Vue2.0介绍(一)
目录
一、Vue是什么?
二、Vue的特点
三、Vue模板语法
四、Vue的数据绑定方式
五、MVVM模型
六、MVC模型
七、Vue中的数据代理
八、Vue事件
九、computed计算属性
十、watch侦听属性
十一、computed与watch区别
十二、样式绑定
十三、条件渲染
十四、Vue中的key有什么作用?(key的内部原理)
十五、vue监听数据的原理
十六、过滤器
十七、指令
一、Vue是什么?
vue是一套用于构建用户界面的渐进式JavaScript框架。
渐进式:Vue可以自底向上逐层的应用。
二、Vue的特点
- 采用组件化模式,提高代码复用率、而且让代码更好维护。
- 生明式编码,让编码人员无需直接操作DOM,提高开发效率。
三、Vue模板语法
-
插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 -
指令语法
功能:用于解析标签体(包括:标签属性、标签体内容、绑定事件......)。写法:v-bind:href="xxx" 或 简写 :href="xxx",xxx是js表达式,且可以直接读取data中的所有属性。
备注:Vue中有很多指令,且形式都是:v-???。
四、Vue的数据绑定方式
单向绑定(v-bind):数据只能从data流向页面。双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:双向绑定一般都应用在表单类元素上。
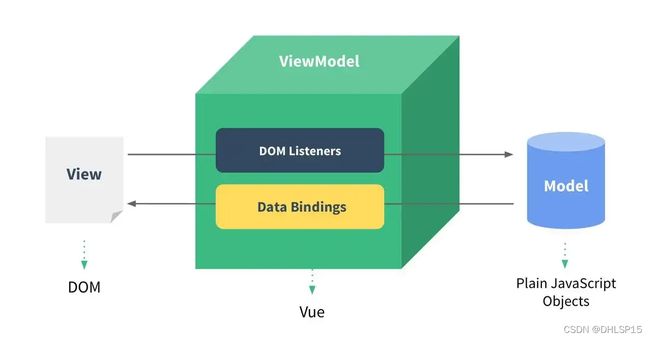
五、MVVM模型
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
M:模型(model):对应data中的数据
V:视图(view):模板
VM:视图模型(ViewModel):Vue实例对象
六、MVC模型
MVC 即 Model-View-Controller 的缩写,就是 模型—视图—控制器,也就是说一个标准的Web 应用程式是由这三部分组成的:
View :用来把数据以某种方式呈现给用户
Model :其实就是数据
Controller :接收并处理来自用户的请求,并将 Model 返回给用户
七、Vue中的数据代理
1.Vue中的数据代理:通过new Vue()对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:
通过object.defineProperty()把data对象中所有属性添加到new Vue()上。
为每一个添加到new Vue()上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
八、Vue事件
事件的基本使用:
使用v-on:xxx或@xxx绑定事件,其中xxx为事件名;
事件的回调需要配置在methods对象中,最终会在new Vue()上;
methods中配置的函数,不要使用箭头函数,否则this指向就不是vue实例对象
Vue中的事件修饰符:
prevent:阻止默认事件(常用);
stop:阻止事件冒泡(常用);
once:事件只触发一次(常用);
capture:使用事件的捕获模式;
self:只有event.target是当前操作的元素是才触发事件;
passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
Vue常用的按键别名(@keyup\@keydown)
回车 => enter
删除 => delete
提出 => esc
空格 => space
换行 => tab
上 => up
下 => down
左 => left
右 => right
九、computed计算属性
定义:要用的属性data中不存在,要通过已有属性计算得来。
原理:底层要借助Object.defineproperty方法提供的getter和setter。
get函数什么时候执行?
(1)初次读取时会执行一次。
(2)当依赖的数据发生改变时会被再次调用。
优势:与methods实现相比,内部有缓存机制(可复用),效率更高,调试方便。
备注:
1.计算属性最终会出现在new Vue实例对象中,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改(不写报错),且set中要引起计算时依赖的数据发生改变。
十、watch侦听属性
当被监听的属性变化时,回调函数自动调用,进行对应操作。
监听的属性必须存在,才能进行监听!!!
immediate:ture;//初始时让handler调用一下
deep:true;//深度监视,为发现对象内部值得变化;无法监听数组的变动和对象的新增
深度监听:
(1)Vue中的watch默认不监测对象内部值得改变(一层)。
(2)配置deep:true可以监测对象内部值改变(多层)。
备注:
(1)Vue自身可以监测对象内部值得改变,但vue提供的watch默认不支持。
(2)使用watch时根据数据的具体结构,决定是否采用深度监视。
十一、computed与watch区别
computed那完成的功能,watch都可以完成。
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
computed支持缓存,只有依赖数据发生改变时,才会重新计算;watch不支持缓存,数据改变时,直接触发对应的操作。
十二、样式绑定
绑定class样式
字符串写法::class="normal" 类名不确定,要动态获取
数组写法::class="['dome1','demo2']" 要绑定多个样式,个数不确定,名字确定
对象写法::class="{demo:false}" 要绑定多个样式,个数确定,但不确定是否启用
深度绑定style样式
:style="fontSize: xxx" xxx是data中的值
:style="[a,b]" a,b是样式对象
十三、条件渲染
v-if
写法:(1)v-if="表达式" (2)v-else-if="表达式" (3)v-else="表达式"
适用:切换频繁较低的场景。
特点:不展示的DOM元素直接被移除。
v-show
写法:v-show="表达式"
适用:切换频繁较高的场景。
特点:不展示的DOM元素不被移除,仅仅是使用样式(display:none)隐藏。
十四、Vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用:
key是虚拟对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较。
2.比较规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直接使用之前的真实DOM!
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面。
3.用index作为key可能会引起的问题:
(1)若对数据进行逆序添加、逆序删除等破坏顺序的操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低。
(2)如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
十五、vue监听数据的原理
1.vue会监听data中所有层次的数据。
2.如何监测对象中数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1)对象中后追加的属性,Vue默认不做响应式处理。
(2)如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1)调用原生对应的方法对数组进行更新。
(2)重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
(1)API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2)Vue.set()或vm.$set()
十六、过滤器
定义:对要显示的数据进行特定的格式化后显示(适用于一些简单逻辑的处理)。
语法:
(1)注册过滤器:Vue.filter(name,callback) 或 new Vue{filter:{}}
(2)使用过滤器:{{xxx | 过滤器名}} 或 v-bind:属性="xxx | 过滤器名"
备注:
(1)过滤器可以接收额外参数、多个过滤器也可以串联
(2)并没有改变原本的数据,是产生新的对应的数据。
十七、指令
v-bind:单向绑定解析表达式,简写为:xxx
v-model:双向数据绑定
v-for:遍历数组\对象\字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text:向其所在的节点中渲染文本内容。
v-html:向指定节点中渲染包含HTML结构的内容。
v-clock:本质是一个特殊属性,vue实例创建完成后会删掉v-clock属性;使用css配合v-clock可以解决网速慢时页面展示出{{xxx}}的问题。
v-once:所在节点在初次动态渲染后,就视为静态内容了;以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
v-pre:跳过其所在节点的编译过程;可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。