案例027:基于微信小程序的校园二手平台的设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
系统首页界面的设计实现
用户注册功能的设计实现
用户登录功能的设计实现
用户发布商品功能的设计实现
商品信息展示功能的设计实现
商品收藏功能的设计实现
商品购买功能的设计实现
商品评价功能模块的设计实现
客服功能的界面实现
管理员用户管理功能的设计实现
管理员二手商品管理功能的设计实现
商品资讯管理功能的界面设计实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
科技的发展赋予了二手商品交易新的途径,电子商务名词的出现改变了消费者购物的习惯,同时也为用户打开了新的销售市场。电子商务也可以理解为利用互联网来进行商务贸易,这种方式可以打破时间和地点的限制,可以为消费者提供随时购物的平台,消费者可以在平台上随时处理自己的商品和了解商品详情。网上的二手交易系统将买方与卖方更加紧密的结合在一起,减少时间与地点的问题。
本基于微信小程序的校园二手平台采用java语言和mysql数据库进行设计,采用微信端+客户端的模式进行设计。本系统就是采用电子商务的理念进行开发,用户可以在网站上浏览不同分类的商品,当选择喜欢的商品后可以加入收藏进行同类商品的对比,还可以评价;用户也可以发布自己的闲置商品;同时本系统中加入了管理员,管理员可以审核商品,审核注册用户,实现销售与管理的一体化。为了更加方便用户的交易,用户可以在发布商品时填写自己的联系信息,同时本系统中设计了在线搜索的模块功能,可以使系统更加的灵活。本系统的实现可以帮助用户实现闲置物品的交易,非常符合大学生的生活需求。
系统展示
系统首页界面的设计实现
系统的首页可以看到标题、功能导航栏、搜索框、商品信息,在首页的下方可以看到二手商品、商品资讯、我的功能按钮。
用户注册功能的设计实现
为了保证系统的安全性和满足用户的交易要求,用户需要先进行注册才可以进行操作,用户注册时需要注意表单信息的填写,在表单信息填写完成后,系统可以实现对表单信息进行自我检测,当检测为正确时,可以实现注册成功,当有信息检测为错误时会提示重新填写。用户注册成功后系统会把填写的表单保存到数据库中。
用户登录功能的设计实现
用户注册完成后,可以点击登录功能进行登录,在登录时会进行账号和密码的数据验证,账号和密码验证正确则登录成功,账号和密码验证错误则登录失败,需要重新登录。
用户发布商品功能的设计实现
用户登录后可以对需要销售的商品进行发布,商品需要填写简单介绍和图片、价格等信息。
商品信息展示功能的设计实现
商品信息为基本的功能,商品信息可以分为不同的分类进行展示,对于商品信息的展示以图片展示为主,可以使用户更加的一目了然
商品收藏功能的设计实现
在商品详情功能里,用户可以把商品进行收藏,收藏时会提示“是否收藏”。
商品购买功能的设计实现
用户购买商品后可以查询购买信息,可以进行付款。
商品评价功能模块的设计实现
本功能的设计可以帮助用户评价商品
客服功能的界面实现
用户可以咨询客服
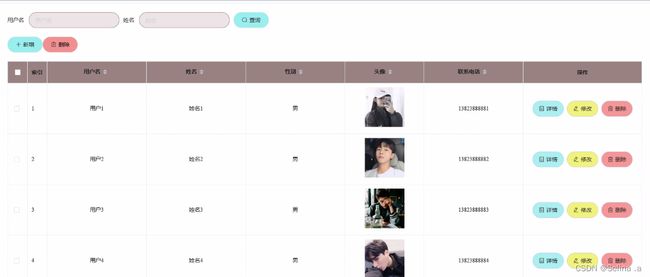
管理员用户管理功能的设计实现
本功能为管理员所负责的功能,主要是对注册用户的信息进行审核管理,可以对恶性用户进行删除账号,使其不能再进行使用本系统。
管理员二手商品管理功能的设计实现
管理员在收到用户发布的商品时可以进行审核和删除
商品资讯管理功能的界面设计实现
本功能可以实现发布商品资讯的目的。输入标题和内容就可以实现商品资讯的更换。
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}