Server Push: WebSocket与它的前辈们
Piaoger正在用Node.js与socket.io配合实现一个Realtime WebSevice,但总归是半路出家,需要了解其来龙去脉,这样的话可以更清晰地明白为什么会有这玩意以及怎样利用它的特点。
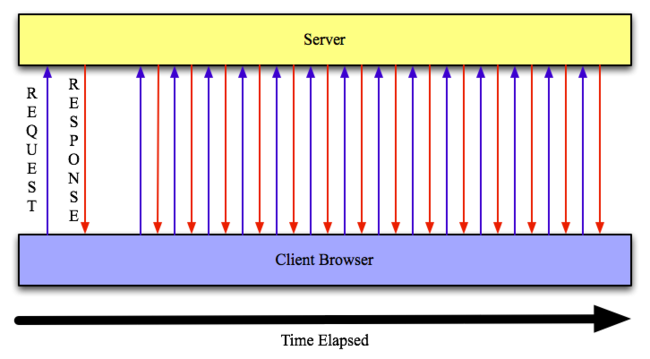
# Polling (轮询)
Poll Server for updates, wait at client.
利用JavaScript的setInterval,每隔一段时间向Server发送一个Request,如此往复。
优点:
实现容易,Server端无需特别处理
缺点:
需要重新创建Connect,效率低下,浪费带宽
# Streaming Comet (永不消逝的电波)
In a Web application using streaming Comet, the browser opens a single persistent connection to the server for all Comet events and handles them incrementally on the browser side.
两种实现方式:Hidden IFrame, AJAX.
## Streaming Comet (Ajax)
在这种方式中,Client和Server建立长久连接,Server端会有一个thread.sleep, 在Sever端做Polling的工作。
## Streaming Comet (Hidden iFrame)
有人也叫做Forever Frame.JavaScript以unchunked block的形式发送给隐藏的IFrame,这些JavaScript会在Browser执行。
优点: 实现方便 / 跨浏览器
缺点: 不能像XMLHttpRequest那样可以跟踪Request Progress。
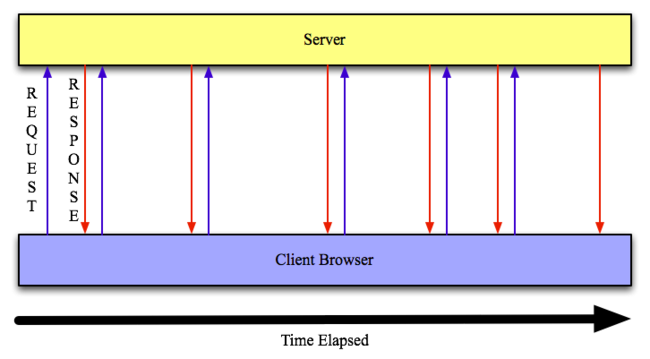
# Long Polling
同之前Streaming Comet不同,Long Polling的做法是发送一个长时间等待的Request,当Server端有数据Response的时候,立即断掉,结果发送一个新的Request。
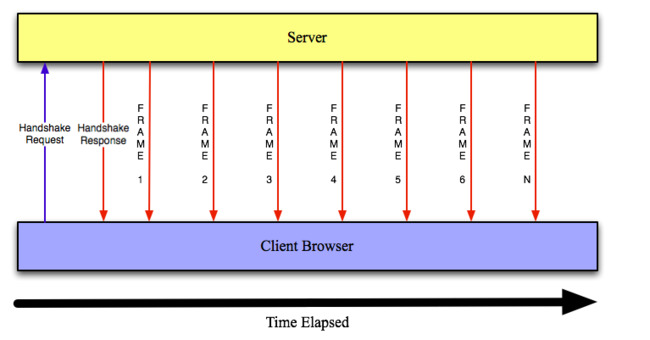
# WebSocket
HTML5 WebSocket
在Googld Chrome中,我们可以Debug WebSocketFrames。
# References
[Browser 與 Server 持續同步的作法介紹 (Polling, Comet, Long Polling, WebSocket)] (http://hi.baidu.com/skicean/item/4a479dd6dba6f9ba33db9095)
[Comet Programming: Using Ajax to Simulate Server Push] (http://www.webreference.com/programming/javascript/rg28/index.html)
[Comet Programming: the Hidden IFrame] (http://Techniquewww.webreference.com/programming/javascript/rg30/index.html)
[Push_technology) (http://en.wikipedia.org/wiki/Push_technology)