Echarts柱形图堆叠
应用场景:一些柱形图在数据量比较多的时候,横向排列受到挤压,导致柱形图,变的非常细,影响整体的效果。所以应该将柱形图堆叠起来,这样就会好很多。
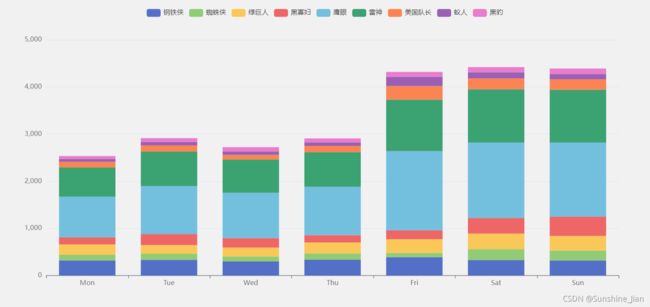
先上效果图:
关键字:series-stack
//数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
var option = {
series: [
{
name: "钢铁侠",
type: "bar",//柱状图
stack:"Search Engine",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [320, 332, 301, 334, 390, 330, 320],
},
{
name: "蜘蛛侠",
type: "bar",
stack: "Search Engine",
emphasis: {
focus: "series",
},
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: "绿巨人",
type: "bar",
stack: "Search Engine",//数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
emphasis: {
focus: "series",
},
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: "黑寡妇",
type: "bar",
stack: "Search Engine",
emphasis: {
focus: "series",
},
data: [150, 232, 201, 154, 190, 330, 410],
},
{
name: "鹰眼",
type: "bar",
stack:"Search Engine",
data: [862, 1018, 964, 1026, 1679, 1600, 1570],
emphasis: {
focus: "series",
},
// markLine: {//图表标线
// lineStyle: {//标线的样式
// type: "dashed",//线的类型:
// },
// data: [[{ type: "min" }, { type: "max" }]],
// },
},
{
name: "雷神",
type: "bar",
// barWidth: 5,//柱形宽度
stack: "Search Engine",
emphasis: {
focus: "series",
},
data: [620, 732, 701, 734, 1090, 1130, 1120],
},
{
name: "美国队长",
type: "bar",
stack: "Search Engine",
emphasis: {
focus: "series",
},
data: [120, 132, 101, 134, 290, 230, 220],
},
{
name: "蚁人",
type: "bar",
stack: "Search Engine",
emphasis: {
focus: "series",
},
data: [60, 72, 71, 74, 190, 130, 110],
},
{
name: "黑豹",
type: "bar",
stack: "Search Engine",
emphasis: {
focus: "series",
},
data: [62, 82, 91, 84, 109, 110, 120],
},
],
}