基于JAVA+SpringBoot+Vue的前后端分离的旅游网站
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取项目下载方式
一、项目背景介绍:
近年来,随着社会的不断发展和人们生活水平的提高,旅游活动逐渐成为人们生活中不可或缺的一部分。随着互联网技术的迅猛发展,旅游行业也迎来了数字化、网络化的新时代。在这个背景下,构建一个高效、智能、用户友好的旅游网站已经成为旅游行业关注的焦点之一。
研究背景:
传统的旅游服务方式存在着信息不对称、服务流程繁琐、用户体验不佳等问题。为了解决这些问题,采用现代化的技术手段来构建旅游网站成为改善用户体验、提高服务效率的有效途径。SpringBoot和Vue作为当今流行的开发框架,因其轻量级、易于使用、灵活性强等特点,成为构建高性能、可扩展性好的现代化旅游网站的理想选择。
SpringBoot作为一种基于Java的开发框架,通过简化开发流程,提供了丰富的功能模块和组件,使得开发者可以更加专注于业务逻辑的实现,极大地提高了开发效率。同时,SpringBoot还具有良好的集成性,可以轻松整合各种数据库、消息队列、缓存等第三方组件,为构建复杂的旅游网站提供了强大的支持。
Vue作为一种流行的前端框架,具有轻量级、灵活、易学易用等优点。通过Vue,开发者可以构建出交互性强、界面美观的前端页面,提升用户的使用体验。Vue的响应式数据绑定、组件化开发等特性,使得前端开发更加模块化、可维护性更好,为构建现代化旅游网站提供了有力的支持。
综上所述,基于SpringBoot和Vue的旅游网站开发是一项富有挑战性的任务,旨在通过现代化技术手段解决传统旅游服务中存在的问题,提升用户体验,推动旅游行业朝着数字化、智能化的方向发展。这也是本研究的背景和动机所在。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- Jsp:JSP(全称JavaServer Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
JSP将Java代码和特定变动内容嵌入到静态的页面中,实现以静态页面为模板,动态生成其中的部分内容。JSP引入了被称为“JSP动作”的XML标签,用来调用内建功能。另外,可以创建JSP标签库,然后像使用标准HTML或XML标签一样使用它们。标签库能增强功能和服务器性能,而且不受跨平台问题的限制。JSP文件在运行时会被其编译器转换成更原始的Servlet代码。JSP编译器可以把JSP文件编译成用Java代码写的Servlet,然后再由Java编译器来编译成能快速执行的二进制机器码,也可以直接编译成二进制码。
三、系统功能模块介绍:
四、数据库设计:
1:‘地址’(address)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| userid | bigint | NULL | 用户id |
| address | varchar | NULL | 地址 |
| name | varchar | NULL | 收货人 |
| phone | varchar | NULL | 电话 |
| isdefault | varchar | NULL | 是否默认地址[是/否] |
2:‘购物车表’(cart)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| tablename | varchar | NULL | 商品表名 |
| userid | bigint | NULL | 用户id |
| goodid | bigint | NULL | 商品id |
| goodname | varchar | NULL | 商品名称 |
| picture | varchar | NULL | 图片 |
| buynumber | int | NULL | 购买数量 |
| price | float | NULL | 单价 |
| discountprice | float | NULL | 会员价 |
3:‘客服聊天表’(chat)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| userid | bigint | NULL | 用户id |
| adminid | bigint | NULL | 管理员id |
| ask | longtext | NULL | 提问 |
| reply | longtext | NULL | 回复 |
| isreply | int | NULL | 是否回复 |
4:‘配置文件’(config)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| name | varchar | NULL | 配置参数名称 |
| value | varchar | NULL | 配置参数值 |
5:‘旅游线路评论表’(discusslvyouxianlu)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| refid | bigint | NULL | 关联表id |
| userid | bigint | NULL | 用户id |
| content | longtext | NULL | 评论内容 |
| reply | longtext | NULL | 回复内容 |
6:‘最新线路评论表’(discusszuixinxianlu)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| refid | bigint | NULL | 关联表id |
| userid | bigint | NULL | 用户id |
| content | longtext | NULL | 评论内容 |
| reply | longtext | NULL | 回复内容 |
7:‘旅游线路’(lvyouxianlu)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| xianlumingcheng | varchar | NULL | 线路名称 |
| xianlufenlei | varchar | NULL | 线路分类 |
| fengmiantu | varchar | NULL | 封面图 |
| jingdianmingcheng | varchar | NULL | 景点名称 |
| chufadi | varchar | NULL | 出发地 |
| mudedi | varchar | NULL | 目的地 |
| jiaotongfangshi | varchar | NULL | 交通方式 |
| chuxingshijian | datetime | NULL | 出行时间 |
| feiyongbaohan | longtext | NULL | 费用包含 |
| xingchengluxian | longtext | NULL | 行程路线 |
| clicktime | datetime | NULL | 最近点击时间 |
| clicknum | int | NULL | 点击次数 |
| price | float | NULL | 价格 |
8:‘旅游资讯’(news)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| title | varchar | NULL | 标题 |
| introduction | longtext | NULL | 简介 |
| picture | varchar | NULL | 图片 |
| content | longtext | NULL | 内容 |
9:‘订单’(orders)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| orderid | varchar | NULL | 订单编号 |
| tablename | varchar | NULL | 商品表名 |
| userid | bigint | NULL | 用户id |
| goodid | bigint | NULL | 商品id |
| goodname | varchar | NULL | 商品名称 |
| picture | varchar | NULL | 商品图片 |
| buynumber | int | NULL | 购买数量 |
| price | float | NULL | 价格/积分 |
| discountprice | float | NULL | 折扣价格 |
| total | float | NULL | 总价格/总积分 |
| discounttotal | float | NULL | 折扣总价格 |
| type | int | NULL | 支付类型 |
| status | varchar | NULL | 状态 |
| address | varchar | NULL | 地址 |
10:‘收藏表’(storeup)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| userid | bigint | NULL | 用户id |
| refid | bigint | NULL | 收藏id |
| tablename | varchar | NULL | 表名 |
| name | varchar | NULL | 收藏名称 |
| picture | varchar | NULL | 收藏图片 |
11:‘token表’(token)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| userid | bigint | NULL | 用户id |
| username | varchar | NULL | 用户名 |
| tablename | varchar | NULL | 表名 |
| role | varchar | NULL | 角色 |
| token | varchar | NULL | 密码 |
| addtime | timestamp | NULL | 新增时间 |
| expiratedtime | timestamp | NULL | 过期时间 |
12:‘用户表’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| username | varchar | NULL | 用户名 |
| password | varchar | NULL | 密码 |
| role | varchar | NULL | 角色 |
| addtime | timestamp | NULL | 新增时间 |
13:‘线路分类’(xianlufenlei)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| xianlufenlei | varchar | NULL | 线路分类 |
14:‘用户’(yonghu)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| yonghuming | varchar | NULL | 用户名 |
| mima | varchar | NULL | 密码 |
| xingming | varchar | NULL | 姓名 |
| touxiang | varchar | NULL | 头像 |
| xingbie | varchar | NULL | 性别 |
| lianxidianhua | varchar | NULL | 联系电话 |
| money | float | NULL | 余额 |
15:‘最新线路’(zuixinxianlu)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键 |
| addtime | timestamp | NULL | 创建时间 |
| xianlumingcheng | varchar | NULL | 线路名称 |
| xianlufenlei | varchar | NULL | 线路分类 |
| fengmiantu | varchar | NULL | 封面图 |
| jingdianmingcheng | varchar | NULL | 景点名称 |
| chufadi | varchar | NULL | 出发地 |
| mudedi | varchar | NULL | 目的地 |
| jiaotongfangshi | varchar | NULL | 交通方式 |
| chuxingshijian | datetime | NULL | 出行时间 |
| feiyongbaohan | longtext | NULL | 费用包含 |
| xingchengluxian | longtext | NULL | 行程路线 |
| price | float | NULL | 价格 |
五、功能模块:
登录注册
用户管理
线路管理
旅游路线
最新线路
用户端首页轮播图管理
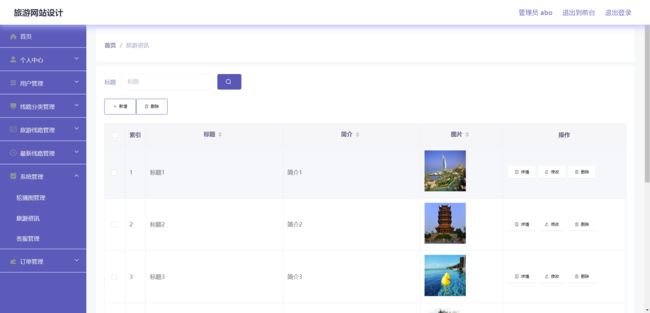
旅游咨询管理
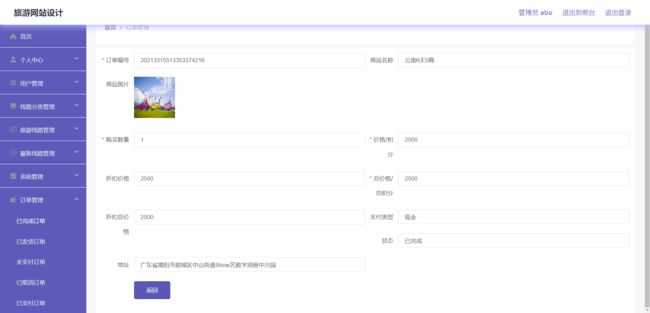
订单管理
用户端首页
旅游路线
最新线路
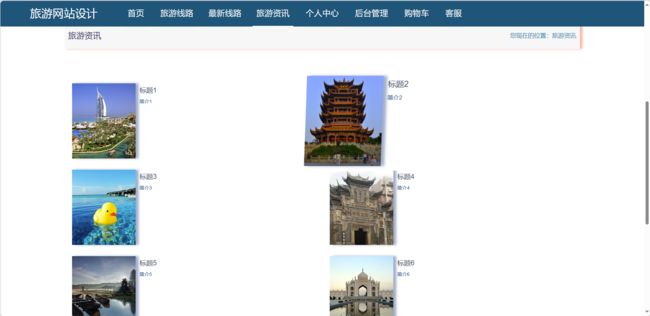
旅游资讯
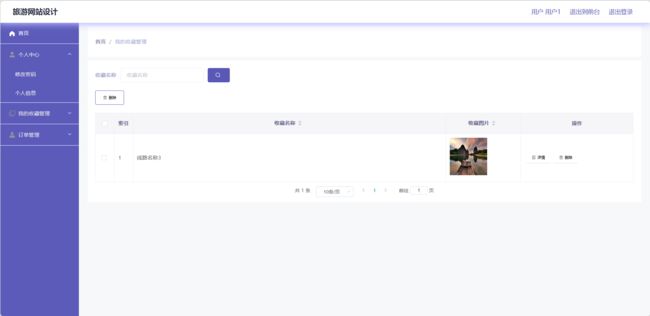
个人信息管理
订单管理
景点详情
我的购物车
六、代码示例:
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
} // 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
通用的本地文件上传
@param multipartFile 文件对象@return 文件访问链接URL
*/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
/**用户登录
*/
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
之前在教材内容读书过程中开发设计技术专业知识,对研究过程的认知,对开发设计设计课程学习,及其如何有效开展系统的市场分析和设计。老师还选了更具有标志性管理方案系统来解读教学过程,课下安排工作使们进行练习。在这段时间,老师还应当掌握系统地完成和测试。应对餐厅点餐管理系统的开发,的脑海里的确有一个清晰的认知。在系统制做及配套文本文件撰写中,按照软件开发流程一步步做好本职工作。
从系统的角度看,依据餐厅点餐管理系统生产,其艰难在于功能清楚、系统构造设计、设计使用性能数据库系统、挑选核心技术进行系统功能等,这种都是自己的难题。针对这一艰难,实行了一些防范措施。当也不知道系统的功能时,在网上找到很多相似的系统,做好记录了一些系统的一般功能,并用了这一系统的高效功能的一部分。除此之外,在在网络上得到了很多关于系统设计的前提知识,包含系统模块划分、设计规范、数据库表的设计和创建,及其程序流程编码的专业技能知识,包含撰写与使用数据和信息加上、删掉和变更编码控制器。在系统序号进行相关功能后,认真的试了系统中所有功能,最后发现自己研发的系统符合规定,能接受。系统功能与系统剖析设计高度一致,系统质量稳定。为应对客户的实际操作不正确,还设有不恰当反馈机制,系统性能稳定。唯一的最大的缺点是系统数据报表的设计不健全,字段名称相匹配的引用类型不正确,一部分系统编码很多地方并没有注解,编码不足简易。
从文本文件的角度看,依据基于SpringBoot+Vue的旅游网站生产后,应叙述生产过程的需求,包含怎样进行数据分析报告、怎样进行系统设计及其系统功能的具体运作实际效果。在这期间,用了接近一个月的时间来做。要实现院校标准化的文档排版标准,多次在老师的建议下学习办公软件使用和排版设计设计。坚持就是收益。经过长时间的的撰写和优化,的文档终于完成。
总而言之,尽管制做经历了太多阶段,但如果认真完成这件事情,们将在每一个环节得到许多知识,在每一个环节的操作过程中锻练们自己的实践技能。根据该项目的制做,开始明白,许多知识不但来源于书籍,来源于教师在课堂教学中讲的知识,还来源于各种网络学习平台和社会实践。到现在为止,将继续努力,维持新知识的深入学习习惯性
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看获取项目下载链接,博主联系方式
链接点击直达:下载链接