工作备忘录【微信】
工作备忘录【微信】
- unionid
-
- 获取用户基本信息无 unionid
- EasyWeChat
-
- "overtrue/wechat": "^4.6" 与 "overtrue/wechat": "~3.1" 使用方式有异
- 微信接口
-
- 隐私协议开发
-
- 有关官方链接
- uniapp 示例
- uniapp
-
- switchTab跳转并传值
unionid
微信 unionid 有关备忘录
获取用户基本信息无 unionid
- https://api.weixin.qq.com/cgi-bin/user/info 获取无unionid参数
只有在用户将公众号绑定到微信开放平台账号后,才会出现该字段。
https://open.weixin.qq.com/ 登录 =》开放平台 =》管理中心=》绑定公众号
EasyWeChat
EasyWeChat 开发有关备忘录
“overtrue/wechat”: “^4.6” 与 “overtrue/wechat”: “~3.1” 使用方式有异
- 引入
use EasyWeChat\Foundation\Application; //3.1
use EasyWeChat\Factory;// 4.6
- 获取session 示例
public function getWexinSession($config, $code)
{
$options ['mini_program'] = $config;
$app = new Application($options);
$miniProgram = $app->mini_program;
$session = $miniProgram->sns->getSessionKey($code);
$app = Factory::miniProgram($config);
$session = $app->auth->session($code);
if (!is_array($session)) {
$session = json_decode($session, 1);
}
return $session;
}
微信接口
微信接口有关备忘录
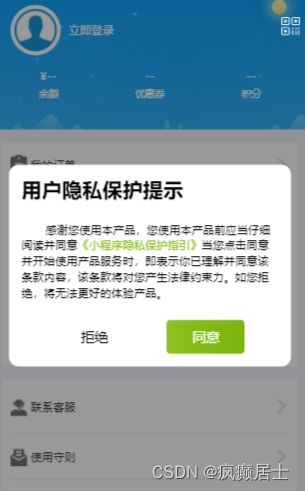
隐私协议开发
有关官方链接
- 小程序隐私协议开发指南
- 插件用户隐私保护说明内容介绍
- 用户隐私保护指引填写说明
uniapp 示例
- 组件
路径 /components/privacyPopup/index.vue
<template>
<uni-popup ref="popup" type="center" :is-mask-click="false">
<view class="popup-box">
<view class="weui-half-screen-dialog__hd">
{{title}}
</view>
<view class="weui-half-screen-dialog__bd">
<text class="weui-half-screen-dialog__tips">{{desc1}}</text>
<text class="weui-half-screen-dialog__tips color-8BC21F" @click="openPrivacyContract">
{{urlTitle}}
</text>
<text class="weui-half-screen-dialog__tips">{{desc2}}</text>
</view>
<view class="weui-half-screen-dialog__ft">
<button class="weui-btn" @click="handleDisagree">拒绝</button>
<button id="agree-btn" type="default" open-type="agreePrivacyAuthorization" class="weui-btn agree"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</uni-popup>
</template>
<script>
export default {
data() {
return {
title: "用户隐私保护提示",
desc1: "感谢您使用本产品,您使用本产品前应当仔细阅读并同意",
urlTitle: "《小程序隐私保护指引》",
desc2: "当您点击同意并开始使用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法更好的体验产品。",
};
},
methods: {
openPrivacyContract() {
uni.openPrivacyContract({});
},
handleAgreePrivacyAuthorization() {
getApp().globalData.showPrivacy = false;
this.$emit('confirm');
this.$refs.popup.close();
},
handleDisagree() {
this.$refs.popup.close();
}
}
}
</script>
<style lang="scss" scoped>
.popup-box {
width: 80vw;
// height: 40vh;
overflow: hidden;
background: #ffffff;
padding: 30rpx;
border-radius: 24rpx;
.weui-half-screen-dialog__hd {
font-size: 48rpx;
font-family: Source Han Sans CN-Bold, Source Han Sans CN;
font-weight: bold;
color: #000000;
line-height: 56rpx;
}
.weui-half-screen-dialog__bd {
margin-top: 48rpx;
text-indent: 2em;
.weui-half-screen-dialog__tips {
font-size: 28rpx;
font-family: Source Han Sans CN-Normal, Source Han Sans CN;
font-weight: 400;
color: #000000;
line-height: 33rpx;
}
}
.weui-half-screen-dialog__ft {
display: flex;
justify-content: space-evenly;
align-items: center;
margin-top: 48rpx;
.weui-btn {
padding: 0 60rpx;
margin: 0;
background: none;
font-size: 32rpx;
font-family: Source Han Sans CN-Normal, Source Han Sans CN;
font-weight: 400;
color: #000000;
line-height: 80rpx;
}
.agree {
color: #ffffff;
background: linear-gradient(90deg, #8BC21F 0%, #7AB30A 100%);
}
}
.color-8BC21F {
color: #8BC21F !important;
}
}
</style>
- App.vue
methods:{
getAppPrivacySetting(){
if (uni.getPrivacySetting) {
uni.getPrivacySetting({
success: res => {
console.log("是否需要授权:", res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)
if (res.needAuthorization) {
getApp().globalData.showPrivacy = true;
} else {
getApp().globalData.showPrivacy = false;
}
},
fail: () => {
},
complete: () => {},
})
}
},
}
onLaunch: function (options) {
this.getAppPrivacySetting();
},
globalData: {
showPrivacy: false,
},
- 使用页面
引入组件
import PrivacyPopup from "../../../components/privacyPopup/index.vue";
export default {
components: {
PrivacyPopup
},
},
data() {
return {
showPrivacy: getApp().globalData.showPrivacy,
};
},
区分是否同意隐私条例
<button class="login_btn" @click="getPrivacy" v-if="showPrivacy">
<view class="user_avatar_view">
<image src="/static/tabbar/images/user.png"></image>
</view>
<view class="user_info_txt">
<text class="white_color font_size28">立即登录</text>
</view>
</button>
<button class="login_btn" @tap="login" v-else>
<view class="user_avatar_view">
<image src="/static/tabbar/images/user.png"></image>
</view>
<view class="user_info_txt">
<text class="white_color font_size28">立即登录</text>
</view>
</button>
<privacy-popup ref="privacyPopup" @confirm="confirm"></privacy-popup>
对应调用方法
methods: {
// 打开询问弹框
getPrivacy() {
if (getApp().globalData.showPrivacy) {
this.$refs.privacyPopup.$refs.popup.open();
return;
}
},
//登录
login(e) {
uni.showLoading({
title: '登录中~~'
});
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
uni.getUserProfile({
desc: '用于完善会员资料',
// 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log('success', res.userInfo);
let userinfo = res.userInfo;
getApp().loginApp(userinfo, this.loginSuc.bind(this))
},
fail(res) {
console.log('fail', res);
uni.hideLoading();
uni.showModal({
title: 'xxxx',
content: '请允许小程序获取你的公开信息。授权后,您将体验到我们更完善的功能',
showCancel: false
});
}
});
},
// 关闭弹框
confirm() {
this.showPrivacy = false;
},
}
uniapp
switchTab跳转并传值
uni.switchTab({
url: '/tabbar/pages/order/orderList',
success(){
let page = getCurrentPages().pop();
if(!page) return;
let sendData = [];
sendData['order_status'] = 'cancel';
sendData['order_name'] = '已取消';
page.onLoad(sendData); // 刷新
}
});