快速上手 Vue 和 Element-UI 组件库
哈喽~大家好,这篇来看看快速上手 Vue 和 Element-UI 组件库。
个人主页:个人主页
系列专栏:【微服务】
与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-CSDN博客_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-CSDN博客_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-CSDN博客
目录
一、前言
1、vue 是什么?
2、什么是MVVM?
二、NPM使用
1、安装 npm 与 vue
三、vue 的使用
1、基本用法
2、内容渲染指令
3、属性绑定指令
4、使用JavaScript表达式
5、事件绑定指令
6、条件渲染指令
7、v-else与v-else-if指令
8、列表渲染指令
9、v-for中的key
四、Vue CLI使用
1、什么是Vue CLI?
2、什么是组件化开发?
3、vue组件的构成
4、使用Vue CLI 创建Vue
5、目录结构
6、自定义标签
五、第三方组件element-ui
1、什么是element-ui?
2、安装
3、引入
4、使用element-ui
5、第三方图标库
一、前言
1、vue 是什么?
vue是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架;Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。
Vue.js提供了MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API。
其目标是通过尽可能简单的API实现响应式的数据绑定和可组合的视图组件。
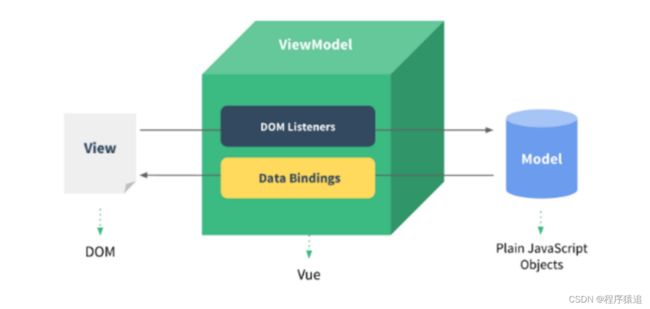
2、什么是MVVM?
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,其核心是提供对View和ViewModel的双向数据绑定。
Vue提供了MVVM风格的双向数据绑定,核心是MVVM中的VM,也就是ViewModel,ViewModel负责连接View和Model,保证视图和数据的一致性。
注:学习vue需要网页三件套的基础(HTML + CSS + JavaScript)
这里我们使用的工具是 VScode ,需要安装的插件是 Vetur
二、NPM使用
1、安装 npm 与 vue
安装 npm 与 vue 可以看看这位大佬的
npm如何安装与配置
三、vue 的使用
1、基本用法
我们采用导入 vue 的脚本文件方法
声明要被 vue 所控制的 DOM 区域
{{message}}
创建 vue 的实例对象
Vue.createApp()
createApp可以分解成create和App来理解,create就是创建的意思,而App指的是Application,也就是应用的意思,那么Vue.createApp()就可以理解成创建一个Vue应用的意思。 createApp()方法会返回一个Vue实例对象。
mount()
mount()是挂载的意思,需要一个字符串型参数参数,写法可以使用css选择器,一般都是使用ID选择器的形式,比如mount("#app"),意思就是将ID为app的节点挂载到Vue上。
测试代码
Document
{{message}}
效果
2、内容渲染指令
在 data 里面的return 的字段名,通过 {{字段名}} 的方式可以是字段名的内容渲染到标签里面,但如果遇到渲染的内容是个标签呢?
eg:
{{desc}}
data: function(){
return {
username: 'zhangsan',
gender: '男',
desc: '百度'
}
}效果
这肯定不是我们想要的,我们可以用 v-html
代码
Document
{{desc}}
效果
3、属性绑定指令
vue中,属性加不加冒号的区别?
加冒号:表示后边是一个变量,或者是一个表达式
不加冒号:表示后边是一个字符串字面量
Tips ① (:)是(v-bind:)的简写,v-bind是vue用来绑定属性的,属于vue的基础知识——模板语法 > > > 指令 > > > v-bind,详见官网 ② 指令 (Directives) 是带有 v- 前缀的特殊 attribute。除v-for外,其余attribute的预期值是一个js表达式
测试代码
Document
效果
4、使用JavaScript表达式
JavaScript表达式有基本数据的直接量,有数组初始化表达式,有对象初始化表达式,有成员访问表达式,属性访问表达式等等。
直接看代码
Document
{{number + 1}}
{{ok ? 'True' : 'False'}}
{{message.split('').reverse().join('')}}
xxx
{{user.name}}
效果
5、事件绑定指令
在vue里面点击事件可以用v-on:click或@click来进行绑定某函数
示例代码
Document
count 的值为:{{count}}
效果
6、条件渲染指令
条件指令就像if else这样的了
代码
Document
请求成功 --- 被 v-if 控制
请求成功 --- 被 v-show 控制
v-if 与 v-show 的区别
隐藏状态下,v-if 是直接没有了,而 v-show 是 display: none;
7、v-else与v-else-if指令
其实就是我们学的if else
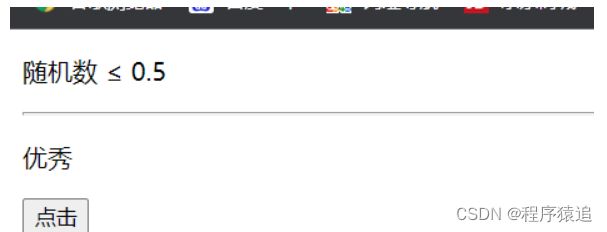
代码
Document
随机数 > 0.5
随机数 ≤ 0.5
优秀
良好
一般
差
测试
效果
8、列表渲染指令
v-for 使用的是增强for循环
代码
Document
- 索引是:{{i}},姓名是:{{user.name}}
效果
9、v-for中的key
代码
Document
-
姓名:{{user.name}}
效果
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
pop() 方法数组最后一位元素删除并返回数组的最后一个元素。
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
splice(index,howmany,item1, …, itemX) 方法向/从数组中添加/删除项目,然后返回被删除的项目 第一个参数:表示从哪个索引位置(index)添加/删除元素 第二个参数:要删除的项目数量。如果设置为 0,则不会删除项目。 第三个参数:可选。向数组添加的新项目。
sort() 方法对原列表进行排序,如果指定参数,则使用比较函数指定的比较函数。
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
concat() 方法用于连接两个或多个数组。
slice() 方法可从已有的数组中返回选定的元素。
split() 方法用于把一个字符串分割成字符串数组。
四、Vue CLI使用
1、什么是Vue CLI?
Vue CLI是Vue官方提供的构建工具,通常称为脚手架。
用于快速搭建一个带有热重载(在代码修改后不必刷新页面即可呈现修改后的效果)及构建生产版本等功能的单页面应用。
Vue CLI基于 webpack 构建,也可以通过项目内的配置文件进行配置。
2、什么是组件化开发?
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用。
3、vue组件的构成
Vue 中规定组件的后缀名是 .vue
每个 .vue 组件都由 3 部分构成,分别是
template,组件的模板结构,可以包含HTML标签及其他的组件
script,组件的 JavaScript 代码
style,组件的样式
4、使用Vue CLI 创建Vue
打开要创建的文件目录
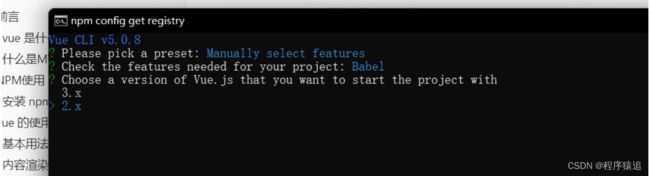
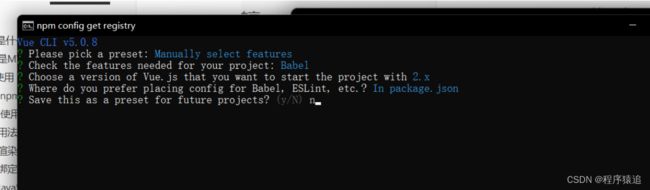
打开cmd 使用 vue create 项目名指令
选择第三个,敲回车
取消 Linter / Formatter ,按空格取消,回车下一步
选择版本号,这里我们用2.0
使用json风格
不使用快照
正在创建
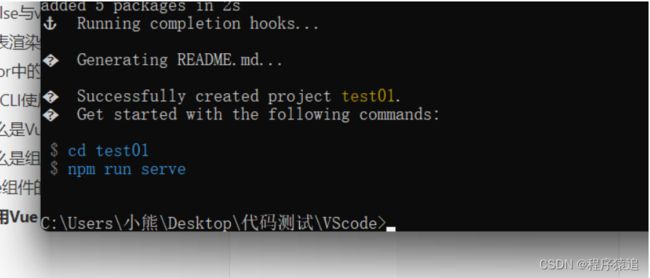
以创建ok
使用 vscode 打开
5、目录结构
“assets”: 共用的样式、图片
“components”: 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
“router”: 设置路由
“App.vue”: vue文件入口界面
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static 文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json:
这个文件有两部分是有用的:scripts 里面设置命令,例如设置了dev用于调试则我们开发时输入的是 npm run dev ;例如设置了build 则是输入 npm run build 用于打包;另一部分是这里可以看到我们需要的依赖包,在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
vscode 打开控制台,使用命令 npm run serve 运行,
访问路径:http://localhost:8080/
效果
Hellow.vue 代码
Hellow Vue
App.vue 将 Hellow.vue 代码导入进来,并起一个别名
import hellow from './components/Hellow.vue'并注册到组件里面,这就是自定义标签
export default {
name: 'App',
components: {
hellow
}
}

思路有点像套娃行为
6、自定义标签
新建一个Movie.vue,代码如下
{{title}}
{{rating}}
App.vue 代码
效果
五、第三方组件element-ui
1、什么是element-ui?
element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js 2.0的桌面组件库,而手机端有对应框架是 Mint UI 。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。
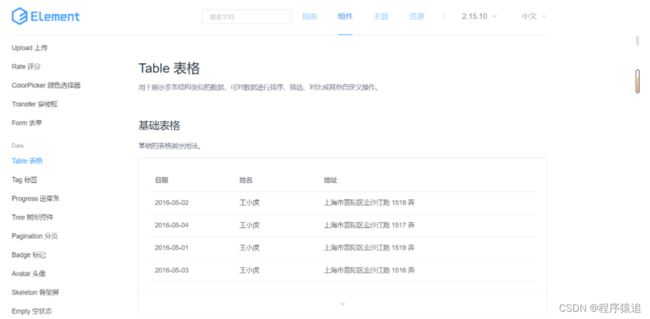
官网地址
2、安装
推荐使用npm安装方式
npm install element-ui -save3、引入
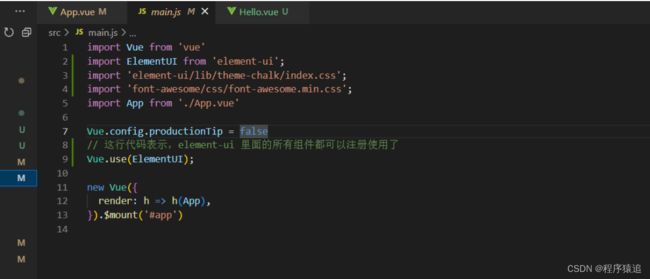
全局引入,在vue入口main.js中增加内容如下
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);局部引入,在指定的vue文件中引入所需要的组件或主题样式,如下
import '@/style/theme/element-variables.scss'
import { Message, MessageBox, Loading } from 'element-ui'
Vue.use(Loading.directive)
Vue.prototype.$loading = Loading.service
Vue.prototype.$msgbox = MessageBox
Vue.prototype.$alert = MessageBox.alert
Vue.prototype.$confirm = MessageBox.confirm
Vue.prototype.$prompt = MessageBox.prompt
Vue.prototype.$message = Message4、使用element-ui
打开官网,在组件里面选择要使用的代码直接cv大法
Hallow.vue代码
fa-lg
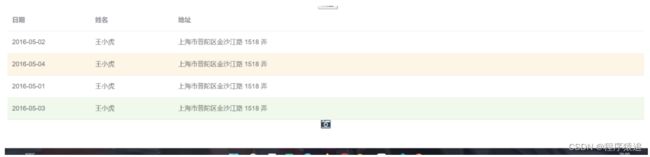
效果
5、第三方图标库
由于Element UI提供的字体图符较少,一般会采用其他图表库,如著名的Font Awesome
Font Awesome提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括大小、颜色、阴影或者其他任何支持的效果。
文档地址:Font Awesome,一套绝佳的图标字体库和CSS框架
安装:npm install font-awesome
使用:import 'font-awesome/css/font-awesome.min.css'
也是一样的,直接cv大法
这里我是用了这行代码
页面效果
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!