electron 入门 第二篇 主进程与渲染进程通信
主进程与渲染进程通信
-
-
-
- 1. 渲染进程向主进程通信
-
- 1.1 修改html文件内容
- 1.2 根目录下新増preload.js 文件
- 1.3 根目录下新增renderer文件夹
- 1.4 修改main.js文件
- 1.5 启动程序
- 2.主进程向渲染进程通信
-
- 2.1 修改preload.js 文件
- 2.2 修改renderer.js 文件
- 2.3 修改main.js 文件
- 2.4 启动程序
- 3. 总结
-
- 3.1 主进程为何要与渲染进程通信
- 3.2 主进程与渲染进程通信总结
-
-
1. 渲染进程向主进程通信
1.1 修改html文件内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline';">
<title>my electrontitle>
head>
<body>
<div class="app">hello electrondiv>
<button id="sendInfo">sendbutton>
<script src="./renderer/renderer.js">script>
body>
html>
1.2 根目录下新増preload.js 文件
// 此文件为预加载文件,需要在main.js文件中配置,下文会介绍如何配置
const { contextBridge, ipcRenderer } = require('electron');
// 搭建主进程和渲染进程的桥梁
// electronAPI代表向渲染进程传递的对象命名,sendMainInfo表示向渲染进程传递一个回调函数
// render-info代表主进程可以监听的回调函数
contextBridge.exposeInMainWorld('electronAPI', {
sendMainInfo: (msg) => ipcRenderer.invoke('render-info', msg)
})
1.3 根目录下新增renderer文件夹
在renderer文件夹下新増renderer.js文件,此处的文件表示渲染进程的js文件,可以操作渲染进程(浏览器)中的dom。
const button = document.querySelector('#sendInfo');
button.addEventListener('click', async () => {
console.log('向主进程传递消息');
const text = document.querySelector('.app').innerHTML;
// 此处的electronAPI即为预加载中传递的命名空间,sendMainInfo为传递过来的回调函数
window.electronAPI.sendMainInfo(text);
})
1.4 修改main.js文件
const { app, BrowserWindow, ipcMain } = require('electron');
const path = require('path');
// 创建一个窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
// 渲染进程预加载
preload: path.resolve(__dirname, './preload.js')
}
})
// 加载静态资源
win.loadFile('index.html');
// 打开devTool
win.webContents.openDevTools();
}
// 主进程监听渲染进程传递过来的回调函数
ipcMain.handle('render-info', (event, msg) => {
console.log(msg);
})
// app.whenReady表示主进程加载完成,返回一个promise
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
// 此处解决mac系统关闭app后,但程序坞中还存在图标,再次点击可以重新创建进程
if(BrowserWindow.getAllWindows.length === 0) createWindow();
})
})
// 关闭所有窗口
app.on('window-all-closed', () => {
// electron 运行在三个环境(win32 Windows系统、linux Linux系统、 darwin Mac系统)
// 此处解决的是非mac系统,程序退出进程 (Mac系统关闭app会保留在程序坞中)
if(process.platform !== 'darwin') app.quit();
})
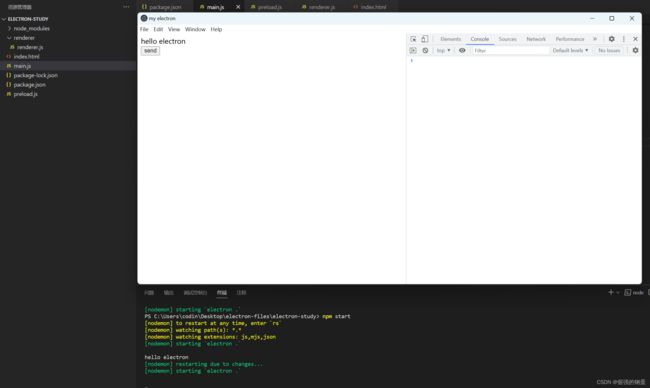
1.5 启动程序
- 在vscode控制台输入命令 npm start, 启动项目
- 点击app中的send按钮,向主进程传递信息,在主进程可接收到渲染进程传递的消息
2.主进程向渲染进程通信
2.1 修改preload.js 文件
const { contextBridge,ipcRenderer } = require('electron');
contextBridge.exposeInMainWorld('electronAPI', {
sendMainInfo: () => ipcRenderer.invoke('render-info')
})
2.2 修改renderer.js 文件
const button = document.querySelector('#sendInfo');
const box = document.querySelector('.app');
button.addEventListener('click', async () => {
const res = await window.electronAPI.sendMainInfo();
box.innerHTML = res;
})
2.3 修改main.js 文件
const { app, BrowserWindow, ipcMain } = require('electron');
// 禁用当前应用程序的硬件加速, 注释此行会在vscode控制台启动硬件加速
app.disableHardwareAcceleration();
const path = require('path');
// 创建一个窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
// 渲染进程预加载
preload: path.resolve(__dirname, './preload.js')
}
})
// 加载静态资源
win.loadFile('index.html');
// 打开devTool
win.webContents.openDevTools();
}
// mock 一个接口
function getInfo() {
return new Promise(resolve => {
setTimeout(() => {
resolve('主进程传递的数据');
}, 2000)
})
}
// 主进程监听渲染进程传递过来的回调函数
ipcMain.handle('render-info', async (event, msg) => {
// console.log(msg);
return await getInfo();
})
// app.whenReady表示主进程加载完成,返回一个promise
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
// 此处解决mac系统关闭app后,但程序坞中还存在图标,再次点击可以重新创建进程
if(BrowserWindow.getAllWindows.length === 0) createWindow();
})
})
// 关闭所有窗口
app.on('window-all-closed', () => {
// electron 运行在三个环境(win32 Windows系统、linux Linux系统、 darwin Mac系统)
// 此处解决的是非mac系统,程序退出进程 (Mac系统关闭app会保留在程序坞中)
if(process.platform !== 'darwin') app.quit();
})
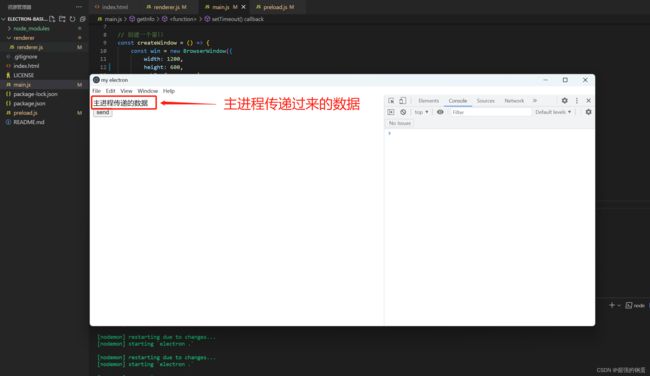
2.4 启动程序
3. 总结
3.1 主进程为何要与渲染进程通信
主进程代表的是node端(服务端),提供一些操作系统的api。渲染进程代表的是app端(客户端),渲染html页面,也就是平常所见的网页。为了安全起见,客户端是不能直接去操作服务端的一些api,这个时候就需要他们之间的一些通信了。
3.2 主进程与渲染进程通信总结
- 两个进程需要一个预加载脚本(preload.js),提供一个中间桥梁
// contextBridge 沟通主进程和渲染进程的桥梁
// ipcRenderer.invoke 向主进程暴露的方法
const { contextBridge,ipcRenderer } = require('electron');
// exposeInMainWord 向渲染进程暴露对象
// electronAPI(自定义命名空间) 自定义收浏览器接收的对象,可以通过window.electronAPI.sendMainInfo 获取这个方法
contextBridge.exposeInMainWorld('electronAPI', {
sendMainInfo: (msg) => ipcRenderer.invoke('render-info', msg)
})
- 主进程(main.js)通过 ipcMain.handle 接口预加载ipcRenderer.invoke暴露的方法(上例"render-info")
// 主进程监听渲染进程传递过来的回调函数
ipcMain.handle('render-info', (event, msg) => {
console.log(msg);
const value = '主进程数据';
return value; // 这个返回的数据,可以用来向渲染进程传递消息
})
渲染进程(renderer.js)通过 window.electronAPI.xxx 接收预加载暴露出来的方法
const button = document.querySelector('#sendInfo');
button.addEventListener('click', async () => {
const text = document.querySelector('.app').innerHTML;
// 获取预加载暴露的对象,并拿到响应的方法或变量
window.electronAPI.sendMainInfo(text);
})