Vue3+elementplus搭建通用管理系统实例一:项目规划及初始化
一、项目内容
使用vue3+elementplus实现通用管理系统框架实例,实现管理系统常用功能开发,包括登录、注册、异常界面、主页、列表页、详情页、编辑页、tab组件、通用表格、筛选搜索、对话框、统计图表、主题切换、地图组件、富文本、文件上传下载、数据导出、头像上传、图片预览、可拖馔排序表格、引导组件、分步组件、全局搜索、全屏、等界面及组件的开发。
功能上实现登录、注册、主页、修改密码、个人信息、常见问题、权限控制、角色管理、菜单管理、日志管理、数据字典、系统配置、用户管理、消息公告。完整课程地址
源码下载地址:点击下载

二、开发视频
VUE3+ElementPlus通用管理系统实例:项目规划及框架搭建
三、开发技术
1. Vue3
2. Elementplus
3. Echarts
4. Axios
四、预期效果
1. 有具体的项目时使用此实例能够快速搭建相关的界面框架。
2. 能切换不同的主题及布局风格。
3. 登录、注册、主页等标志性界面能够适配不同的主题,使用主题控制最终的效果,以便复合项目需求。
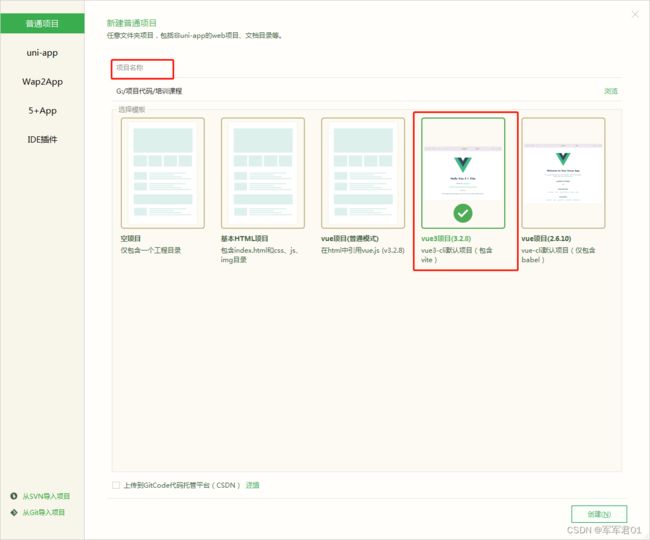
五、项目搭建
开发工具:HBuilder X。
import {
ElMessage
} from 'element-plus'
/**
* 工具方法
*/
const utils = {
saveData(key, value) { //记录数据
localStorage.setItem(key, value);
},
removeData(key) { //移除数据
localStorage.removeItem(key);
},
getData(key) { //获取数据
return localStorage.getItem(key);
},
showError(msg) { //显示异常提示
ElMessage.error(msg)
},
showSuccess(msg) { //显示成功消息提示
ElMessage({
message: msg,
grouping: true,
type: 'success'
})
},
showWarning(msg) { //显示警告消息提示
ElMessage({
message: msg,
grouping: true,
type: 'warning'
})
},
showMsg(msg) { //显示消息提示
ElMessage({
message: msg,
grouping: true
})
}
}
export default utils;
5.2 接口方法api.js
/**
* 数据加载api
*/
const api = {
};
export default api;
5.3 界面配置config.js
/**
* 系统配置参数
*/
const config = {
curTheme: 'theme-default',
login: { //登录界面相关配置
lineHeight: '45px', //输入框的行高
bgColor: "linear-gradient(45deg, #673ab7, #03a9f4, #9c27b0)" //登录界面的背景色
}
};
export default config;
5.4 公共样式default.css
@charset 'utf-8'
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0
}
.flex {
display: flex;
}
.flex-item {
flex: 1;
}
- 安装并引入elementplus
安装指令:npm install element-plus --save
**全局注册:**在main.js中进行全局注册。
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
/*国家化问题*/
import zhCn from 'element-plus/es/locale/lang/zh-cn'
/*图标引入*/
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
/*注册*/
app.use(ElementPlus, {
locale: zhCn,
})
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
完整代码:
import {
createApp
} from 'vue'
import App from './App.vue'
//引入路由
import router from "./router/index.js";
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import defaultcss from "./styles/default.css";
const app = createApp(App);
app.use(ElementPlus, {
locale: zhCn,
})
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router);
app.mount('#app')
- 安装并引入路由
安装指令:npm install vue-router --save
路由配置:\router\index.js
// 1. 定义路由组件.
import {
createRouter,
createWebHashHistory
} from "vue-router";
// 也可以从其他文件导入
import NomalLogin from "../views/Login/Nomal/Login.vue";
import SpecLogin from "../views/Login/Spec/Login.vue";
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [{
name:"常用用户登录界面",
path: '/NomalLogin',
component: NomalLogin
},{
name:"定制用户登录界面",
path: '/SpecLogin',
component: SpecLogin
}]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
export default router;
路由引入:
//引入路由
import router from "./router/index.js";
//路由注册
app.use(router);
完整代码:
import {
createApp
} from 'vue'
import App from './App.vue'
//引入路由
import router from "./router/index.js";
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import defaultcss from "./styles/default.css";
const app = createApp(App);
app.use(ElementPlus, {
locale: zhCn,
})
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router);
app.mount('#app')
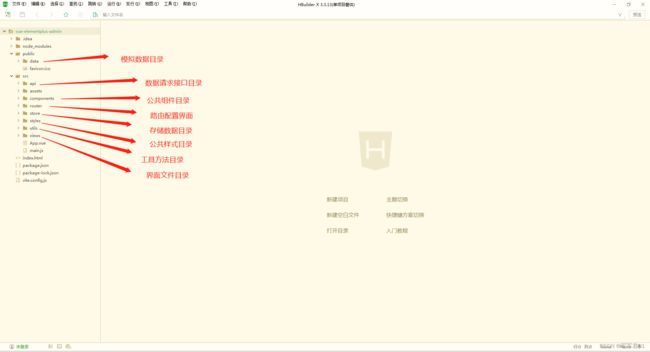
六、目录说明
| 目录 | 说明 |
|---|---|
| index.html | 界面入口 |
| package.json | 相关打包配置 |
| vite.config.js | 项目配置参数 |
| src | 源文件目录 |
| public | 公共资源目录 |
| public\data* | 模拟数据目录 |
| src\main.js | 应用入口 |
| src\App.vue | 界面APP |
| src\api | 数据加载api配置 |
| src\assets | 静态资源配置 |
| src\components | 公共组件目录 |
| src\router | 路由配置相关代码目录 |
| src\store | 数据存储相关代码目录 |
| src\styles | 公共样式相关代码目录 |
| src\utils | 公共方法相关代码目录 |
| src\views | 项目页面相关代码目录 |