28. Python Web 编程:Django 基础教程
目录
-
- 安装使用
- 创建项目
- 启动服务器
- 创建数据库
- 创建应用
- 创建模型
- 设计路由
- 设计视图
- 设计模版
安装使用
Django 项目主页:https://www.djangoproject.com
访问官网 https://www.djangoproject.com/download/ 或者 https://github.com/django/django
'''Windows 按住win+R 输入 cmd,Mac 打开Terminal
pip install Django==3.1.7
或者
git clone https://github.com/django/django.git
'''
# 输入python进入解释器,查看版本
import django
print(django.VERSION)
exit()
创建项目
一个网站可以包含多个Django项目,一个Django项目包含多个应用,又包含一组特定的对象,创建项目的基本步骤如下:
- 新建文件夹用来存放项目,然后使用cd命令切换到该文件夹下。
- 输入下面命令,在该目录中新建一个mysite项目。
adjango-admin startproject mysite
zsh: command not found: adjango-admin
# 报错原因是因为没配置路径,在这里就不展示配置路径,直接用绝对路径执行,如下
/Users/guanfawang/opt/anaconda3/lib/python3.9/site-packages/django/bin/django-admin.py startproject mysite
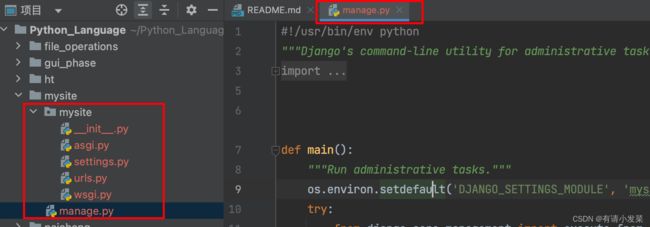
manage.py:Django 管理主程序,也是实用的命令工具,方便管理Django项目,同时方便用户以各种方式与Django项目进行交互。__init__.py:一个空文件,告诉Python该目录是一个Python包。settings.py:全局配置文件。包括Django模块应用配置、数据库配置、模版配置等。urls.py:路由配置文件,包含URL的配置文件,也是用户访问Django应用的方式。wigs.py:一个与WSGI 兼容的Web服务器入口,以便运行项目,相当于网络通信模块。
这些文件仅仅包含一个最简单的Web应用所需要的代码。当Web应用变得复杂时,将对这些代码进行扩充。
启动服务器
执行下面代码,启动Web服务器。
cd mysite
python manage.py runserver
复制网址,浏览器打开,可以看到下面情况,说明Web服务器启动成功。
使用Ctrl+C中断该服务器。
创建数据库
Django 内置SQLite数据库,同时支持更多的数据库,如MySQL、PostgreSQL等,每个Django应用目录中都包含一个settings.py文件,可以用来实现对数据库的配置。
# 源settings.py文件默认sqlite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# 可以将它修改成mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '11111111',
'NAME': 'webname'
}
}
# 输入一下命令创建
python manage.py migrate
'''报错:原因是Django并不认这个外来文件驱动
django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module.
Did you install mysqlclient?
'''
# 可以在__init__.py空文件中,添加以下命令
import pymysql
pymysql.install_as_MySQLdb()
# 再一次执行创建,就生成了
python manage.py migrate
或者
python manage.py makemigrations
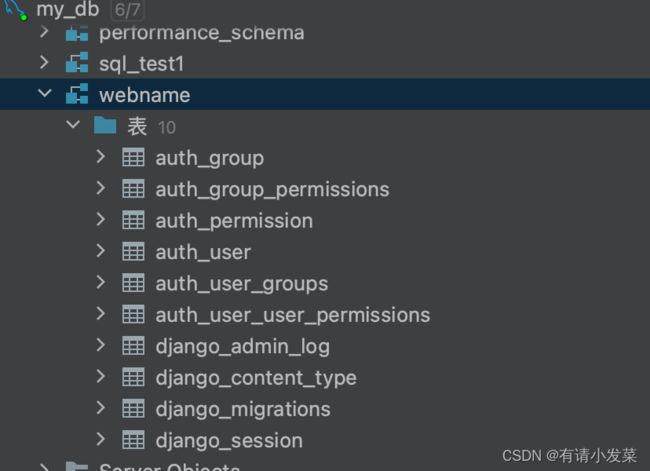
进一步使用客户端工具连接mysql,就可以看到相关表和数据了。
创建应用
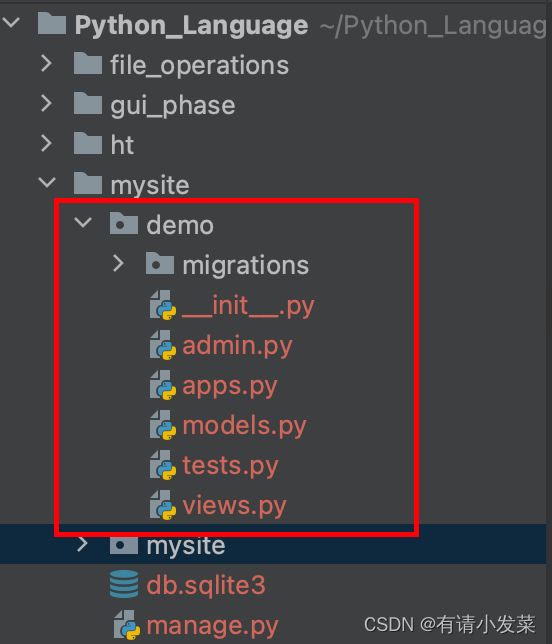
一个Django项目可以包含多个Django应用,执行下面命令将会生成下图相关文件。
python manage.py startapp demo
migrations:该文件夹用于在之后定义引用迁移功能。__init__.py:一个空文件,在这里是必须的。用来将整个应用作为一个Python模块加载。admin.py:管理站点模型,用于编写Django自带的后台相关操作,默认为空。apps.py:定义应用信息。models.py:设置数据模型,即定义数据表结构。tests.py:用于编写测试代码的文件。views.py:包含视图模型的相关操作,即定义业务逻辑。
创建模型
创建模型其实就是创建表,Django通过Model操作数据库,自动生成相应数据库类型的SQL语句,所以不需要关注SQL语句和类型,Django自动完成对数据的操作,只要能够设计Model即可。
打开models.py文件、settings.py文件,添加以下相应的代码。
# models.py文件添加下面代码,可以创建数据表格对应的数据模型
from django.db import models # 引用数据库创建模块
class Test(models.Model): # 定义表结构,下面是字段列表
username = models.CharField(primary_key=True,max_length=20)
password = models.CharField(max_length=20) # 定义了password 字段,models.CharField相当于 varchar
# settings.py文件新的app:demo
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo'
]
创建表结构
python manage.py migrate
'''
Migrations for 'demo':
demo/migrations/0001_initial.py
- Create model Test
'''
让Django知在数据模型中有一些变更。
python manage.py makemigrations demo
'''
Migrations for 'demo':
demo/migrations/0001_initial.py
- Create model Test
'''
创建demo数据表结构
python manage.py migrate demo
'''
Operations to perform:
Apply all migrations: demo
Running migrations:
Applying demo.0001_initial... OK
'''
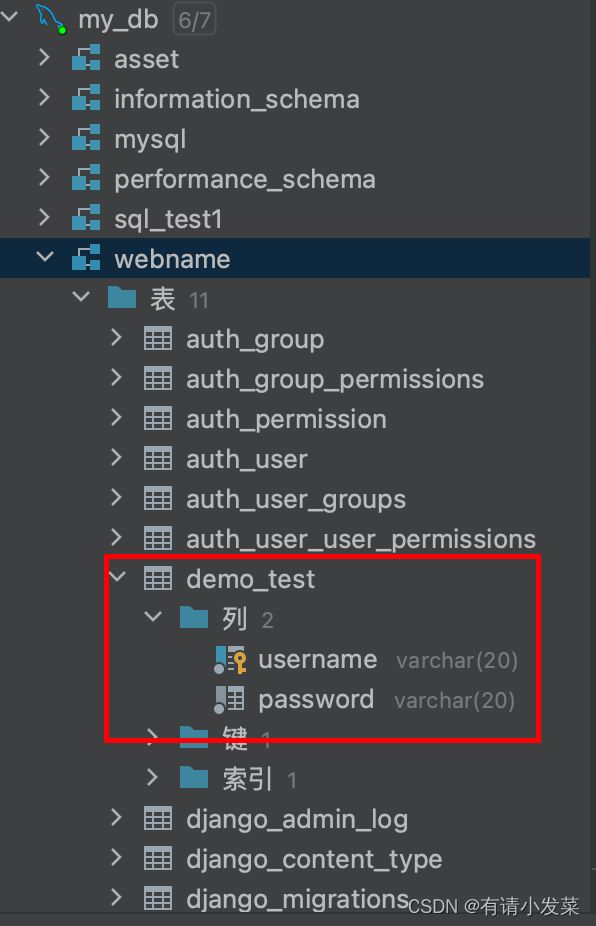
返回客户端工具查看,可以发现新生成了demo_test表。
设计路由
路由就是根据不同的URL分发不同的信息。路由处理就是在服务器端接收到HTTP请求之后,能够对请求的路径字符串进行匹配处理,并根据URL调用相应的应用程序。
URL在Django中其实是由用户自己构造的,Django约定URL是在项目同名目录下的url.py文件的urlpatterns列表构造的。
# demo 应用中 view.py 文件,添加下面代码
from django.http import HttpResponse # 导入HTTP响应模块
def hi(request): # 定义视图函数
return HttpResponse('Hi,my baby') # 设计响应内容,返回响应信息
# 编写路由,url.py 添加下面代码,绑定URL与视图函数
from demo import views # 导入模块视图
urlpatterns = [
path('admin/', admin.site.urls),
path('hi/',views.hi) # 添加一个元素,定义路由
]
在浏览器中输入:http://127.0.0.1:8000/hi/ 就能看到响应信息,如下图。
设计视图
每一个URL都对应一个views视图函数名,视图函数名不能相同,否则会报错。Django约定视图函数写在APP应用里的views.py文件中。
# demo 应用中 view.py 文件,添加下面代码
from demo import views # 导入视图模块
from django.conf.urls import url
urlpatterns = [
path('admin/', admin.site.urls),
path('hi/',views.hi),
url(r"^show_news/(\d+)/(\d+)$",views.show_news)
]
# 编写路由,url.py 添加下面代码,绑定URL与视图函数
from django.http import HttpResponse # 导入HTTP响应模块
def hi(request):
return HttpResponse('Hi,my baby')
def show_news(request,a,b):
return HttpResponse("新闻、界面
新闻类别:%s
当前页面:%s
"%(a,b))
在浏览器中输入:http://127.0.0.1:8000/hi/)show_news/2/3 就能看到响应信息,如下图。
设计模版
当用户发送请求的时候,视图返回一个响应,响应可以是一个重定向、一个404错误、一个XML文档、一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,重点是HTML内容的网页,把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的页面被称为“模版”页面。
Django作为成熟的Web框架,需要一种很便利的方法动态生成HTML网页,因此有了模版这个概念。模版页面包含一些基础的HTML代码和一些特殊的语法,这些特殊的语法主要用于如何将动态数据插入HTML页面中。
静态部分:HTML、CSS、Javascript设计。
动态部分:通过Django动态框架设计。
在demo目录下,创建一个templates目录,并在templates下创建test.html文件,设计一个简单的表单页面,内容如下:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="search" method="GET">
<input type="text" name="name">
<input type="submit" value="搜索">
</form>
</body>
</html>
demo 应用中 view.py 文件,添加下面代码,定义两个视图函数。
from django.http import HttpResponse
def hi(request):
return HttpResponse('Hi,my baby')
def show_news(request,a,b):
return HttpResponse("新闻、界面
新闻类别:%s
当前页面:%s
"%(a,b))
def f1(request):
return render(request,"test.html")
def f2(request):
request.encoding='utf-8'
if 'name' in request.GET and request.GET["name"]:
t = "你搜索的内容为:"+ request.GET['name']
else:
t = '提交的表单为空'
return HttpResponse(t)
编写路由,在url.py 添加下面代码,绑定URL与视图函数。
from demo import views
from django.conf.urls import url
urlpatterns = [
path('admin/', admin.site.urls),
path('hi/',views.hi),
url(r"^show_news/(\d+)/(\d+)$",views.show_news),
url(r"^search_form$",views.f1),
url(r"search$",views.f2)
]
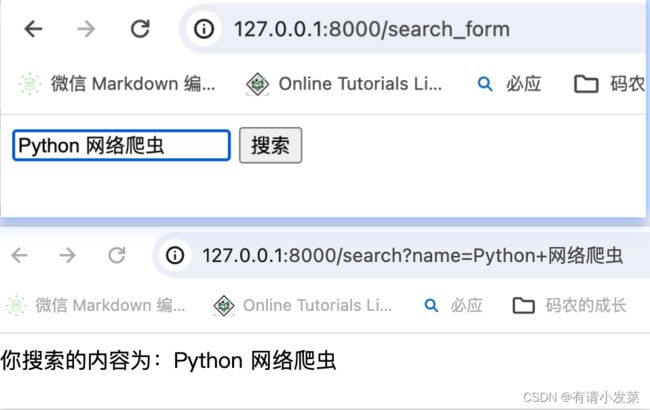
启动服务器:python manage.py runserver。浏览器输入http://127.0.0.1:8000/search_form,进一步输入网络爬虫,可以得到如下结果。