HarmonyOS(十三)——详解自定义组件的生命周期
前言
自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。
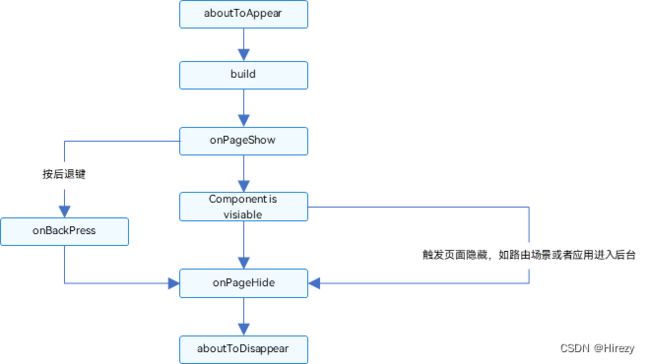
今天根据上面的流程图,我们从自定义组件的初始创建、重新渲染和删除来一一详细解释。
说明:允许在生命周期函数中使用Promise和异步回调函数,比如网络资源获取,定时器设置等;
aboutToAppear
aboutToAppear?(): void
aboutToAppear函数在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()函数中生效。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
aboutToDisappear
aboutToDisappear?(): void
aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
onPageShow
onPageShow?(): void
页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
onPageHide
onPageHide?(): void
页面每次隐藏时触发一次,包括路由过程、应用进入前后台等场景,仅@Entry装饰的自定义组件生效。
onBackPress
onBackPress?(): void
当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。
@Entry
@Component
struct IndexComponent {
@State textColor: Color = Color.Black;
onPageShow() {
this.textColor = Color.Blue;
console.info('IndexComponent onPageShow');
}
onPageHide() {
this.textColor = Color.Transparent;
console.info('IndexComponent onPageHide');
}
onBackPress() {
this.textColor = Color.Red;
console.info('IndexComponent onBackPress');
}
build() {
Column() {
Text('Hello World')
.fontColor(this.textColor)
.fontSize(30)
.margin(30)
}.width('100%')
}
}
onLayout9+
onLayout?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void
框架会在自定义组件布局时,将该自定义组件的子节点信息和自身的尺寸范围通过onLayout传递给该自定义组件。不允许在onLayout函数中改变状态变量。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
参数说明:
| 参数名称 | 参数类型 | 参数说明 |
|---|---|---|
| children | Array |
子组件布局信息。 |
| constraint | ConstraintSizeOptions | 父组件constraint信息。 |
onMeasure9+
onMeasure?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void
框架会在自定义组件确定尺寸时,将该自定义组件的子节点信息和自身的尺寸范围通过onMeasure传递给该自定义组件。不允许在onMeasure函数中改变状态变量。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
参数说明:
| 参数名称 | 参数类型 | 参数说明 |
|---|---|---|
| children | Array |
子组件布局信息。 |
| constraint | ConstraintSizeOptions | 父组件constraint信息。 |
LayoutChild9+
子组件布局信息。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| name | string | 子组件名称。 |
| id | string | 子组件id。 |
| constraint | ConstraintSizeOptions | 子组件约束尺寸。 |
| borderInfo | LayoutBorderInfo | 子组件border信息。 |
| position | Position | 子组件位置坐标。 |
| measure | (childConstraint: ConstraintSizeOptions) => void | 调用此方法对子组件的尺寸范围进行限制。 |
| layout | (LayoutInfo: LayoutInfo) => void | 调用此方法对子组件的位置信息进行限制。 |
LayoutBorderInfo9+
子组件border信息。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| borderWidth | EdgeWidths | 边框宽度类型,用于描述组件边框不同方向的宽度。 |
| margin | Margin | 外边距类型,用于描述组件不同方向的外边距。 |
| padding | Padding | 内边距类型,用于描述组件不同方向的内边距。 |
LayoutInfo9+
子组件layout信息。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| position | Position | 子组件位置坐标。 |
| constraint | ConstraintSizeOptions | 子组件约束尺寸。 |
@Entry
@Component
struct Index {
build() {
Column() {
CustomLayout() {
ForEach([1, 2, 3], (index) => {
Text('Sub' + index)
.fontSize(30)
.borderWidth(2)
})
}
}
}
}
@Component
struct CustomLayout {
@BuilderParam builder: () => {};
onLayout(children: Array<LayoutChild>, constraint: ConstraintSizeOptions) {
let pos = 0;
children.forEach((child) => {
child.layout({ position: { x: pos, y: pos }, constraint: constraint })
pos += 100;
})
}
onMeasure(children: Array<LayoutChild>, constraint: ConstraintSizeOptions) {
let size = 100;
children.forEach((child) => {
child.measure({ minHeight: size, minWidth: size, maxWidth: size, maxHeight: size })
size += 50;
})
}
build() {
this.builder()
}
}
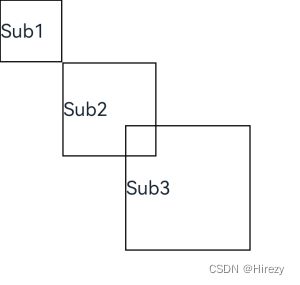
运行效果如下:
总结
自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。合理的掌握和使用组件的生命周期函数可以帮助我们更好开发和实现需求功能。