D工具是否达到极限。 技术总监Ivano(Ivan)Mansueto是他们的技术主管,负责存储库的推拉操作。
“We had a lot of fun working on Lost Crypt with Unity. Unity’s team was incredibly talented. We were so pleased to work with the latest 2D tools, and to be a part of getting the new-gen 2D into the hands of everybody,” says Richard.
“与Unity一起合作,我们在Lost Crypt的工作中获得了很多乐趣。 Unity的团队非常有才华。 我们非常高兴能够使用最新的2D工具,并成为使新一代2D掌握在所有人手中的一部分。”理查德说。
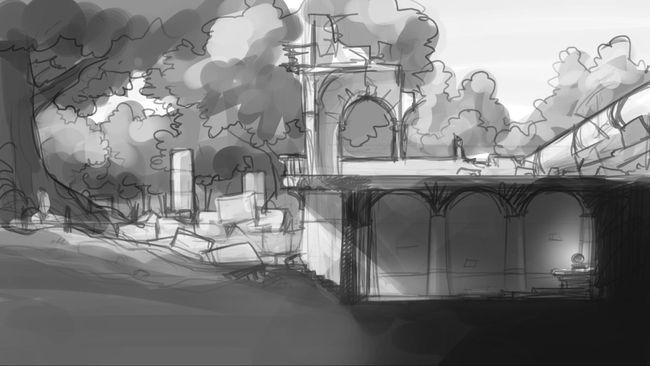
您对艺术的灵感来源是什么? (What were your sources of inspiration for the art?)
Mika: Ori and the Blind Forest was one of the references that Unity’s team gave us as an example of great looking 2D visuals. Rayman Legends also has some beautiful backgrounds.
Mika: Ori和Blind Forest是Unity团队为我们提供的引人注目的参考之一,例如精美的2D视觉效果。 雷曼传奇也有一些美丽的背景。
创建和格式化资产时,通常的工作流程是什么? (What is your usual workflow when creating and formatting assets? )
Mika: I start pasting my concept in one big document. It helps me keep a consistent level of detail across all the sprites. Then I make a list of all the different elements I will need to compose the scene. This helps me to see what must be painted, and what can be reused. After that, I start cleaning everything for integration. Once the asset is in, it’s a lot easier to polish.
Mika: 我开始将我的概念粘贴到一个大文档中。 它可以帮助我在所有子画面上保持一致的细节水平。 然后,列出构成场景所需的所有不同元素。 这有助于我了解必须绘制的内容以及可以重复使用的内容。 之后,我开始清理所有内容以进行集成。 资产投入后,抛光起来就容易得多。
一些网络研讨会的参与者有兴趣学习更多有关将纹理转换为法线贴图的信息。 你的过程是什么? (A few of the webinar attendees were interested in learning more about converting textures to normal maps. What’s your process? )
Mika: There’s a built-in filter in Photoshop to generate normal maps from an image. Try it first on some assets you know, like a sphere, for example, to make sure it works well in Unity. There are different conventions on how the tool encodes the normals’ information so you may have to experiment.
Mika: Photoshop中有一个内置滤镜,可以根据图像生成法线贴图。 首先在您知道的某些资产(例如球体)上进行尝试,以确保其在Unity中能正常工作。 该工具如何编码法线信息有不同的约定,因此您可能必须进行实验。
您对艺术家准备将由我们的Tilemap工具使用的资产有任何提示吗? (Do you have any tips for artists preparing assets that will be used by our Tilemap tool?)
Mika: Go to the Asset Store and use an existing tileset as a starting point if you can.
Otherwise, I would encourage people to use some smart objects in Photoshop. Creating a tileset involves repeating some patterns a lot. Whenever you need to alter the overall look of the tileset, having a good portion of the tiles updated simultaneously saves a lot of time.
Mika: 如果可以的话, 转到Asset Store并使用 现有的tileet 作为起点。
否则,我鼓励人们 在Photoshop中 使用一些 智能对象 。 创建图块集需要重复很多模式。 每当您需要更改图块集的整体外观时,同时更新大部分图块可节省大量时间。
您如何看待新的 PSD导入 程序包? 与您以前的项目经验相比,它是否改善了Photoshop和Unity之间的工作流程? (What do you think about the new PSD Importer package? Did it improve your workflow between Photoshop and Unity compared to your experience with previous projects?)
Ivan: Definitely, it’s very convenient being able to import a PSD directly into Unity while retaining the layer structure. It removes a step for artists and makes further modifications easier to maintain.
伊凡(Ivan): 当然,在保留层结构的同时将PSD直接导入Unity十分方便。 它为艺术家省去了一个步骤,并使进一步的修改更易于维护。
在项目上工作时,您最喜欢的新Unity工具是什么? (What was your favorite new Unity tool while working on the project?)
Richard: Shader Graph is so cool. It really helps you push the overall quality. If you look at the Night Ghouls for example, their shape and style is quite neutral, all the magic is in Shader Graph.
理查德: Shader Graph 非常酷。 它确实可以帮助您提高整体质量。 例如,如果您查看Night Ghouls,它们的形状和样式是非常中性的,那么所有的魔力都在Shader Graph中。
()
除了Photoshop,您想向开发人员推荐其他任何外部工具吗? (Any other external tools besides Photoshop that you’d like to recommend to developers?)
Richard: Crazybump and all similar tools can be really helpful to generate some maps for very detailed objects. Blender is definitely an excellent tool to integrate into your production pipeline, even in 2D. It requires a small learning curve, but overall it gives you more solutions than any other 3D software and it’s 100% free.
理查德: Crazybump 和所有类似工具对于为非常详细的对象生成一些地图确实很有帮助。 Blender 绝对是即使在2D模式下也可以集成到生产管道中的出色工具。 它的学习曲线很小,但是总的来说,它为您提供了比其他任何3D软件都更多的解决方案,并且它是100%免费的。
是否有任何性能提示可用于优化您要共享的艺术品资源设置? (Are there any performance tips for optimizing art assets settings that you’d like to share?)
Ivan: The biggest performance costs we ran into were due to overly complex puppets, so make sure to reduce the number of Sprite Skins in puppets by having as few elements as possible. Also, lower the geometry in the Sprite Skin Editor as much as you can.
伊万: 我们遇到的最大性能成本是由于木偶过于复杂,因此请确保通过减少元素的数量来减少木偶中精灵皮肤的数量。 另外,请尽可能降低Sprite Skin Editor中的几何形状。
Lights had very little impact on performance so you can pretty much use as many as you want, but try to use as few sorting layers as you need.
灯光对性能的影响很小,因此您可以随意使用任意数量的灯光,但是可以根据需要使用尽可能少的排序图层。
If you’re looking to optimize even further, try reducing the Render Scale of your RenderPipelineAsset and/or the Render Texture Scale of your custom 2D Renderer Data (if you have one).
如果您想进一步优化,请尝试减小RenderPipelineAsset的渲染比例和/或自定义2D渲染器数据的渲染纹理比例(如果有的话)。
对于打算在视觉上雄心勃勃的2D项目上工作的开发人员还有其他提示或建议吗? (Any other tips or advice for developers planning to work on visually ambitious 2D projects?)
Mika: Start with the best concept art possible, and keep an open state of mind: everything is possible. Break down your concepts into single elements, and think ahead for what you should do first and what will be reused.
Mika: 从最好的概念艺术开始,并保持开放的心态:一切皆有可能。 将您的概念分解为单个元素,并预先考虑应该首先做什么以及将要重用的内容。
Richard: Favor some more “neutral” or local colors, as opposed to fully lit sprites. This will help you to make sure your assets work well with a vast array of lighting scenarios.
理查德(Richard): 偏爱一些“中性”或局部颜色,而不是完全照亮的精灵。 这将帮助您确保资产在各种照明场景下都能正常工作。
Use the mask channels (RGBA) to integrate all the different lighting information: rim lights, subsurface scattering lights (SSS), ambient lights, fx lights, etc. Then use a shader to get the most control on each element.
使用遮罩通道(RGBA)集成所有不同的照明信息:边缘光,次表面散射光 ( SSS),环境光,fx照明等。然后使用着色器对每个元素进行最佳控制。
Remember that normals will give you texture and grain, but only work close to some dynamic light sources.
请记住,法线会给您纹理和纹理,但只能在某些动态光源附近工作。
—
-
Huge thanks to B2tGame for being such a great partner on this project! If you’re looking for more information on our 2D tools, we’ve gathered all videos and documentation on our new 2D tools website.
非常感谢B2tGame在这个项目上的出色合作伙伴! 如果您正在寻找有关我们2D工具的更多信息,我们已经在我们 新的2D工具网站 上收集了所有视频和文档 。
If you’ve got follow-up questions or feedback for our R&D 2D team, get in touch on the 2D forum!
如果您对我们的R&D 2D团队有后续问题或反馈,请在 2D论坛 上取得联系 !
翻译自: https://blogs.unity3d.com/2020/02/06/behind-the-lost-crypt-art-in-our-new-2d-sample-project/