第六篇: UpdatePanel 控件--UpdateMode属性
应网友 xiaoyi1234 要求,现在先对UpdatePanel 控件属性进行说明:
| 属性或事件名称 | 作用和解释 |
| ChildrenAsTriggers | 当 UpdateMode 属性为 Condititonal 时, UpdatePanel 中的子控伯的异步回送是会引发 UpdatePanel 的更新 |
| RenderMode | 表示 UpdatePanel 最终呈现的 HTML 无缘, Block(默认)表示<div>, lnline 表示<span> |
| Triggers | 用来引起更新的事件 |
| UpdateMode | 表示 UpdatePanel 的更新换模式,有两个选项:Always 和 Conditional.Always 是不管有没有 Tiggers,其他控件都将更新该 UpdatePanel, Conditional 表示只当前 UpdatePanel 的Trigger,ChildrenAsTriggers 属性为 true 时,当前 UpdatePanel 中控件引发的异步回送或者整页回送,基是服务器调用 Update() 方法时才会引发更新该 UpdatePanel |
UpdatePanel 的刷新状况依据 UpdateMode 属性的设置面的所不同.
上面那段话也就是说:
UpdatePanel 的UpdateMode 属性为: Always 时.页面上 UpdatePanel 控件中的任何一个控件触发动作,都会异致页面上的任何一个
UpdatePanel 尝试刷其内容
当 UpdateMode 属性改为 Conditional 时,则该 UpdatePanel 的刷新关况依下面条件而定:
1. 是该 UpdatePanel 内的控件(包括上篇说的 Trigger 方式设置的) 触发的,该 UpdatePanel 控件才刷新其内容
2. 是调用了该 UpdatePanel 控件的 Update() 方法, 该 UpdatePanel 控件才刷新其内容
3. 当 UpdatePanel 是嵌套时,(UpdatePanel 中还有别一个UpdatePanel),父级 UpdatePanel 发生刷新,子级也会跟随刷新
我们来个例子,说明一切:
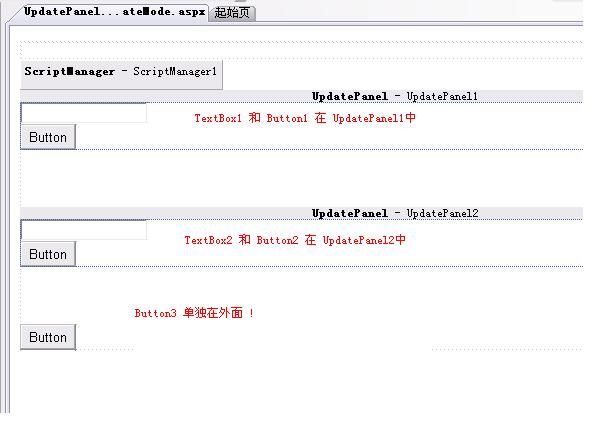
1. 新建 Web窗体: UpdatePanel-UpdateMode.aspx
添加一个 ScriptManager控件 , 一个 TextBox1,一个 Button1 控件,在UpdatePanel1控件 中.
添加一个 TextBox2,一个 Button2 控件,在UpdatePanel2控件 中.
添加一个 Button控件 单独在外面.
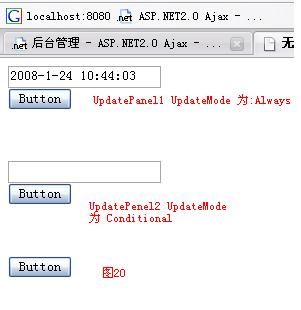
图17
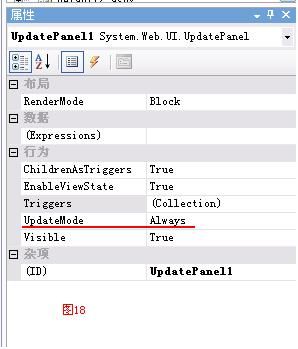
我们看看 UpdatePanel1控件 的属性,UpdateMode 默认为: Always
(在这个实例中 UpdatePanel1,UpdatePanel2 控件 的 UpadteMode 都为 : Always
2. 双击 Button1 ,键入以下代码:
protected void Button1_Click(object sender, EventArgs e)
{
TextBox1.Text = DateTime.Now.ToString();
TextBox2.Text = DateTime.Now.ToString();
}
protected void Button2_Click(object sender, EventArgs e)
{
TextBox1.Text = DateTime.Now.ToString();
TextBox2.Text = DateTime.Now.ToString();
}
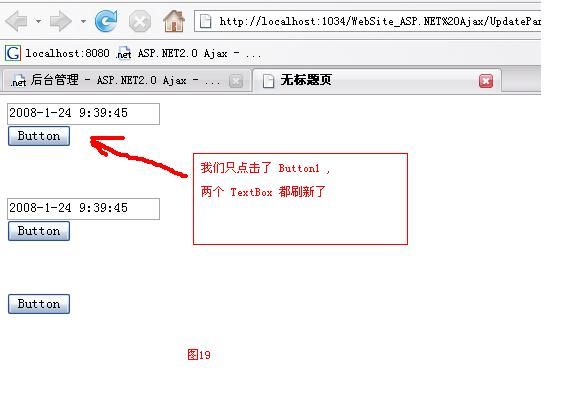
3. Now check It Out !!!
无论我们点击 Button1 还是 BUtton2 , TextBox1 和 TextBox2 都会显示 服务器的时间 .
也就是说,当我们点击 UpdatePanel1 的 Button1 时候, UpdatePanel2 中的 TextBox2 也会跟随刷新.
这就说明: 当 UpdatePanel 的UpdateMode 属性为: Always 时.页面上 UpdatePanel 控件中的任何一个控件触发动作,都会异致页面上的任何一个
UpdatePanel 尝试刷其内容
4. OK. Now Let's Try Next Step .
刚才我们都是把两个 UpdatePanel 的 UpdateMode 都设为: Always .
现在我们要把 UpdatePanel2控件 的 UpdateMode 改为: Conditional . 看看为如何??
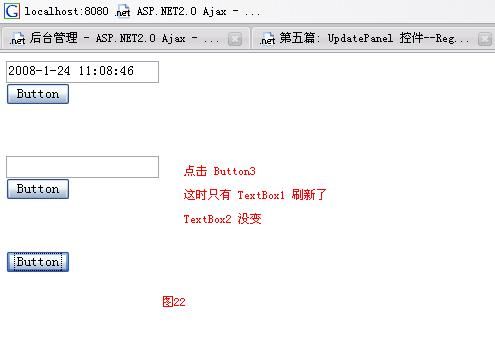
设好后,点击 Button1 ,看看效果:
看到没,只有 TextBox1 刷新了, TextBox2 并没有刷新.
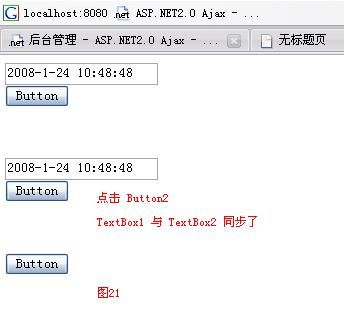
但是,我们再点击 Button2 会发生什么效果的?
看到没,我们点击 Button2 , TextBox1 与 TextBox2 同步了,也就是说, TextBox1 与 TextBox2 都进行刷新了.
这是为什么????
由这我们可得知:
1. UpdatePanel 的UpdateMode 属性为: Always 时.页面上 UpdatePanel 控件中的任何一个控件触发动作,都会异致页面上的任何一个
UpdatePanel 尝试刷其内容
2. UpdateMode 属性为 Conditional 时,则该 UpdatePanel 的刷新关况依条件而定
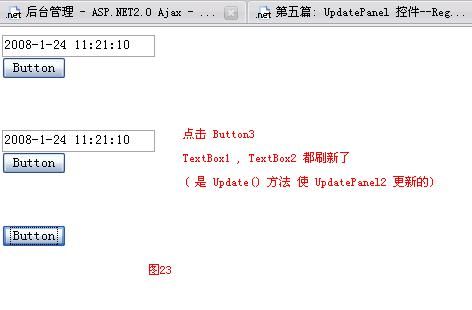
5. 我们不是还有一个 Button3控件 没用吗?
在 《第五篇: UpdatePanel 控件--RegisterAsyncPostBackControl方法》里,我们不是有一个 RegisterAsyncPostBackControl 方法吗?
这个方法说是,控件不用放到 UpdatePanel 里,可以通过代码方式更新 。
双击 Button3 ,键入以下代码:
protected void Button3_Click(object sender, EventArgs e)
{
TextBox1.Text = DateTime.Now.ToString();
TextBox2.Text = DateTime.Now.ToString();
}
在 Page_Load 当中添加以下代码:
protected void Page_Load(object sender, EventArgs e)
{
ScriptManager1.RegisterAsyncPostBackControl(Button3);
}
试试看 !!!
因原就是:
UpdatePanel1 的 UpdateMode 为: Always
UpdatePanel2 的 UpdateMode 为: conditional
那还有办法也使 TextBox2 也更新,
那就是: Updapa() 方法 .
双击 Button3 ,加入一条:
protected void Button3_Click(object sender, EventArgs e)
{
TextBox1.Text = DateTime.Now.ToString();
TextBox2.Text = DateTime.Now.ToString();
UpdatePanel2.Update();
}
OK,现在点击 Button3 , 两个 TextBox 都会刷新了 !!