- DeepSeek原理介绍以及对网络安全行业的影响
AI拉呱
Deepseek人工智能
大家好,我是AI拉呱,一个专注于人工智领域与网络安全方面的博主,现任资深算法研究员一职,兼职硕士研究生导师;热爱机器学习和深度学习算法应用,深耕大语言模型微调、量化、私域部署。曾获多次获得AI竞赛大奖,拥有多项发明专利和学术论文。对于AI算法有自己独特见解和经验。曾辅导十几位非计算机学生转行到算法岗位就业。关注评审分享一起学习更多知识。1.DeepSeek公司介绍1.1DeepSeek是什么:wh
- 动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度
向哆哆
YOLO目标跟踪深度学习YOLOv8
文章目录动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度1.什么是动态蛇形卷积?2.YOLOv8的卷积改进2.1常规卷积与动态蛇形卷积的区别2.2动态蛇形卷积的实现原理2.3YOLOv8中集成动态蛇形卷积3.手把手实现动态蛇形卷积3.1安装依赖3.2设计动态蛇形卷积层3.3集成到YOLOv8中3.4训练与优化4.动态蛇形卷积的进一步优化4.1蛇形路径的动态学习4.1.1学习动态路径
- 【Python 学习 / 7】模块与文件操作
卜及中
Python基础python学习数据库
文章目录前言一、导入模块1.导入整个模块2.导入模块中的特定函数3.给模块或函数起别名二、常用模块1.`math`模块2.`random`模块3.`os`模块4.`sys`模块三、文件处理1.打开文件2.读取文件3.写入文件4.关闭文件5.使用`with`语句管理文件四、日期时间1.`datetime`模块获取当前日期和时间创建日期和时间对象格式化日期和时间解析字符串为日期对象2.`time`模块
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- rust学习五、认识所有权
大雄野比
rust学习开发语言
一、变量的存储方式和赋值方式要进入rust所有权范围讨论问题,那么必须先理解RUST的变量的存储方式和赋值方式rust出于各种目的,规定变量可以存放在栈和堆上:栈-存放哪些编译时期就知道大小的。通常存储那些简单的数据类型,例如整数、浮点、布尔、字符、成员类型都是整数、浮点、布尔、字符之一的元组注意这是一个FILO(先进后出,或者是后进先出)类型的,好似堆碟子,反而最上面的最先用。堆-存放那些编译时
- 【学习笔记】Elasticsearch之环境搭建
聪明马的博客
elasticsearch学习笔记elasticsearch
Elasticsearch官网本文是自己在学习Elasticsearch的过程中,记下的觉得非常有用的笔记,希望对大家认识Elasticsearch有一点点帮助。1.什么是Elasticsearch官网上是这么介绍的:Elasticsearchisadistributeddocumentstore.Insteadofstoringinformationasrowsofcolumnardata,El
- 吐血整理Java集合框架,免费送
聪明马的博客
Javajava数据结构
Java集合框架(JavaCollectionsFramework)是Java标准库中的一个重要部分。它为Java开发人员提供了一组常用的数据结构,如列表、集合、映射等,使其更容易地处理数据。在这篇博客中,我将详细介绍Java集合框架,包括它的主要特点、常用的集合类型以及如何使用它们来解决实际问题。一、Java集合框架的主要特点Java集合框架的主要特点是:统一的接口。Java集合框架提供了一组统
- 再有人问你DDD,把这篇文章丢给他
聪明马的博客
Javajava开发语言
DDD(Domain-DrivenDesign,中文名领域模型设计)是一种软件开发方法论,它强调将业务领域中的知识融入到软件设计中。DDD强调将软件开发过程分为两个主要阶段:领域分析和领域建模。领域分析是指深入了解业务领域中的问题和需求,领域建模是将分析出的领域知识转化为软件模型。在本文中,我不再过多说明DDD的来龙去脉,我将用多个例子来详细说明使用DDD和不使用DDD的区别、优势和劣势。需求:假
- 还不会Mybaits吗?一招解决
聪明马的博客
Javamybatisjavaspring
MyBatis是一种优秀的JavaORM框架,它可以帮助开发人员轻松地管理数据库,并提供了一种简单易懂的编程模型,以便于快速地进行数据库访问操作。MyBatis的出现为Java开发人员提供了一种更加高效和灵活的数据访问方式。在本篇博客中,我们将深入了解MyBatis的含义,各种用法以及如何使用Java代码来实现各种操作。一、MyBatis的含义MyBatis是一种开源的JavaORM框架,它可以帮
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
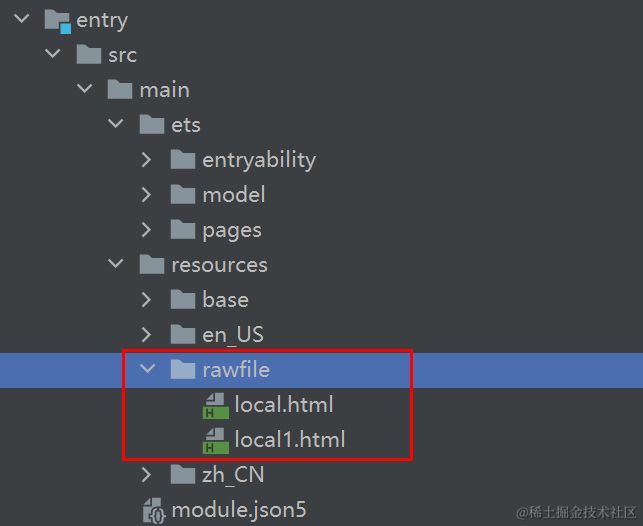
- HarmonyOS应用开发最佳实践
harmonyos
课程简介本课程是【HarmonyOSTechTalk】的第9课。本次交流紧紧围绕HarmonyOS应用开发。重点探讨常见的功耗问题及其最佳实践方案。省电模式是降低能耗的关键策略,通过优化系统资源分配等方式减少电量消耗。深色模式不仅能提升视觉舒适度,还对节能有积极作用。LTPO可变帧率技术则在保障应用流畅性的同时进一步优化功耗。而后台任务的合理开发与管理,决定着应用在后台运行时的资源占用与续航表现。
- 应用内自动续订商品,畅享无缝服务体验
harmonyos-next
用户购买某种产品时习惯一次性付款,但是对开发者而言,单次购买模式或需要用户频繁续订的服务可能会导致收入不稳定,无法获得持续稳定的收入。对于有视频、音乐等会员需求的用户,一旦体验到服务中断或需要频繁操作,可能会转向其他竞争产品,导致用户流失。HarmonyOSSDK应用内支付服务(IAPKit)为开发者提供应用内自动续期订阅商品能力,用户购买后在一段时间内允许访问增值功能或内容,周期结束后可以选择自
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- Maven学习总结(15)——Maven 项目中pom.xml详解
一杯甜酒
Maven
<ver
- DeepSeek与ChatGPT:AI语言模型的全面对决
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3chatgpt人工智能语言模型
DeepSeek(深度求索)与ChatGPT作为当前备受关注的两大AI语言模型,在技术架构、应用场景和性能表现上各有特色。以下从六大维度展开全面对比,为不同需求场景提供选择参考:一、核心技术对比维度DeepSeekChatGPT架构设计混合专家系统(MoE)+自研深度优化架构Transformer架构(GPT-3.5/4系列)训练策略万亿token中文语料预训练+领域强化学习多语言混合训练+RLH
- auto-gptq安装以及不适配软硬件环境可能出现的问题及解决方式
IT修炼家
大模型部署大模型auto-gptqcuda
目录1、auto-gptq是什么?2、auto-gptq安装3、auto-gptq不正确安装可能会出现的问题(1)爆出:`CUDAextensionnotinstalled.`(2)没有报错但是推理速度超级慢1、auto-gptq是什么?Auto-GPTQ是一种专注于量化深度学习模型的工具库。它的主要目标是通过量化技术(Quantization)将大型语言模型(LLM)等深度学习模型的大小和计算复
- 【deepseek与chatGPT辩论】辩论题: “人工智能是否应当具备自主决策能力?”
海宁不掉头发
软件工程人工智能人工智能chatgptdeepseek
探讨辩论题这个提案涉及创建一个精确的辩论题目,旨在测试deepseek的应答能力。创建辩论题目提议设计一个辩论题目以测试deepseek的应答能力。希望这个题目具有挑战性并能够测量其回应质量。好的,来一道适合深度学习的辩论题:辩论题:“人工智能是否应当具备自主决策能力?”这个话题涉及到人工智能的发展、伦理以及未来应用,可以从以下几个方面展开辩论:支持方:认为人工智能的自主决策能力能够加速科技进步,
- Windows 环境下配置多个不同版本的 Maven
阿绵
后端windowsmavenjava
在实际开发中,不同的项目可能需要使用不同版本的Maven。例如,老项目可能依赖于Maven3.3,而新项目可能需要Maven3.8+才能正常运行。因此,在Windows下配置多个Maven版本并能方便地切换是非常必要的1.下载并安装多个Maven版本1.1下载Maven访问ApacheMaven官网,根据需要下载不同版本的Maven。例如:ApacheMaven3.3.9ApacheMaven3.
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 《数组》学习——移除元素
小翔很开心
学习
移除元素题目:给你一个数组nums和一个值val,你需要原地移除所有数值等于val的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用O(1)额外空间并原地修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。测试用例:示例1:给定nums=[3,2,2,3],val=3,函数应该返回新的长度2,并且nums中的前两个元素均为2。你不需要考虑数组中超出新长度后
- AI编程成熟度分级及最新主流AI编程工具
odoo中国
AI编程人工智能AI编程copilotCline
引言在当今数字化浪潮中,随着Deepseek的深入人心,AI时代已经扑面而来,AI编程工具已成为开发者不可或缺的利器。从GitHubCopilot的智能补全,到Cursor的上下文感知,再到Cline的开源自由,每款工具都以其独特魅力,为编程世界注入新活力。它们不仅能瞬间生成代码,还能精准理解需求,甚至为复杂项目量身定制解决方案。无论是团队协作的大型项目,还是个人开发者的小试牛刀,这些AI编程工具
- React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员react.js学习笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
- PHP全文检索引擎WindSearch,新增“即用模式”
WindSearch是一个可以跟php项目完美融合的全文检索引擎,它由纯PHP开发,相比ES,WS无内存占用,无需维护,没有任何繁琐的安装配置,同时又拥有强大的索引跟搜索能力,总的来说,ES常用的功能它都有,但WS更轻量,更方便。WindSearch2.0版本新增“即用模式”,简单搜索场景下,导入、搜索等操作,更加简单直接,无需任何配置。即用模式导入、搜索操作的代码示例:导入数据//实例化对象$W
- LTC流程华为任正非的高屋建瓴的总结概括
华为LTC专栏流程管理专家许浩明
华为LTC
企业间的竞争就是管理的竞争!(这里的“管理”是指广义的管理,包含市场定位、市场规划、市场拓展、战略管理、产品研发与规划、员工激励、服务管理、财务管理等等),绝大多数企业(尤其是中小企业)要么正在倒闭,要么在倒闭的路上,少数企业重视管理,不断地提升管理水平,使得企业在残酷的市场竞争中获得一定优势继续“活下去”,极少数企业(如华为)保持危机感,不断地“折腾”变革创新,驱使组织与员工远离“舒适区”,长期
- LTC流程概述与核心要点--华为LTC流程专家许浩明老师分享心得体会
华为LTC专栏流程管理专家许浩明
华为LTC项目管理数据库经验分享云计算区块链
销售关乎企业生死,可是很多企业的销售流程体系是散乱无序、效率低下;没能洞察市场寻找更多商机,项目线索不够多,即便有了项目线索也因为没能尽早有效跟踪培育线索而失去项目机会;难以快速响应客户需求;面向客户界面混乱,销售人员基本是单兵作战,难以形成战斗力,很多销售人员销售经验能力又不足,直接导致的结果就是:市场中标概率小、中标了交付也存在各种各样风险与问题、回款缓慢甚至最后成为“烂尾工程”应收帐款巨大…
- FOKS-TROT: 一个高效、易用的全功能开源知识图谱生成工具
柳旖岭
FOKS-TROT:一个高效、易用的全功能开源知识图谱生成工具项目简介FOKS-TROT是一个基于Python的全功能开源知识图谱生成工具,旨在帮助研究人员和开发者快速构建具有丰富信息的知识图谱。该项目由hkx3upper在GitCode上开发并维护。通过FOKS-TROT,您可以轻松地将各种数据源(如文本文件、数据库、API)转换为结构化的知识图谱,并对其进行可视化分析和机器学习任务。此外,该工
- PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数matlabPSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
- 瑞芯微平台RK3568系统开发(9)移远EC20 4G模块驱动调试
龙猫不是猫!
瑞芯微平台开发嵌入式硬件瑞芯微RK
1.在RK3568开发板上调试4G(EC20)驱动1.1查看RK3568关于4G模块的原理图,获取需要配置的信息1.2需要配置的信息如下14G模块电源使能引脚GPIO4_C324G模块W_DISABLE1引脚GPIO4_B534G模块复位引脚GPIO4_B41.3DTS配置如下{rk_modem:rk-modem{compatible="4g-modem-platdata";pinctrl-nam
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- Spring IoC容器的两大功能
Mr_Zerone
SpringFrameworkspringjava后端
1.控制反转(1)没有控制反转的情况下常规思路下,也就是在没有控制反转的情况下,程序员需要通过编写应用程序来创建(new关键字)和使用对象。(2)存在控制反转的情况下控制反转主要是针对对象的创建和调用控制而言的。应用程序需要使用一个对象时,不再是由程序员写的应用程序通过new关键字来直接创建该对象,而是由SpringIoC容器来创建和管理,即创建和管理对象的控制权由应用程序转移到IoC容器。我们的
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地