ArkTS快速入门
目录
一、概述
二、TypeScript基本语法
目录
1、变量声明
2、 条件控制
3、循环迭代
4、函数
5、类和接口
6、模块开发
三、ArkTS快速入门
项目创建
目录结构
index.ets代码解释
安装模拟器
一、概述
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
简而言之,ArkTS是华为官方推荐的HarmonyOS开发的主力语言,它是华为自己开发的语言。由于HarmonyOS3.0之后就不再支持Java开发了,因此我们要在鸿蒙系统上开发app,就需要学习这门语言。
特点
- 开发效率高,体验好
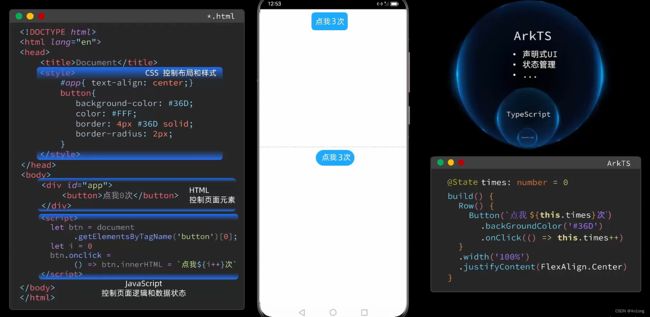
ArkTS专注于移动端的开发,虽然传统的前端网页开发也同样可以实现,不过学过web前端的都知道,一个网页的实现需要同时使用HTML,JavaScript,CSS这三种不同语言,它们语法完全不同,开发体验并不良好。不过使用ArkTS开发移动端的话就没有这个问题了,仅仅这一种语言,一种语法,开发起来就比较舒服了。
比如这个,实现一个点击自增按钮,ArkTS所操作方式的完全就是 .属性(赋值) 进行操纵。这就叫声明式UI开发,使用起来非常简便舒适。
- 性能上并没有下降,执行性能非常高效
- 而且还有多系统适配,接入能力
开发工具
DevEco Studio:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
注意它需要node.js环境,版本最低不能低于14.19.1,最高不能高于17.0.0。
使用NVM实现多版本Node.js的版本共存和无缝切换_nodejs多版本共存-CSDN博客![]() https://blog.csdn.net/m0_56308072/article/details/130894356?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_56308072/article/details/130894356?spm=1001.2014.3001.5501
这样检测的时候没有报错就可以使用了,又报错直接点击后面的安装即可。
二、TypeScript基本语法
ArkTS是基于TypeScipt开发的,其语法也是十分的相似。因此我们需要先了解TypeScipt的基本语法,方便ArkTS的学习。
目录
- 变量声明
- 条件控制
- 循环迭代
- 函数
- 类和接口
- 模块开发
1、变量声明
TypeScript在JavaScript的基础上加入了静态的类型检查功能,因此与JavaScrpt那极其自由的语法不同,每一个变量都有固定的数据类型。
JS的语法:let msg = 'hello world'
TS的语法:let msg:string = 'hello world'
其实就是在JS的基础上多了一步声明数据类型。
想要编写一下代码对语法进行练习和熟悉,可以使用TypeScript官方网站上的在线编写:TypeScript: TS Playground - An online editor for exploring TypeScript and JavaScript
直接在这里练习就行了。
2、 条件控制
TypeScript与大多数开发语言类似,支持基于if-else和switch的条件控制
===是JavaScript中的一个特殊运算符,它会严格要求两个比较的数据的数据类型,TypeScript将其继承了下来。
因为在JavaScript是一门弱类型语言,它不强调数据的类型,"字符串'21' == 整型21" 始终为true,所有有了===这个运算符比较一下数据类型。
其次还有一个需要注意的一点是
在TypeScript中,空字符串、0、null、undefined都被认为是false。
因此你可以直接将一个变量作为一个判断的标准,这点与C++很相似。
3、循环迭代
TypeScript支持for和while循环,并且为一些内置类型如Array等提供了快捷迭代的语法
相信有编程基础的大家都快把循环语句写烂了。
4、函数
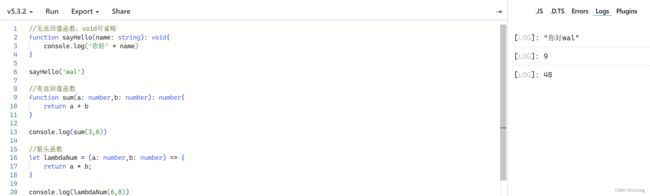
TypeScript通常利用function关键字声明函数,并且支持可选参数,默认参数,箭头函数等特殊语法
可选参数就是直接在参数后面加上 ? 默认参数就是直接在参数中赋值,注意此时如果有参数传递时就用传递来的参数,没有参数传入时默认参数才会生效
5、类和接口
TypeScript具备面向对象编程的基本语法,例如interface,class,enum等。也具备封装、继承、多态等面向对象基本特征
吐槽:好像Java和JS杂交之后出来的产物。我们再来看一个既视感很强的例子
6、模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module)。模块可以相互加载,提高代码复用性
三、ArkTS快速入门
项目创建
创建一个空项目
简单解释一下其中的配置项:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
吐槽:怎么跟IDEA长得这么像
目录结构
左边的目录大多是配置文件,用到的时候再讲,现在先将其切换为Ohos,IDE会自动将目录按照类型分类
- AppScope:主要用于存放整个应用公共的信息与资源
- entry:入口,初始模块。用于存放编写的代码文件
- configuration:存放相应模块的配置文件
- resource对应模块内的公共资源
- entryability:存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages:存放UI界面相关代码文件,初始会生成一个Index页面。
- 最外层的configuration:则是存放工程应用级的配置文件
既然是鸿蒙移动端开发,那么就需要一个鸿蒙系统的手机。不过我们不需要真的去购买一台手机,IDEA有自带的预览图。
点击右侧的Previewer,即可看到index.ets文件的效果(ArkTS写的文件后缀统一叫.ets)
index.ets代码解释
逻辑清晰了之后,我们可以尝试使用官方的ArkUI直接拼接一个页面出来(这里仅展示一下,后面会具体学习ArkUI)
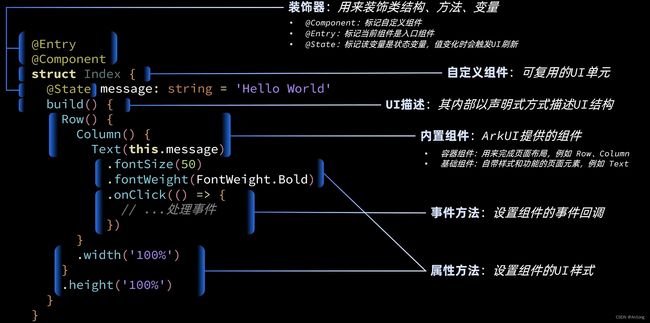
其页面的基本骨架就是如此
@Entry
@Component
struct Index {
build() {
}
}拼接UI
@Entry
@Component
struct Index {
build() {
Column({space: 20}){
Image('logo.png')
TextInput({placeholder: '用户名'})
TextInput({placeholder: '密码'})
.type(InputType.Password)
.showPasswordIcon(true)
Button('登录')
Row(){
Checkbox()
Text('记住我')
.fontColor('#36D')
}
}
.width('100%')
}
}最终效果
安装模拟器
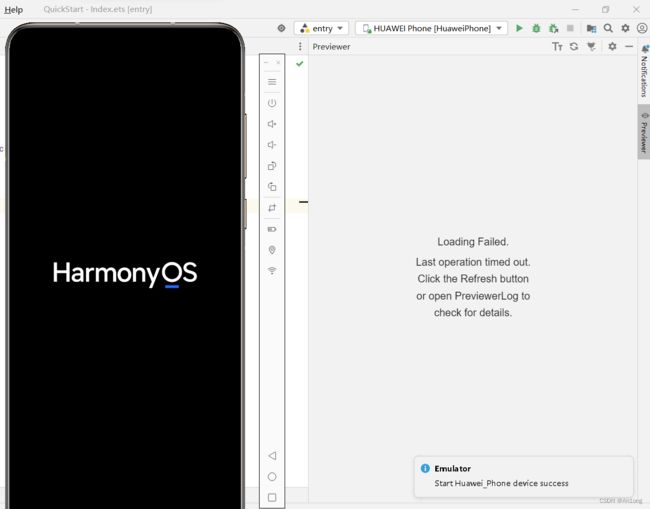
此时的效果也仅仅是预览图而已,并不是一个真正的运行的程序。要使程序正常运行,那么就要安装一个支持程序的模拟器
点击IDEA的Device Manage,即设备管理
设备可以是远端设备,也可以是本地设备。我们以安装一个本地设备为例,直接点击install
下载完毕后,进入创建模拟器页面,选择New Emulator添加手机模拟器
选择最新的API9版本,由于我们是第一次使用,它下载了大概2.2G的系统,需要耐心等待一段时间。
这样就可以成功运行模拟器了