WPF仿网易云搭建笔记(1):项目搭建
文章目录
- 前言
- 项目地址
- 动态样式
- 组合样式
- 批量样式覆盖
- Prism新建UserControler
- 修改Material Design 笔刷
- 收放列表
-
- 可以滚动的StackPanel
- 列表
- 点击展开或折叠
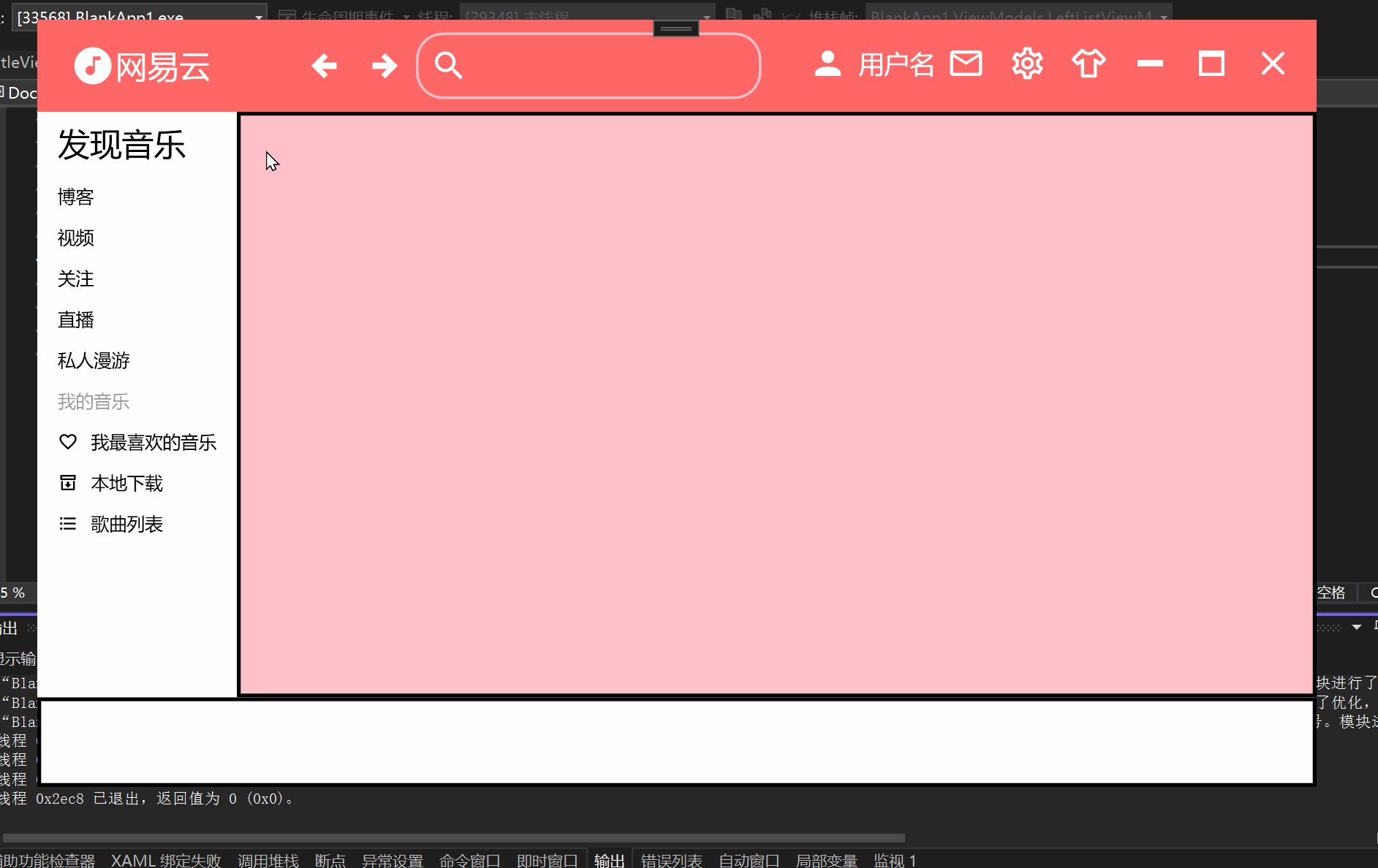
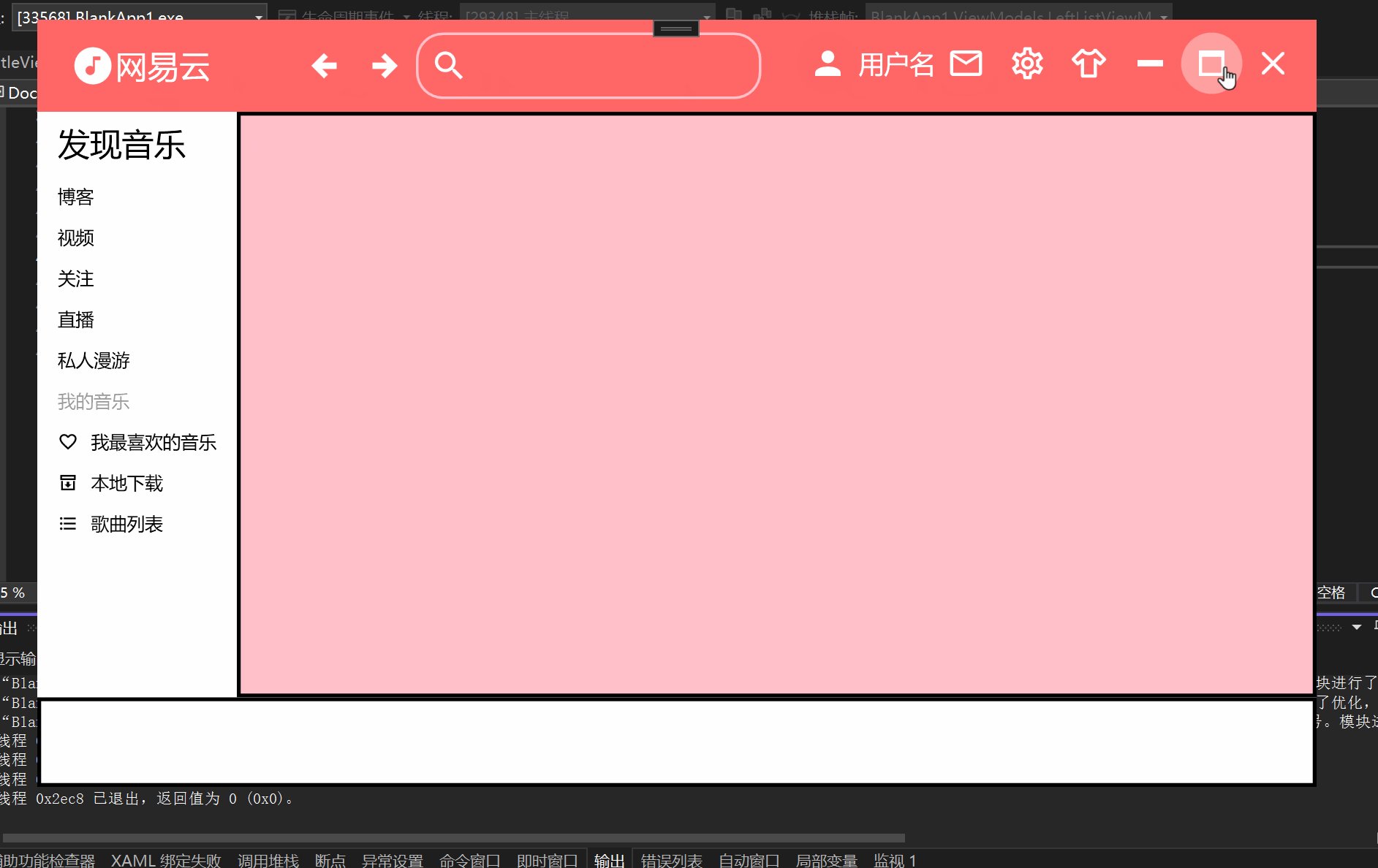
- 实现效果
前言
今天接着继续细化代码,把整体框架写出来
项目地址
WPF仿网易云 Gitee仓库
动态样式
【WPF】C#代码动态改变控件的样式
声明个Style变量
public class IconButton
{
public string Name { get; set; }
public string Icon { get; set; }
public RelayCommand RelayCommand { get; set; }
public Style Style { get; set; }
}
引入资源字典,通过Key查找样式
public ResourceDictionary StyleResource { get; set; }
public TitileViewModel() {
StyleResource = new ResourceDictionary()
{
//Uri路径是"/项目;componet/文件路径"
Source = new Uri("/BlankApp1;component/ViewStyles/TitleStyle.xaml",UriKind.RelativeOrAbsolute)
};
IconButton = new IconButton()
{
Name = "EmailBox",
Icon = "EmailBox",
RelayCommand = new RelayCommand(() =>
{
Debug.WriteLine("按钮测试");
}),
Style = (Style)StyleResource["SelectIcon"]
};
}
组合样式
但是我发现我用不了,这个好像不好用
[WPF]控件应用多个样式
批量样式覆盖
由于WPF的Style没有Css 的类选择器,而且WPF 不允许同时设置多个样式,所以WPF的样式写起来很啰嗦
批量样式设置可以设置某个控件的Resource,在里面添加Style
<Grid Background="#FF6666">
<Grid.Resources>
<Style TargetType="TextBlock"
BasedOn="{StaticResource TitleText}">
Style>
Grid.Resources>
Grid>
但是对于Materail Design 控件无效,需要特殊方法覆盖样式。但是根据我的测试,无法覆盖,只能硬写。要么就用数据模板批量赋值。我折腾了两天,想想还是放弃了,WPF 的Style 的缺陷没办法避免,写起来就是麻烦。
根据实际测试,只能覆盖原生的控件,不能覆盖Material Design的控件样式。
Overriding Material Design Styles
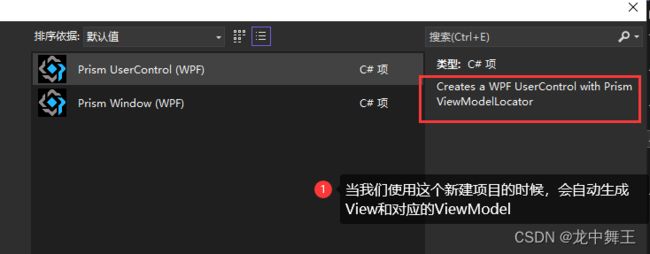
Prism新建UserControler
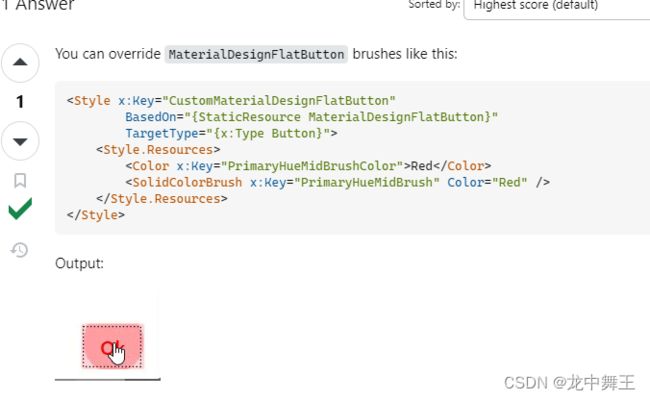
修改Material Design 笔刷
C# WPF Material Design MaterialDesignFlatButton Hint\HighLight Color
使用的Key覆盖的方法,将Material Design 的笔刷的Key覆盖。这也说明了为什么Material Design不能直接全局覆盖

为什么这么设置,就可能需要看源码了。这里面的Style依赖太过于复杂,我暂时就不去琢磨了。
根据我的测试,修改SolidColorBrush就可以了。
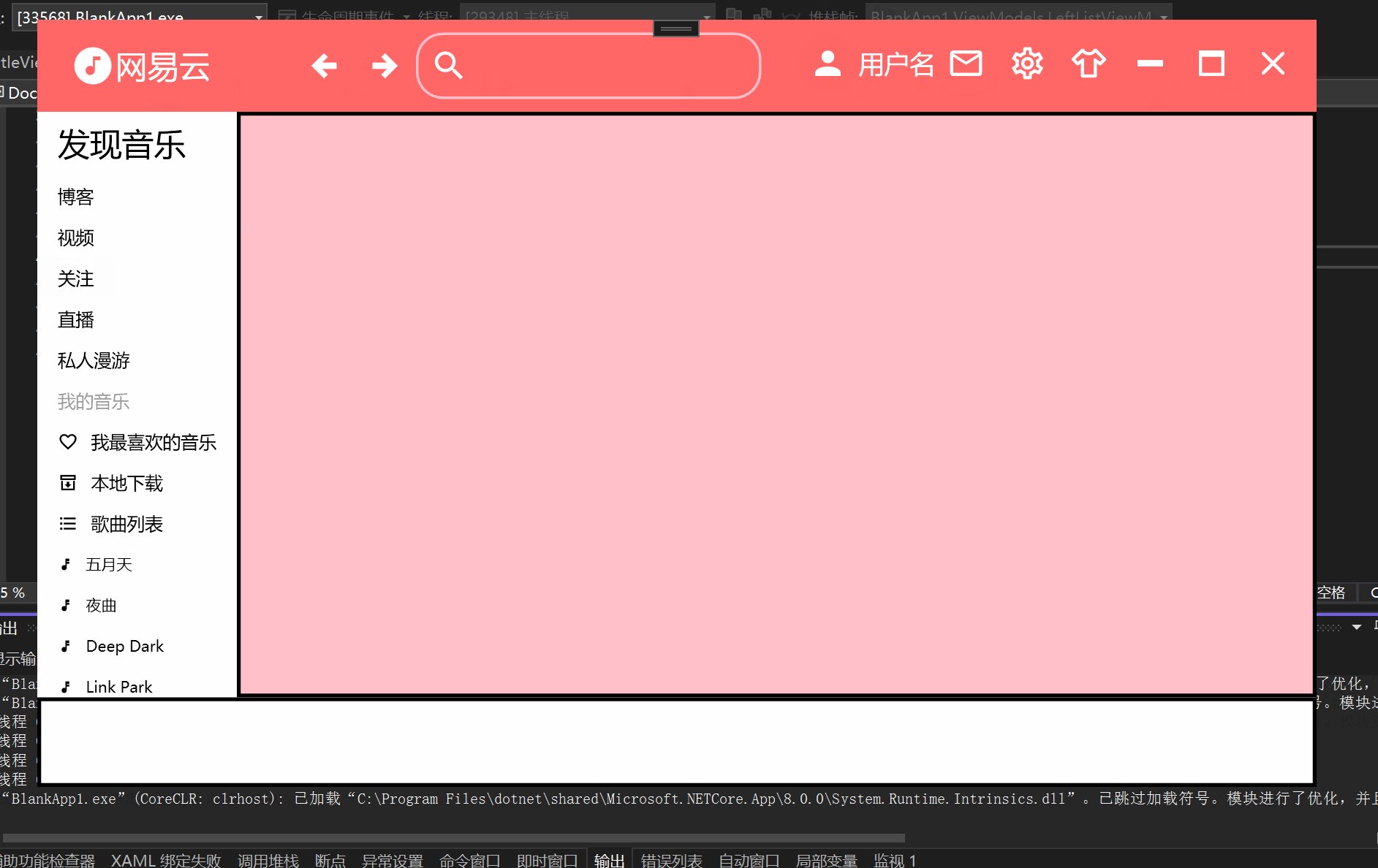
收放列表
可以滚动的StackPanel
<ScrollViewer VerticalScrollBarVisibility="Hidden">
ScrollViewer>
列表
新建一个List<`String>存放歌单
public List<string> MusicItems { get; set; }
.......
MusicItems = new List<string>() {
"五月天",
"夜曲",
"Deep Dark",
"Link Park",
"JoJo"
};
使用数据模板绑定数据源
<ItemsControl ItemsSource="{Binding MusicItems}" Visibility="{Binding Visibility}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
ItemsPanelTemplate>
ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button>
<StackPanel Orientation="Horizontal">
<MD:PackIcon Kind="MusicNoteSixteenth"
Width="12"
Height="12"
VerticalAlignment="Center" />
<TextBlock Text="{Binding}"
FontSize="12"
Margin=" 10 0 0 0" />
StackPanel>
Button>
DataTemplate>
ItemsControl.ItemTemplate>
ItemsControl>
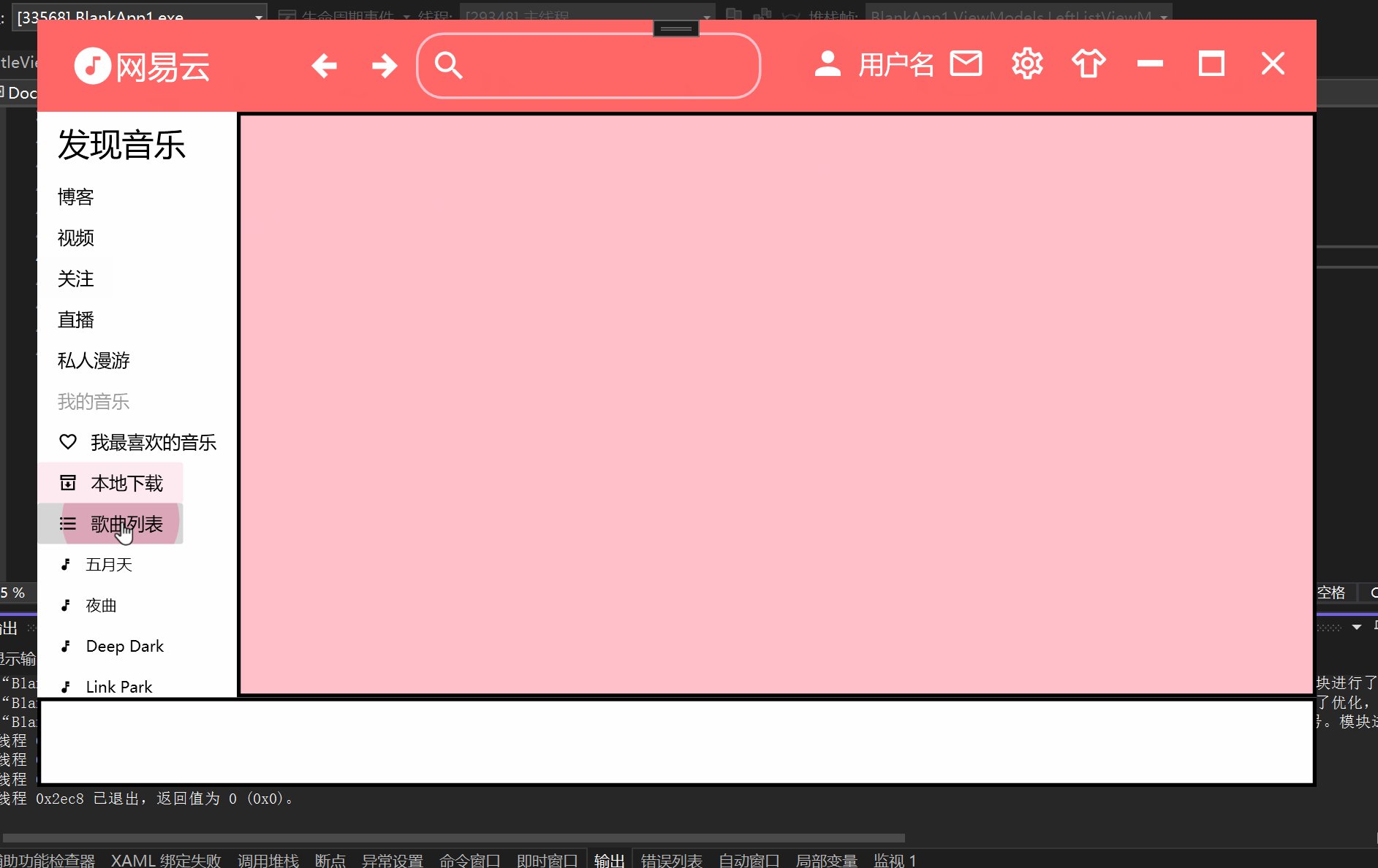
点击展开或折叠
我这里没做动画,动画太难了,先实现基本逻辑
public partial class LeftListViewModel : ObservableObject
{
public List<string> MusicItems { get; set; }
/// 然后在按钮上面添加点击事件
<Button Command="{Binding MusicItemsOpenOrClose}">
<StackPanel Orientation="Horizontal">
<MD:PackIcon Kind="FormatListBulleted"
VerticalAlignment="Center" />
<TextBlock Text="歌曲列表"
Margin=" 10 0 0 0" />
StackPanel>
Button>
完整代码可以看我的Gitee仓库
WPF仿网易云 Gitee仓库