Java GUI编程
GUI(Graphical User Interface)即图形用户界面,它能够使应用程序看上去更加友好。
Swing概述
Swing是纯Java组件,使得应用程序在不同的平台上运行时具有相同外观和相同的行为。
Swing中的大部分组件类位于javax.swing包中。
Swing中的组件非常丰富,支持很多功能强大的组件。
容器组件
Java的图形用户界面的基本组成部分是组件,组件是一个以图形化的方式显示在屏幕上并能与用户进行交互的对象;
组件不能独立地显示出来,必须将组件放在一定的容器(container)中才可以显示出来。
容器可以容纳多个组件,通过调用容器的add(Component comp)方法向容器中添加组件。
窗口(Frame)和面板(Panel)是最常用的两个容器。
JFrame类
JFrame用于在Swing程序中创建窗体
JFrame类的常用方法:
JFrame():创建新窗体,该窗体初始为不可见。
JFrame(String title):创建新窗体,使用参数title指定标题,该窗体初始为不可见。
void setSize(int width, int height):调整窗口大小。
void setVisible(boolean b):使窗口可视
void setTitle(String title):改变窗口的标题
void setResizable(boolean resizable):禁止设置窗口大小
void setLocation(int x,int y):窗口出现的坐标位置
void setLocationRelativeTo(null):相对位置 水平垂直居中
void setDefaultCloseOperation(int operation):关闭窗口选项void setBackground(Color bg)设置面板的背景色,由参数bg指定颜色
void setLayout(LayoutManager mgr)设置面板的布局,参数是布局管理器
Component add(Component comp)往面板中添加一个组件
框架(JFrame) 内部包含一个名叫Container(内容面板)的面板容器,如果要给框架中添加图形控件,通常将它们加入到这个内容面板中。
通过JFrame类中的getContentPane()方法即可获得此框架的内容面板。
Jpanel类
JPanel提供面板,它是轻量级的容器;
面板中可以添加其它组件,也可以设置布局,我们一般使用面板来实现布局嵌套。
也可以自己创建Jpanel面板对象,把JPanel作为一个组件添加到某个容器中。
public class Demo1 extends JFrame{
public Demo1() throws HeadlessException {
this.setTitle("窗口标题");
this.setSize(500, 500);//大小
//this.setLocation(300, 500);//位置坐标
this.setLocationRelativeTo(null);//相对位置 水平垂直居中
this.setResizable(false);//禁止设置窗口大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项
//在窗口上添加面板
JPanel jp = new JPanel();
jp.setBackground(new Color(252,196,34));//改变窗口背景颜色
JButton jb = new JButton("登录");
jp.add(jb);
//this--窗口
this.add(jp);
this.setVisible(true);//显示窗口,最后让窗口显示
}
public static void main(String[] args) {
new Demo1();
}
}布局管理器
swing中,提供了布局管理器类的对象可以管理
每个Jpanel都有一个布局管理器对象,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其对应的布局管理器,调用Jpanel的setLayout方法改变其布局管理器对象或通过构造方法设置。
Java中的图形界面在布局管理上采用容器和布局管理相分离的方案,也就是说容器只是把组件放进来,但它不管怎样放置。至于如何放置需要用到布局管理器(Container) 。Java中有几种常用的布局管理器,分别是:FlowLayout , BorderLayout, GridLayout。
FlowLayout:流式布局,它将组件按照从左到右、从上到下的顺序来安排,并在默认情况下使组件尽量居中放置。
FlowLayout布局管理器对组件逐行定位,行内从左到右,一行排满后换行。
不改变组件的大小,按组件原有尺寸显示组件,可设置不 同的组件间距,行距以及对齐方式。
构造方法:
new FlowLayout(FlowLayout.RIGHT,20,40);右对齐,组件之间水平间距20个像素,垂直间距40
个像素。
new FlowLayout(FlowLayout.LEFT);左对齐。
new FlowLayout();使用缺省的居中对齐方式。
public class Demo2 extends JFrame{
public Demo2() throws HeadlessException {
this.setTitle("窗口标题");
this.setSize(500, 500);//大小
//this.setLocation(300, 500);//位置坐标
this.setLocationRelativeTo(null);//相对位置 水平垂直居中
this.setResizable(false);//禁止设置窗口大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项
/*
JPanel默认是流式布局, 组件居中对齐
*/
JPanel jp = new JPanel(new FlowLayout(FlowLayout.LEFT));
//JPanel jp = new JPanel(new FlowLayout(FlowLayout.LEFT,10,10));
JButton jb1 = new JButton("登录1");
JButton jb2 = new JButton("登录2");
JButton jb3 = new JButton("登录3");
jp.add(jb1);
jp.add(jb2);
jp.add(jb3);
//this--窗口
this.add(jp);
this.setVisible(true);//显示窗口,最后让窗口显示
}
public static void main(String[] args) {
new Demo2();
}
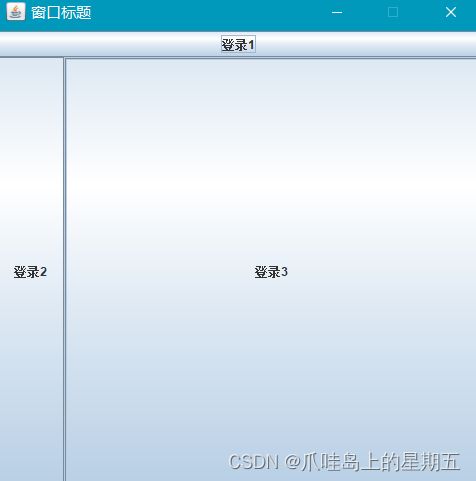
} BorderLayout:边界布局
BorderLayout布局管理器只允许在容器内放置5个组件,这5个组件的位置是由BorderLayout类中的
North、South、East、West和Center5个常量来确定的,他们对应着容器中的上下左右中。
BorderLayout将整个容器的布局划分成东(EAST)西(WEST)南(SOUTH)北(NORTH)中
(CENTER)五个区域,组件只能被添加到指定的区域。
如不指定组件的加入部位,则默认加入到CENTER区。
每个区域只能加入一个组件,如加入多个,则先前加入的会被覆盖。
public class Demo1 extends JFrame{
public Demo1() throws HeadlessException {
this.setTitle("窗口标题");
this.setSize(500, 500);//大小
//this.setLocation(300, 500);//位置坐标
this.setLocationRelativeTo(null);//相对位置 水平垂直居中
this.setResizable(false);//禁止设置窗口大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项
//在窗口上添加面板
JPanel jp = new JPanel(new BorderLayout());
//JPanel jp = new JPanel(new FlowLayout(FlowLayout.LEFT,10,10));
JButton jb1 = new JButton("登录1");
JButton jb2 = new JButton("登录2");
JButton jb3 = new JButton("登录3");
jp.add(jb1,BorderLayout.NORTH);//指定组件在边界布局中的位置
jp.add(jb2,BorderLayout.WEST);
jp.add(jb3);
this.add(jp);
this.setVisible(true);//显示窗口,最后让窗口显示
}
public static void main(String[] args) {
new Demo1();
}
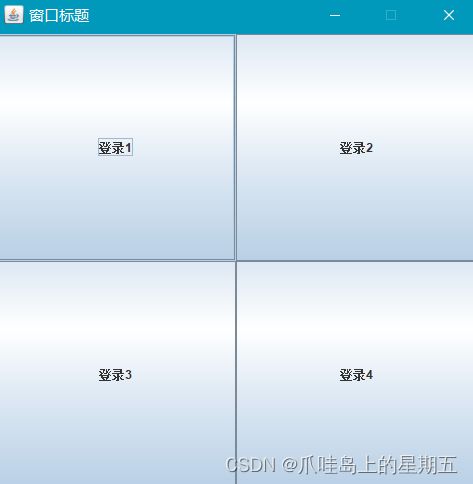
}GridLayout:网格布局
GridLayout布局管理器是矩形网格,在网格中放置组件,每个网格的高度和宽度都相等,组件随着网格的大小而在水平和垂直方向上拉伸,网格的大小是由容器的大小和创建网格的多少来确定的。
当组件数目大于网格数时,GridLayout保持行数不变而自动增加列数。
GridLayout型布局管理器将空间划分成规则的矩形网格,每个单元格区域大小相等。
组件被添加到每个单元格中,先从左到右添满一行后换行,再从上到下。
在 GridLayout 构造方法中指定分割的行数和列数.
public class Demo1 extends JFrame{
public Demo1() throws HeadlessException {
this.setTitle("窗口标题");
this.setSize(500, 500);//大小
//this.setLocation(300, 500);//位置坐标
this.setLocationRelativeTo(null);//相对位置 水平垂直居中
this.setResizable(false);//禁止设置窗口大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项
//在窗口上添加面板
JPanel jp = new JPanel(new GridLayout(2, 2));
//JPanel jp = new JPanel(new FlowLayout(FlowLayout.LEFT,10,10));
JButton jb1 = new JButton("登录1");
JButton jb2 = new JButton("登录2");
JButton jb3 = new JButton("登录3");
JButton jb4= new JButton("登录4");
jp.add(jb1);
jp.add(jb2);
jp.add(jb3);
jp.add(jb4);
this.add(jp);
this.setVisible(true);//显示窗口,最后让窗口显示
}
public static void main(String[] args) {
new Demo1();
}
}常用组件
标签(JLabel):标签是容纳文本和图标的控件,通常用来在界面中标识别的控件。
构造函数:JLabel():创建一个空的标签
JLabel(String text) :创建一个带文本的标签
JLabel(Icon image):创建一个带图像的标签
方法:void setText(String text):设置标签上的文本
String getText():获得标签上的文本
setFont(new Font(“宋体”,Font.BOLD, 18)):设置字体
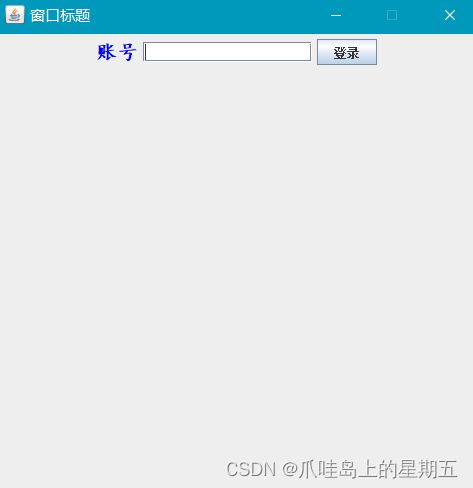
单行文本(JTextField):
JTextField的构造函数:JTextField()
JTextField(String text )
JTextField(int columns)
JTextField(String text, int columns)
方法:void setText(String text):设置文本框中的文本
String getText():获得文本框中的文本
void setEditable(boolean b) :设置文本框是否可以编辑
setColumns(20): 设置列数
public class Demo1 extends JFrame{
public Demo1() throws HeadlessException {
this.setTitle("窗口标题");
this.setSize(500, 500);//大小
//this.setLocation(300, 500);//位置坐标
this.setLocationRelativeTo(null);//相对位置 水平垂直居中
this.setResizable(false);//禁止设置窗口大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项
JPanel jp = new JPanel();
JLabel label = new JLabel("账号");
label.setForeground(Color.blue);
label.setFont(new Font("楷体", Font.BOLD,20));
JTextField accountText = new JTextField(15);
//accountText.getText();
JButton jb = new JButton("登录");
jp.add(label);
jp.add(accountText);
jp.add(jb);
this.add(jp);
this.setVisible(true);//显示窗口,最后让窗口显示
}
public static void main(String[] args) {
new Demo1();
}
}多行文本框(JTextArea)
构造函数:JTextArea():创建一个空的文本域
JTextArea(String text):用指定文本初始化文本域
JTextArea(int rows, int columns):创建一个指定行数和列数的空文本域
JTextArea(String text,int rows, int columns):创建一个带文本,并指行数和列数的
方法:void setText(String text): 设置文本域中的文本
String getText() :获得文本域中的文本
void setFont(Font font) :设置文本域中文本的字体
void setLineWrap(boolean wrap):是否自动换行,默认false
如果需要文本区自动出现滚动条,可将文本区对象放入滚动窗格(JScrollPane)中:
JScrollPane scrollPane = new JScrollPane(txtArea);
add(scrollPane );
JTextArea jta=new JTextArea("多行文本框",5,5);
System.out.println(jta.getText());//得到文本框内容
jta.setLineWrap(true);//使文本框实现自动换行
jp.add(jta);
JScrollPane jScrollPane=new JScrollPane(jta);//给文本框添加滚轮机制
jp.add(jScrollPane); 密码框(JPasswordField)
构造函数:JPasswordField():创建一个空密码框
JPasswordField(String text):创建一个自定义文本的密码框
JPasswordField(String text, int columns):指定列数的密码框
方法:char[] getPassword():将密码转为char数组
JPasswordField jpf=new JPasswordField("11111",10);//密码框的文本,与列数
jp.add(jpf);
按钮(JButton)
构造方法:JButton(String text)创建一个带文本的标签
JButton(Icon image):创建一个带图像的标签
方法:void setBackground(Color bg) 设置按钮的背景色
void setEnabled(boolean b):设置启用(或禁用)按钮,由参数b决定
void setToolTipText(String text):设置按钮的悬停提示信息
jb = new JButton("登录");
jb.setBackground(Color.PINK);//改变按钮背景颜色
jb.setToolTipText("悬停提示信息");//将鼠标悬停在按钮上会出现信息
jb.setEnabled(true);设置启用(或禁用)按钮
jp.add(jb); 菜单栏组件
构造方法:JMenuBar();
方法:add(menu); 向菜单栏添加菜单
菜单组件:
构造方法:JMenu(“菜单名称");
方法:add(menuItem); 向菜单添加菜单选项
菜单项组件:
构造方法:JMenuItem(“菜单项名称");
将菜单栏添加到窗口:setJMenuBar(menuBar);
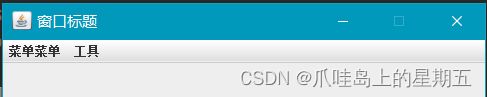
JMenuBar jm=new JMenuBar();
JMenu jMenu=new JMenu("菜单菜单");//创建菜单栏
JMenu jmenu2=new JMenu("工具");//创建菜单
JMenuItem jmi=new JMenuItem("菜单项名称");//创建菜单项
JMenuItem jmi2=new JMenuItem("帮助");
jm.add(jMenu);
jm.add(jmenu2);
jMenu.add(jmi);
jmenu2.add(jmi2);
this.setJMenuBar(jm);//将菜单栏添加到窗口
按键监听
我们在使用窗口是按动不同的按键会有不同的效果,这就要给按键加上监听器,去感测鼠标或者键盘有没有工作,从而行动。
ActionListener类即是监听器类型,此外还有、addMouseListener、addKeyListener接口去监听。
jb.addActionListener(this);
@Override
public void actionPerformed(ActionEvent e) {
Object obj=e.getSource();
if (obj==jb){
System.out.println("登录成功");
}
}当我们每次点击鼠标时,便会成功出发监听器,从而完成方法。
以下是鼠标监听addMouseListener。
jb = new JButton("登录");
jp.add(jb);
jb.addMouseListener(new MouseListener() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("点击鼠标");
}
@Override
public void mousePressed(MouseEvent e) {
System.out.println("按压鼠标");
}
@Override
public void mouseReleased(MouseEvent e) {
System.out.println("松开鼠标");
}
@Override
public void mouseEntered(MouseEvent e) {
System.out.println("鼠标进入");
}
@Override
public void mouseExited(MouseEvent e) {
System.out.println("鼠标退出");
}
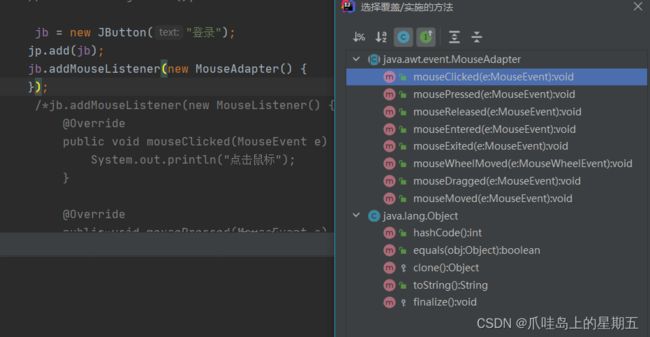
});这里我们添加鼠标监听器的构造方法中使用的是内部类中的匿名类,这个其实将相当于将实现监听功能的类给简单化了。 实现了这个接口就得完成所有的抽象方法,有的时候我们不需要使用那么多方法,这时候我们就可以使用适配器MouseAdapter。
这时候就可以选择实现,自己想要实现的方法了。
addKeyListener键盘监听
键盘监听会监听到每次对于键盘的操作,从而落实到代码中。
JTextField accountText = new JTextField(15);
jp.add(accountText);
accountText.addKeyListener(new KeyListener() {
@Override
public void keyTyped(KeyEvent e) {
System.out.println("键盘敲击");
}
@Override
public void keyPressed(KeyEvent e) {
System.out.println("按压键盘");
}
@Override
public void keyReleased(KeyEvent e) {
System.out.println("松开键盘");
}
}); JOptionPane对话框
showMessageDialog():消息对话框
主要有五种消息类型,类型不同,图标不同:
ERROR_MESSAGE: 错误消息提示
INFORMATION_MESSAGE: 信息提示
WARNING_MESSAGE: 警告提示
QUESTION_MESSAGE :问题提示
PLAIN_MESSAGE :简洁提示
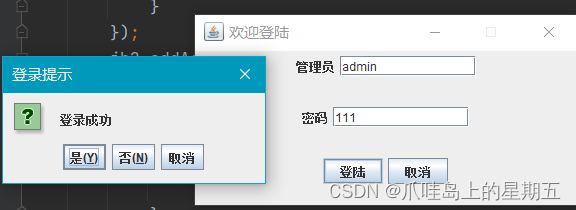
showConfirmDialog():确认对话框
主要有四种消息类型,类型不同,图标不同:
DEFAULT_OPTION :默认选项
YES_NO_OPTION :是/否选项
YES_NO_CANCEL_OPTION: 是/否/取消选项
OK_CANCEL_OPTION :确定/取消
jb1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String s=jt1.getText();//得到文本框的内容
String s2=jt2.getText();
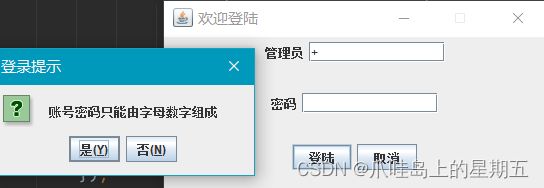
if (!s.matches("\\w*\\d*")){//使用正则表达式判断文本框中只能输入字母和数字
JOptionPane.showConfirmDialog(null,"账号密码只能由字母数字组成",
"登录提示",JOptionPane.ERROR_MESSAGE);//消息对话框,形参分别是附属成分,内容,标题,提示内容
}
if(s.equals("admin")&&s2.equals("111")){
JOptionPane.showConfirmDialog(null,"登录成功","登录提示",
JOptionPane.INFORMATION_MESSAGE);//确认对话框
dispose();//关闭窗口
new Chat().ChatRoom();//创造一个新的窗口
}
}
});