- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- 《Cocos2d-x实战 Lua卷》上线了
感谢大家一直以来的支持!各大商店均开始销售:京东:http://item.jd.com/11659697.html当当:http://product.dangdang.com/23659810.html《Cocos2d-x实战Lua卷》源码及样章下载地址:源码下载地址:http://51work6.com/forum.php?mod=viewthread&tid=1198&extra=page%3
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- 前端面试题
xkxnq
前端开发问题前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
- 网络数据分层封装与解封过程的详细说明
两圆相切
网络规划设计师网络
网络数据分层封装全流程数据封装流程(发送端)-CSDN优化版OSI层次封装动作数据单元关键头部信息示例应用层添加应用层协议头部报文(Message)GET/index.htmlHTTP/1.1Host:www.example.com表示层数据加密/压缩PPDUTLSv1.3RecordLayerContentType:ApplicationData会话层添加会话控制标识SPDUSIPCall-ID
- Java知识体系个人总结
普通人zzz~
Java知识体系个人总结分布式微服务全家桶java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- docker磁盘空间不足解决办法
win_zcj
dockereureka容器
摘抄自:https://www.cnblogs.com/jun-zhou/p/15086657.html说明:用yuminstalldocker安装的docker默认安装目录在/var/lib/docker/,/var目录很小,需要改换更大的磁盘空间存储1.查看docker镜像存放目录空间大小du-hs/var/lib/docker/2.停止docker服务。systemctlstopdocker
- Vue 2现代模式打包:双包架构下的性能突围战
Jokerator
javascriptjavascriptvue.js
文章目录一、场景痛点:兼容性与性能的撕裂二、技术解析:ModernMode的双引擎驱动1.基础认知:什么是ModernMode?2.原理深入:HTML智能分发与Safari10修复3.性能收益对比表三、Vue2项目实战:启用Modern模式与深度优化1.基础启用步骤2.避坑指南:常见问题与解决方案3.二次优化策略(结合Modern模式)四、总结:三层认知升华面对ES2015+语法在旧浏览器的兼容包
- Template execution failed: ReferenceError: name is not defined
An_s
技术(javascript)配置(环境)reactjsvue.jswebpack
问题我们使用了html-webpack-plugin(webpack)进行编译html,导致的错误。排查结果连接地址html-webpack-plugin版本低(2.30.1),html模板里面不能有``符号,注释都不行``//varreg=newRegExp(`(^|&)${name}=([^&]*)(&|$),"i”)这样也不支持varreg=newRegExp(`(^|&)${name}=(
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- 网页源码保护助手 海洋网页在线加密:HTML 源码防复制篡改,密文安全如铜墙铁壁
小瑞软件库
开源软件软件构建电脑
各位网页开发的大神们!今天给你们介绍个超厉害的东西——海洋网页在线加密,软件下载地址安装包它就是专门给咱网页开发者量身打造的代码保护神器啊!它的核心功能就是给HTML源码加密,能防止别人在咱没同意的情况下复制或者篡改代码内容。咱用户呢,直接把网页源代码复制到软件界面就行,然后它通过自动化加密流程,就能生成一堆谁也看不懂的密文。而且啊,它还支持把密文保存成TXT文件,或者直接嵌入到新网页里。这软件还
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- [Java实战]Spring Boot 3实战:使用QQ邮箱发送精美HTML邮件(四十三)
曼岛_
Java实战javaspringboot邮件
[Java实战]SpringBoot3实战:使用QQ邮箱发送精美HTML邮件(四十三)本文将详细介绍如何在SpringBoot3中配置QQ邮箱发送专业的HTML格式邮件,解决实际开发中的邮件发送问题。一、结果验证1.1接口调用1.2邮箱查收二、QQ邮箱配置关键点2.1QQ邮箱特殊配置要求QQ邮箱与其他邮箱服务不同,需要特别注意:必须使用授权码而非登录密码需要启用SSL加密连接端口使用465(SSL
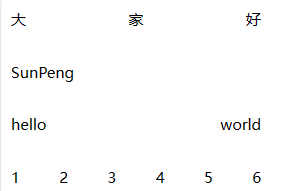
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- javaweb学习开发代码_HTML-CSS-JS
HTML学习标题(h1~h6)-段落p-换行brDocument当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖《当代》作为
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- TypeScript 完全指南:实战与前沿技术深度解析
老三不说话、
前端typescriptjavascript前端
一、企业级项目架构1.微前端架构的类型治理随着微前端架构在大型项目中普及,多团队协作开发的类型统一成为难题。想象一个电商平台,购物车、商品详情等模块由不同团队开发,若类型不一致,数据交互时极易出错。通过共享d.ts声明文件,定义全局类型,如User接口、Product类型,各子应用引用统一的类型定义,确保数据格式一致。此外,借助模块联邦技术,在子应用间安全传递类型化数据,例如://主应用定义全局类
- 某易云音乐获取
我愿与你相伴
python爬取教程python
importosimportrequestsfromlxmlimportetreeheaders={'User-Agent':'Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/121.0.0.0Safari/537.36','Cookie':'_iuqxldmzr_=32;WEVNSM=1.
- Python爬虫实战:高效解析OpenGraph协议数据
Python爬虫项目
python爬虫开发语言宽度优先音视频json
OpenGraph协议简介OpenGraph协议是由Facebook于2010年推出的一种网页元数据标准,旨在使任何网页都能成为社交图中的丰富对象。通过在网页的部分添加特定的标签,网站所有者可以控制内容在社交媒体上分享时的呈现方式。OpenGraph协议的核心元数据包括:html这些标签不仅被Facebook使用,也被Twitter、LinkedIn、WhatsApp等主流社交平台广泛支持。据统计
- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,