IDEA后台服务器+MySQL+双客户端(小程序与Android App)实现数据查询验证添加(一)
实现功能:小程序 或者 Android App作为客户端与idea后台服务器通信,操作数据库进行查询,验证,添加数据。
具体实例,登录,注册,查询用户,权限分级,提交订单。
1.小程序登录和订单页面代码实现
2.Android代码实现
3.idea后台代码+MySQL实现
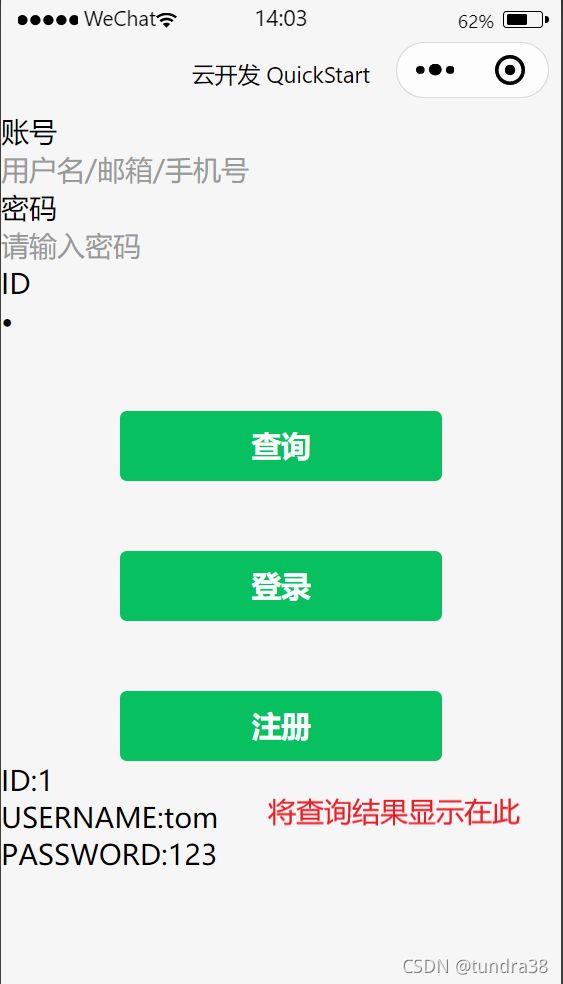
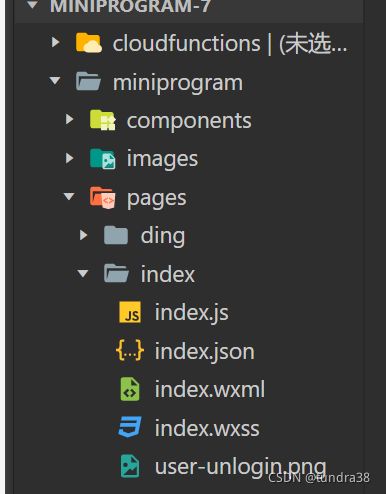
小程序有两个页面(index,ding),在第一个页面实现用户的查询,登录,注册功能,登录成功后跳转到订单页面。
(可以自己设计用户分级)
上代码
index.js
//index.js
const app = getApp()
Page({
//定义全局变量data
data: {
username: "",
password: "",
message:"",
id:"",
list:{}
},
usernameInput:function(e){
var username = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号
if (username != ''){
this.setData({ username: username });//把获取到的密码赋值给全局变量Date中的password
}
},
passwordInput:function(e){
var pwd = e.detail.value;//从页面获取到用户输入的密码
if (pwd != ''){
this.setData({ password: pwd });//把获取到的密码赋值给全局变量Date中的password
}
},
idInput:function(e){
var id = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号
if (id != ''){
this.setData({ id: id });//把获取到的密码赋值给全局变量Date中的password
}
},
//处理check的触发事件
check: function (e) {
wx.request({
url:'http://localhost:8080/test/check',
//定义传到后台的数据
data: {
//从全局变量data中获取数据,注意idea里username的n是大写改一下传送值
userName: this.data.username,
passWord: this.data.password,
id:this.data.id
},
method: 'get',//定义传到后台接受的是post方法还是get方法
header: {
'content-type': 'application/json' // 默认值
//'content-type': 'text/html'
},
success: (res => {
console.log("我的查询结果", res.data),
this.setData({
list: res.data
})
})
})
},
jump:function(){
console.log("我的jump"),
wx.navigateTo({
url: '../ding/ding'
})
},
//处理login的触发事件
login: function (e) {
wx.request({
url:'http://localhost:8080/test/login',
//定义传到后台的数据
data: {
//从全局变量data中获取数据,注意idea里username的n是大写改一下传送值
userName: this.data.username,
passWord: this.data.password,
id:this.data.id
},
method: 'get',//定义传到后台接受的是post方法还是get方法
header: {
'content-type': 'application/json' // 默认值
//'content-type': 'text/html'
},
success: (res => {
console.log("我的登陆结果", res.data),
this.setData({
list: res.data
})
if(res.data>0)
this.jump()
})
})
},
//处理regist的触发事件
register: function (e) {
wx.request({
url:'http://localhost:8080/test/register',
//定义传到后台的数据
data: {
//从全局变量data中获取数据,注意idea里username的n是大写改一下传送值
userName: this.data.username,
passWord: this.data.password,
id:this.data.id
},
method: 'get',//定义传到后台接受的是post方法还是get方法
header: {
'content-type': 'application/json' // 默认值
//'content-type': 'text/html'
},
success: (res => {
console.log("我的注册结果", res.data),
this.setData({
list: res.data
})
})
})
}
})
index.wxml
<view>账号</view>
<view ><input bindinput="usernameInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view>
<view >密码</view>
<view ><input bindblur="passwordInput" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view>
<view >ID</view>
<view ><input bindblur="idInput" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view>
<button class="btn" bindtap='check' type="primary">查询</button>
<button class="btn" bindtap='login' type="primary">登录</button>
<button class="btn" bindtap='register' type="primary">注册</button>
<text>ID:{{list.id}}</text>
<text>USERNAME:{{list.userName}}</text>
<text>PASSWORD:{{list.passWord}}</text>
index.wxss
.content{
margin-top: 40px;
}
.account{
display: flex;
flex-direction: row;
padding-left: 20px;
padding-top: 20px;
padding-bottom: 10px;
width: 90%;
}
.title{
margin-right: 30px;
font-weight: bold;
}
.hr{
border: 1px solid #cccccc;
opacity: 0.2;
width: 90%;
margin: 0 auto;
background-color: red;
}
.btn{
width: 90%;
margin-top:40px;
color: #999999;
}
index.json 无内容更改
订单页面
ding.js
//index.js
const app = getApp()
Page({
//定义全局变量data
data: {
time: "",
address: "",
tel:"",
message:"",
id:"",
list:{}
},
timeInput:function(e){
var time = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号
if (time != ''){
this.setData({ time: time });//把获取到的密码赋值给全局变量Date中的password
}
},
addressInput:function(e){
var address = e.detail.value;//从页面获取到用户输入的密码
if (address != ''){
this.setData({ address: address });//把获取到的密码赋值给全局变量Date中的password
}
},
idInput:function(e){
var id = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号
if (id != ''){
this.setData({ id: id });//把获取到的密码赋值给全局变量Date中的password
}
},
telInput:function(e){
var tel = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号
if (tel != ''){
this.setData({ tel: tel });//把获取到的密码赋值给全局变量Date中的password
}
},
//处理check的触发事件
check: function (e) {
wx.request({
url:'http://localhost:8080/ding/check',
//定义传到后台的数据
data: {
//从全局变量data中获取数据,注意idea里username的n是大写改一下传送值
id:this.data.id
},
method: 'get',//定义传到后台接受的是post方法还是get方法
header: {
'content-type': 'application/json' // 默认值
//'content-type': 'text/html'
},
success: (res => {
console.log("我的订单列表", res.data),
this.setData({
list: res.data
})
})
})
},
//处理submit的触发事件
submit: function (e) {
wx.request({
url:'http://localhost:8080/ding/submit',
//定义传到后台的数据
data: {
//从全局变量data中获取数据,注意idea里username的n是大写改一下传送值
time:this.data.time,
address:this.data.address,
tel:this.data.tel,
id:this.data.id
},
method: 'get',//定义传到后台接受的是post方法还是get方法
header: {
'content-type': 'application/json' // 默认值
//'content-type': 'text/html'
},
success: (res => {
console.log("我的订单列表", res.data),
this.setData({
list: res.data
})
})
})
}
})
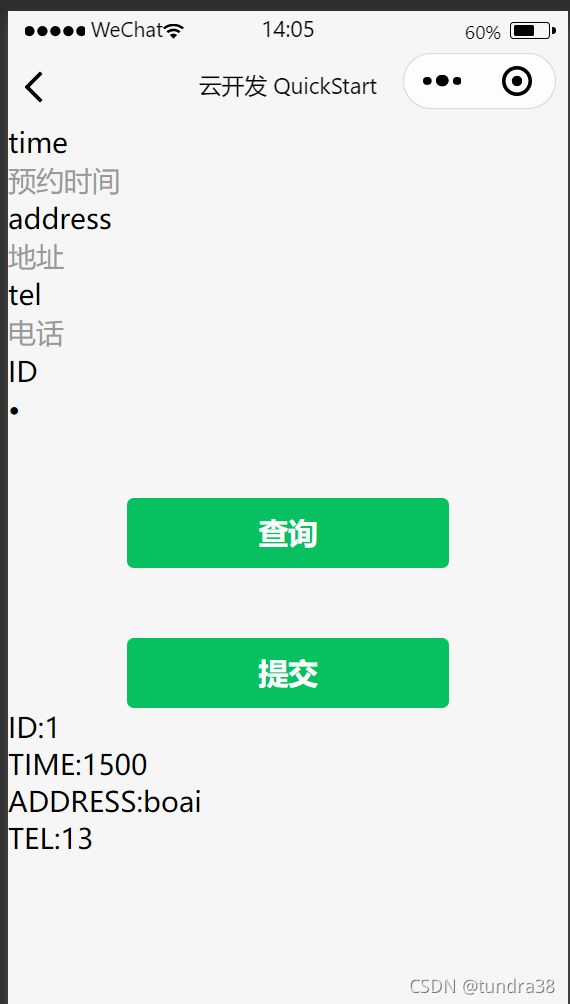
ding.wxml
<view>time</view>
<view ><input bindinput="timeInput" placeholder="预约时间" placeholder-style="color:#999999;"/></view>
<view >address</view>
<view ><input bindblur="addressInput" placeholder="地址" password placeholder-style="color:#999999;"/></view>
<view >tel</view>
<view ><input bindblur="telInput" placeholder="电话" password placeholder-style="color:#999999;"/></view>
<view >ID</view>
<view ><input bindblur="idInput" placeholder="查询ID" password placeholder-style="color:#999999;"/></view>
<button class="btn" bindtap='check' type="primary">查询</button>
<button class="btn" bindtap='submit' type="primary">提交</button>
<text>ID:{{list.id}}</text>
<text>TIME:{{list.Time}}</text>
<text>ADDRESS:{{list.Address}}</text>
<text>TEL:{{list.Tel}}</text>
ding.wxss与index.wxss一样,.json也是一样的