案例059:基于微信小程序的在线投稿系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员模块的实现
用户信息管理
编辑信息管理
文章分类管理
通知公告管理
小程序模块的实现
首页
发布文章
我的
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了基于微信小程序的在线投稿系统的开发全过程。通过分析基于微信小程序的在线投稿系统管理的不足,创建了一个计算机管理基于微信小程序的在线投稿系统的方案。文章介绍了基于微信小程序的在线投稿系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本基于微信小程序的在线投稿系统管理员功能有个人中心,用户管理,编辑管理,用户文章管理,文章分类管理,文章展示管理,文章稿酬管理,通知公告管理,系统管理等。小程序用户有用户和编辑,用户提交文章,编辑审核文章。因而具有一定的实用性。
本基于微信小程序的在线投稿系统,后台采用SSM框架,MYSQL数据库设计开发,微信小程序用微信开发者工具开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于微信小程序的在线投稿系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高基于微信小程序的在线投稿系统管理效率。
系统展示
管理员模块的实现
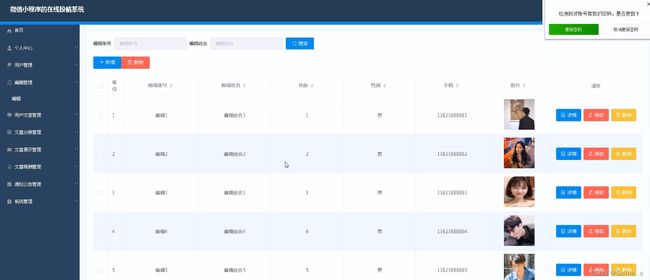
用户信息管理
基于微信小程序的在线投稿系统的系统管理员可以管理用户,可以对用户信息添加修改删除以及查询操作。
编辑信息管理
系统管理员可以查看对编辑信息进行添加,修改,删除以及查询操作。
文章分类管理
系统管理员可以对文章分类信息进行添加,修改,删除以及查询操作。
通知公告管理
系统管理员可以对通知公告进行添加修改删除操作。
小程序模块的实现
首页
用户注册登录后可以在小程序首页看到相关信息和链接,可以搜索和点击操作。
发布文章
用户可以发布文章,然后编辑可以审核。
我的
我的里面关于各项信息的连接,点击就可以跳转到对应的页面。
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}