案例046:基于微信小程序的云上考场
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户功能模块的实现
管理员功能模块的实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着互联网技术和通讯技术的快速发展、成熟,两者最终结合到了一起,即移动互联网。移动互联网时代的到来,微信的普及,致使基于微信小程序的系统越来越多,因此,针对用户对各类考试信息查询、模拟考试练习以及交流方面的需求,特开发了本云上考场微信小程序。
本文重点阐述了云上考场微信小程序的开发过程,以实际运用为开发背景,基于微信平台,运用了Java技术和MYSQL作为系统数据库进行开发,充分保证系统的安全性和稳定性。本系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,满足了不同权限用户的功能需求,包括管理员和用户。
本云上考场微信小程序运行效果稳定,操作方便、快捷,界面友好,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的云上考场综合平台。
系统展示
用户功能模块的实现
未有账号的用户可进入注册界面进行注册操作,注册信息包括用户名、密码、姓名、手机以及邮箱
用户在登录界面输入正确的账号和密码,点击登录按钮进行登录操作
用户在首页界面可根据自己需求查看相关信息
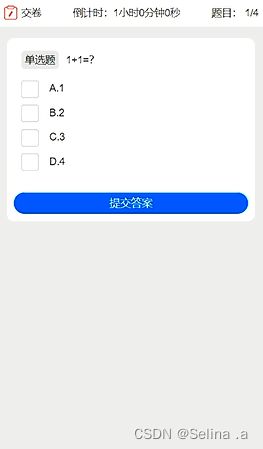
用户在试卷列表界面可查看已有试卷信息,并可选择进行考试
用户可查看个人考试记录信息
用户在社区界面可查看已有帖子信息,并可查看帖子详情
用户在我的界面可选择进行查看面试讲解、错题本、试卷列表、考试记录、客服中心、我要发帖以及我的发帖等
用户在面试讲解界面可查看所有面试讲解信息,并可选择查看详情
管理员功能模块的实现
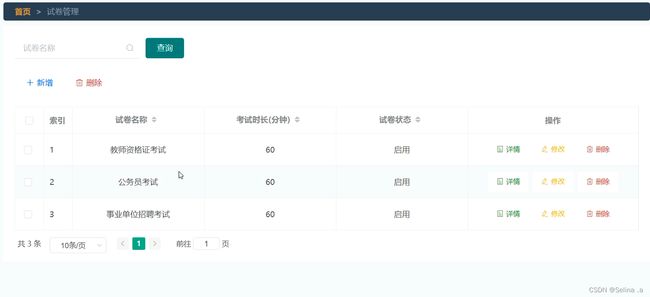
管理员要想进入系统后台进行管理操作,必须登录系统后台
管理员在用户管理界面可查看已有用户信息,对已有用户信息可进行修改和删除操作,同时管理员也可添加用户信息
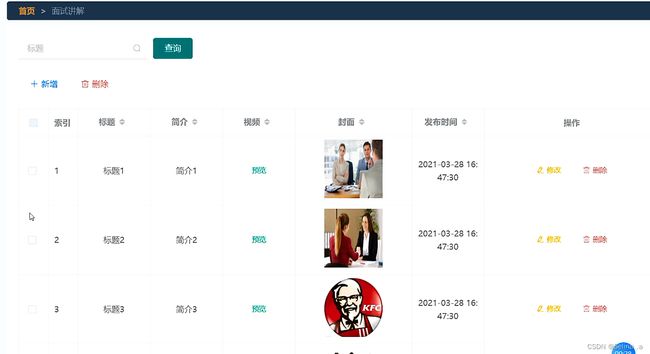
管理员可进行面试讲解管理操作,对已有面试讲解信息可进行修改和删除操作,同时管理员也可添加面试讲解信息
管理员可查看所有帖子信息,并可对其进行修改和删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}