Angular总结
目录
一、知识思维导图
编辑
二、框架配置
1.设置开发环境
2.配置路由
3.设置服务
三、各类型文件简介
四、内置ng指令
1.结构性指令
2.属性指令
3.事件指令
4.响应式表单指令
五、依赖注入(Dependency injection)
1.基本概念
2.组成部分
3.依赖注入组件示例
六、Angular组件开发步骤
1.新建组件
2.应用组件
七、组件复用
1.创建可重用组件
2.创建模块
八、API调用
1.在app.module.ts中导入HttpClient模块
2.发送GET请求
3.发送POST请求
九、页面编写技巧
1.使用Angular指令
2.使用样式绑定
3.使用事件绑定
十、管道
1.DatePipe
2.CurrencyPipe
3.PercentPipe
4.UpperCasePipe
5.LowerCasePipe
6.AsyncPipe
7.SlicePipe
8.自定义管道
十一、数据绑定
1.插值表达式(Interpolation)
2.属性绑定(Property Binding)
3.事件绑定(Event Binding)
4.双向数据绑定(Two-Way Binding)
十二、路由和导航
1.定义路由配置
2.定义路由链接
3.显示路由视图
4.导航到其他路由
5.示例
十三、HttpClient库
1.简介
2.示例
十四、Angular表单
1.模板驱动表单
2.响应式表单
一、知识思维导图
Angular官方文档Angular - Introduction to the Angular docs![]() https://angular.io/docs
https://angular.io/docs
以下导图为掌握Angular需要涉及到的知识点和技术,既有Angular框架内独有的知识点,也需要了解TypeScript等框架外技术。
从2.0开始支持TypeScript/JavaScript/Dart,与1.0版本(angular.js)差别较大,2.0之后版本可向前兼容,差别不大。
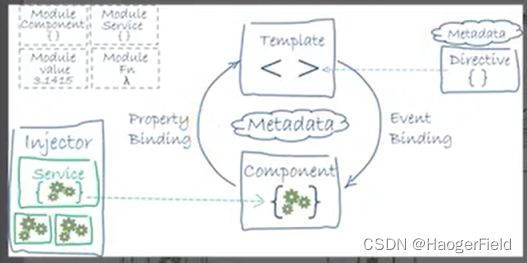
架构概览
(此图是以前初学Angular时看到的一位博主的博客内的图解,然后留存了,但是现在暂时没找到该博客,冒昧借用了)
二、框架配置
1.设置开发环境
利用Angular CLI
ng build --prod
2.配置路由
在app.module.ts中导入RouterModule模块来启用路由器,并使用RouterModule.forRoot()方法来配置路由。
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
RouterModule.forRoot([
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent },
{ path: 'contact', component: ContactComponent }
])
],
exports: [RouterModule]
})
export class AppRoutingModule { }3.设置服务
服务是Angular应用程序中的一个重要组成部分。通过服务,可以共享数据和逻辑,以及在整个应用程序中共享代码。可以使用Angular的依赖注入系统来创建和管理服务。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class DataService {
getData() {
// return data
}
}三、各类型文件简介
assets 存放静态资源文件的目录(图片、字体、样式表、脚本文件等)
styles.css 全局样式所在地
polifills.ts 使旧版本浏览器支持新版本功能
main.ts Angular应用程序的入口文件(启动点),进行一些配置和初始化操作。
index.html 页面入口(主HTML文件)
app.module.ts 根模块,主要配置文件,调用组件, 配置应用程序的根组件、路由、服务、指令、管道等。
app.component.ts 根组件
app.component.html 根组件的模板文件,定义根组件的UI视图。
.component.ts 组件 保持核心逻辑
.service.ts 服务 剩余由服务提供
angular.json Angular CLI工具的配置文件
package.json 依赖项配置文件
.component.spec.ts 组件的单元测试文件,负责测试组件的逻辑和行为是否符合预期。
四、内置ng指令
1.结构性指令
通常在DOM中添加、移除和替换元素来修改布局,例如*ngIf、*ngFor、*ngSwitch等。
*ngIf:用于根据条件动态显示或隐藏DOM元素。例如:
Hello World*ngFor:用于循环渲染DOM元素。例如:
- {{ item }}
*ngSwitch:根据表达式的值在一组备选元素之间切换。例如:
选项 A
选项 B
默认选项
2.属性指令
修改一个现有元素的外观或行为,在模板中,它们看起来像是标准的HTML属性,故名,例如[(ngModel)]。
ngStyle:根据指定的样式对象动态设置元素的样式。
设置样式ngClass:根据条件动态设置元素的CSS类。
样式类ngModel:建立双向数据绑定,将表单控件的值与组件中的属性进行绑定。
3.事件指令
事件指令用于处理DOM事件,并在事件触发时执行相应的操作。常见的事件指令有ngClick、ngSubmit等。
ngClick:在元素被点击时执行相应的操作。
ngSubmit:在表单提交时执行相应的操作。
4.响应式表单指令
用于处理Angular的响应式表单。常见的响应式表单指令有formGroup、formControl等。
formGroup:将一个FormGroup与DOM元素进行关联。
formControl:将一个FormControl与DOM元素进行关联。
五、依赖注入(Dependency injection)
1.基本概念
是提供类的新实例的一种方式,还负责处理好类所需的全部依赖, 用于解耦组件和服务之间的依赖关系。
当Angular创建组件时,会首先为组件所需的服务请求一个注入器(injector)。注入器维护了一个服务实例的容器,存放着以前创建的实例。如果所请求的实例不在容器中,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给Angular。当所请求的服务都被解析完并返回时,Angular会以这些服务为参数去调用组件的构造函数,这就是依赖注入。
我们可以在模块中或组建中注册提供商,通常会把提供商添加到根模块上,以便在任何地方都使用服务的同一个实例。
2.组成部分
Angular的依赖注入系统由以下几个组成部分:
2.1 注入器(Injector):负责创建和管理服务的实例。注入器会根据服务的提供者创建服务的实例,并将其注入到组件中。
2.2 服务提供者(Service Provider):指定服务的创建方式和生命周期。可以通过以下方式提供服务:
(1)在组件或模块中使用providers属性提供服务
(2)在组件或模块中使用providedIn属性提供服务
(3)使用@Injectable()装饰器声明服务类
2.3 依赖项(Dependency):指定组件依赖的服务。可以通过以下方式将依赖项注入到组件中:(1)在组件的构造函数中声明依赖项
(2)使用@Optional()装饰器声明可选的依赖项
(3)使用@Inject()装饰器指定依赖项的令牌(Token)
3.依赖注入组件示例
import { Component } from '@angular/core';
import { MyService } from './my.service';
@Component({
selector: 'my-component',
template: '{{ message }}
',
providers: [MyService]
})
export class MyComponent {
message: string;
constructor(private myService: MyService) {
this.message = this.myService.getMessage();
}
}在上面的代码中,使用@Component装饰器声明了一个组件,并在providers属性中提供了一个名为MyService的服务。在MyComponent的构造函数中,声明了一个名为myService的依赖项,并使用私有属性语法将其注入到组件中。在构造函数中,调用myService的getMessage()方法来获取消息,并将其赋值给message属性。在模板中,使用{{ message }}来显示消息。
六、Angular组件开发步骤
1.新建组件
ng g component 组件名
新生成的组件在src的app里面
在app.module.ts文件的装饰器中,自动声明了刚才新添加的组件。
2.应用组件
在app.component.html里面,应用新创建的组件:
编辑组件里面的html、css等样式
七、组件复用
在Angular中,可以使用组件来封装UI元素和逻辑。可以使用组件进行复用,以便在应用程序中的多个位置重复使用相同的UI元素和逻辑。以下是一些Angular组件复用技巧:
1.创建可重用组件
创建可重用组件是组件复用的关键。可以创建通用组件,以便在应用程序中的多个位置使用它们。可以使用Angular的@Input和@Output装饰器来将组件的输入和输出暴露给其他组件。
import { Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-alert',
template: `
2.创建模块
可以将相关组件和服务打包到一个模块中,以便在整个应用程序中共享它们。可以使用Angular的@NgModule装饰器来定义模块。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { AlertComponent } from './alert/alert.component';
@NgModule({
declarations: [AlertComponent],
imports: [CommonModule],
exports: [AlertComponent]
})
export class SharedModule { }八、API调用
在Angular中,可以使用HttpClient模块来发送HTTP请求并获取响应。以下是一些Angular API调用技巧:
1.在app.module.ts中导入HttpClient模块
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [HttpClientModule],
// ...
})
export class AppModule { }2.发送GET请求
可以使用 HttpClient模块的get()方法发送GET请求。
import { HttpClient } from '@angular/common/http';
@Injectable()
export class DataService {
constructor(private http: HttpClient) { }
getData() {
return this.http.get('/api/data');
}
}3.发送POST请求
可以使用HttpClient模块的post()方法发送POST请求。
import { HttpClient } from '@angular/common/http';
@Injectable()
export class DataService {
constructor(private http: HttpClient) { }
postData(data: any) {
return this.http.post('/api/data', data);
}
}九、页面编写技巧
在Angular中,可以使用模板来定义页面的HTML和CSS,以及组件的行为。以下是一些Angular页面编写技巧:
1.使用Angular指令
Angular提供了很多指令来简化页面编写。例如,可以使用ngFor指令来遍历数组并生成列表。例如:
- {{ item }}
2.使用样式绑定
可以使用样式绑定来动态更改元素的样式。例如,可以使用ngClass指令来根据条件添加或删除类。例如:
3.使用事件绑定
可以使用事件绑定来响应用户输入和行为。例如,可以使用(click)事件绑定来响应元素的点击事件。例如:
十、管道
Angular中的管道(Pipe)是一种用于转换数据的可重用函数,它可以接收一个或多个参数,并将输入值转换为输出值。管道可以在HTML模板中使用,用于格式化、转换和过滤数据,使数据更容易理解和使用。
管道的使用格式如下:
{{ value | pipeName: arg1: arg2: ... }}其中,value表示要处理的数据,pipeName表示要使用的管道名称,arg1、arg2等表示管道的参数(可选)。管道的处理结果将被插入到{{}}中的位置,用于在HTML模板中显示。
以下是一些常用的内置管道:
1.DatePipe
用于格式化日期。例如:
{{ today | date }}
2.CurrencyPipe
用于格式化货币。例如:
{{ price | currency:'USD':true }}
3.PercentPipe
用于格式化百分数。例如:
{{ percent | percent }}
4.UpperCasePipe
用于将字符串转换为大写。例如:
{{ name | uppercase }}
5.LowerCasePipe
用于将字符串转换为小写。例如
{{ name | lowercase }}
6.AsyncPipe
用于处理异步数据。例如:
{{ data$ | async }}
7.SlicePipe
用于截取数组或字符串。例如:
- {{ item }}
8.自定义管道
除了内置管道,还可以创建自定义管道,以满足特定的需求。自定义管道使用@Pipe装饰器来定义,可以接收一个或多个参数,并返回一个转换后的值。
例如,以下是一个自定义管道,用于将字符串转换为反向字符串:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({ name: 'reverse' })
export class ReversePipe implements PipeTransform {
transform(value: string): string {
return value.split('').reverse().join('');
}
}在模板中使用自定义管道:
{{ name | reverse }}
十一、数据绑定
在Angular中,数据绑定用于在组件和模板之间共享数据。Angular提供了三种类型的数据绑定:
1.插值表达式(Interpolation)
用于将组件中的数据绑定到模板中的文本节点上。插值表达式使用双大括号{{}}来包含要绑定的表达式。例如:
{{ message }}
在上面的代码中,message是组件中的一个属性,通过插值表达式将其绑定到模板中的文本节点上。
2.属性绑定(Property Binding)
用于将组件中的数据绑定到模板中的HTML属性上。属性绑定使用方括号[]来包含要绑定的表达式。例如:
在上面的代码中,isDisabled是组件中的一个属性,通过属性绑定将其绑定到按钮元素的disabled属性上。
3.事件绑定(Event Binding)
用于将模板中的事件绑定到组件中的方法上。事件绑定使用小括号()来包含要绑定的事件和要执行的方法。例如:
在上面的代码中,click是按钮元素的一个事件,通过事件绑定将其绑定到组件中的onSubmit()方法上。
4.双向数据绑定(Two-Way Binding)
除了以上三种类型的数据绑定,Angular还提供了双向数据绑定(Two-Way Binding)的功能,用于在组件和模板之间实现双向的数据绑定。双向数据绑定使用方括号和小括号的组合[( )]来表示,例如:
在上面的代码中,ngModel是Angular内置的指令,用于实现双向数据绑定。通过[(ngModel)]将输入框的值绑定到组件中的name属性上,并且当输入框的值发生变化时,组件中的name属性也会相应地更新。
十二、路由和导航
在Angular中,路由和导航用于在不同的组件之间进行切换,以实现单页面应用程序的效果。通过路由和导航,可以在不刷新整个页面的情况下,动态地加载不同的组件和视图,从而提升应用程序的性能和用户体验。
Angular的路由和导航功能由RouterModule模块提供,该模块提供了Router服务和RouterLink指令等功能。以下是Angular中路由和导航的基本使用步骤:
1.定义路由配置
在应用程序的根模块中,通过RouterModule.forRoot()方法定义应用程序的路由配置。路由配置包括路由路径、对应的组件和其他相关信息。
2.定义路由链接
在模板中,通过RouterLink指令定义路由链接,指定要导航到的路由路径和显示的文本等信息。
3.显示路由视图
在模板中,通过RouterOutlet指令显示路由视图,该指令会根据当前路由路径加载对应的组件和视图,并将其插入到指令所在的位置。
4.导航到其他路由
在组件中,通过Router服务的navigate()方法,可以实现导航到其他路由的功能。该方法接收一个路由路径参数,并将其导航到相应的路由。
5.示例
(1)在应用程序的根模块中,定义路由配置
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home.component';
import { AboutComponent } from './about.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'about', component: AboutComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }在上面的代码中,我们定义了两个路由:一个是默认路由(path: ''),对应的组件是HomeComponent;另一个是/about路由(path: 'about'),对应的组件是AboutComponent。
(2)在模板中,定义路由链接和路由视图
在上面的代码中,我们使用RouterLink指令定义了两个路由链接,分别对应于默认路由和/about路由。我们还使用RouterOutlet指令显示路由视图,该指令会根据当前路由路径加载对应的组件和视图,并将其插入到指令所在的位置。
(3)在组件中,导航到其他路由
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-my-component',
template: ''
})
export class MyComponent {
constructor(private router: Router) {}
goToAbout() {
this.router.navigate(['/about']);
}
}在上面的代码中,我们在组件中注入了Router服务,并在按钮的点击事件中调用navigate()方法,将其导航到/about路由。
十三、HttpClient库
1.简介
大多数前端应用都需要通过HTTP协议与后端服务器通讯,现代浏览器支持使用2种不同的API发起HTTP请求:XMLHttpRequest接口和fetch() API。
Angular将Ajax技术做了一层封装,对比React和Vue,它们则没有封装Ajax,认为Ajax不应该属于自身框架的一部分。React和Vue要发起HTTP请求,则需要依赖第三方插件,例如axios。而Angular中自带的@angular/common/http中的HttpClient类为应用程序提供了一个简化的API来实现HTTP功能。它基于浏览器提供的XMLHttpRequest接口,具有诸多优点:可测试性、强类型的请求和响应对象、发起请求与接收响应时的拦截器支持,以及更好的、基于可观察(Observable)对象的错误处理机制。
使用 Angular HttpClient,可以执行各种 HTTP 操作,如发送 GET、POST、PUT、DELETE 等请求,并处理响应数据。它支持发送 JSON 数据、处理表单数据、设置请求头、处理认证等常见的 HTTP 功能。
2.示例
import { HttpClient } from '@angular/common/http';
@Injectable()
export class DataService {
constructor(private http: HttpClient) { }
getData() {
return this.http.get('https://api.example.com/data');
}
} 在上面的示例中,首先导入 HttpClient 类,然后在构造函数中注入 HttpClient 对象。然后,我们可以使用 http 对象的 get 方法发送 GET 请求,并指定要请求的 URL。HttpClient 方法返回一个 Observable 对象,可以对其进行订阅以获取响应数据。还可以使用各种操作(如 map、filter 等)对 Observable 进行处理。
除了 get 方法之外,HttpClient 还提供了其他一些常用方法,如 post、put、delete 等,以支持不同类型的请求。此外,还可以通过设置请求头、请求参数、处理错误等来对请求进行更高级的配置。
十四、Angular表单
Angular 提供了强大的表单处理功能,使用户能够轻松地创建和验证表单。Angular 表单分为模板驱动表单和响应式表单两种方式。
1.模板驱动表单
模板驱动表单是通过模板中的指令和绑定来处理表单的。可以在模板中使用 ngForm、ngModel、ngModelGroup 等指令来创建和控制表单。
下面是一个简单的示例:
在上面的示例中,我们使用 ngForm 指令来创建一个表单,并使用 ngModel 指令来绑定表单控件的值。我们还使用一些内置的验证器,如 required 和 email,来验证表单输入。
通过 ngSubmit 事件,我们将表单的值传递给 onSubmit 方法进行处理。我们还使用 [disabled] 属性来禁用提交按钮,除非表单是有效的。
2.响应式表单
响应式表单是通过使用 Angular 的 FormControl、FormGroup 和 FormBuilder 类来处理表单的。这种方式更加灵活和可扩展,适用于复杂的表单场景。
下面是一个使用响应式表单的示例:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-my-form',
template: `
`,
})
export class MyFormComponent implements OnInit {
myForm: FormGroup;
constructor(private formBuilder: FormBuilder) {}
ngOnInit() {
this.myForm = this.formBuilder.group({
name: ['', Validators.required],
email: ['', [Validators.required, Validators.email]],
});
}
onSubmit() {
if (this.myForm.valid) {
// 处理表单提交逻辑
}
}
} 在上面的示例中,我们首先导入了 FormBuilder、FormGroup 和 Validators,然后在组件中使用 formBuilder 创建了一个 FormGroup 对象。我们使用 formControlName 属性来绑定表单控件与 FormGroup 中的字段。
我们还可以在字段上应用各种验证器,如 Validators.required 和 Validators.email。
在 onSubmit 方法中,我们可以检查表单的有效性,并执行相应的提交逻辑。
响应式表单提供了更多的控制和灵活性,适用于复杂的表单场景。