- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法
神州网络公司
谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法怎样使投票的次数增加要快速涨票需要采取以下措施:1.社交平台宣传:在各种社交平台上发帖或发布动态,分享投票链接并鼓励朋友们投票,可以快速增加票数。2.利用群体优势:在社交群或者朋友圈里面发起投票活动,邀请亲朋好友参与投票,可以快速涨票。3.利用其他渠道宣传:可以借助微信、微博等大众传媒,将投票链接分享出去,提高b光率,增加投票量。4.利用奖励
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- 如何使用爬虫简单的爬取一个网页的静态前端代码
什么是爬虫?Python爬虫是一种使用Python语言编写的程序,用于自动访问网页并提取所需信息。它通常用于网络数据抓取、数据挖掘和信息收集。Python爬虫可以模拟浏览器行为,向服务器发送请求并接收响应数据,然后解析这些数据以获取有用的信息。爬虫的基本原理(流程)发送请求:爬虫向目标网站的服务器发送HTTP请求(通常是GET请求)。获取响应:服务器返回网页的HTML内容。解析内容:爬虫解析HTM
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- B/S 架构通信原理详解
步行cgn
JavaWeb架构
B/S架构通信原理详解一、核心架构Browser/Server(浏览器/服务器)模型:前端:浏览器作为统一客户端(Chrome/Firefox/Edge等)后端:服务器处理业务逻辑+数据存储(Nginx/Apache/Tomcat等)通信协议:基于HTTP/HTTPS的请求-响应模型二、完整通信流程sequenceDiagramparticipant用户participant浏览器particip
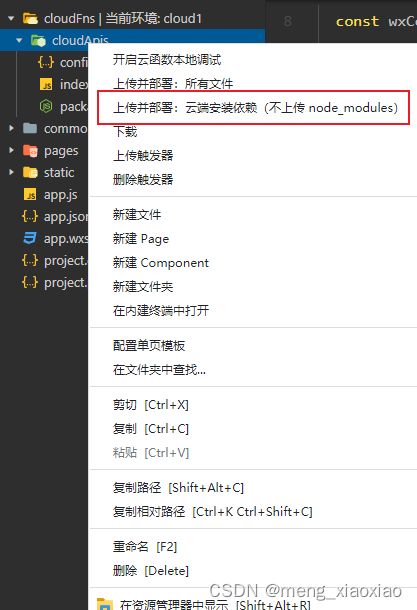
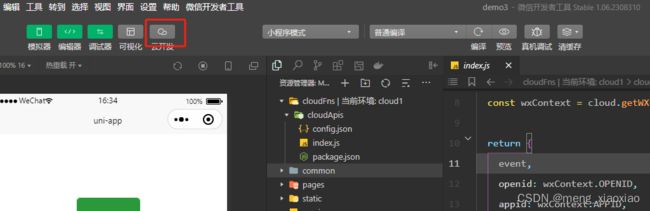
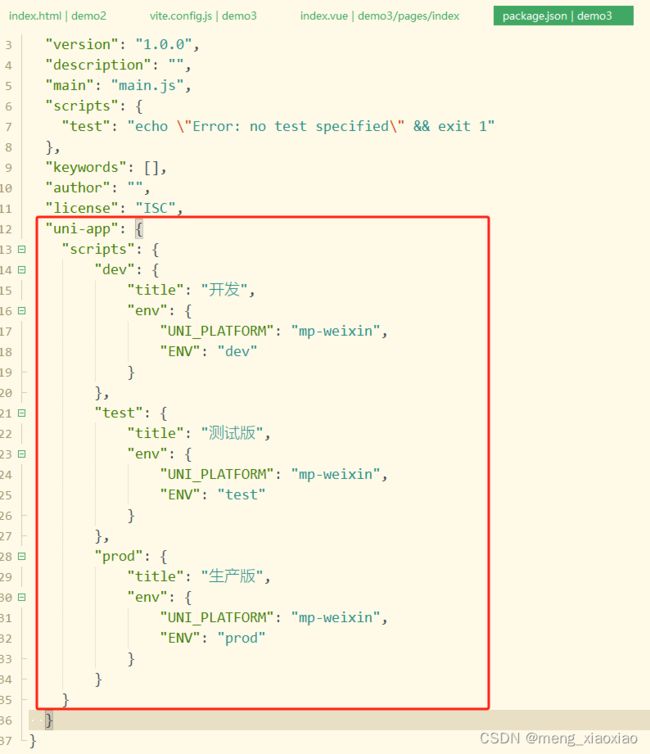
- 计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram管理
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 2024年圈子社交APP源码开发:仿小红书垂直社区小程序搭建详解
宠友信息
IM即时通讯APP源码社交APP源码小程序微信javauni-appspringboot微服务
目录核心功能模块及技术解析多平台适配与技术架构结语在社交网络迅速发展的今天,垂直社交平台逐渐成为主流。特别是类似小红书的圈子社交应用,它们不仅为用户提供了一个分享和交流的空间,还满足了特定群体的个性化需求。2024年您可以打造一个深度互动、功能丰富的垂直社区。本文将详细描述如何基于这些技术构建社交平台,并结合相关的技术术语和代码片段。演示下载地址:社交源码_语音聊天软件_即时通信软件-社交软件-宠
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 原来这些是真的——币圈褪不去的东西
Thehrdertheluck
已不知不觉All-in区块链公司快一个月了,在这一个月做过小程序、写过白皮书、听过圈子大佬画饼,积压了很多心得体会,趁这次后台审核注册用户的身份认证,写几点在脑海中无法褪去的感想。第一点:造势先行,技术滞后所谓圈外看热闹,圈内看门道。不进不知,一进才发觉原来这是真的,圈子乱!乱!乱!“贵圈太乱”同样适用于币圈,也可以用“乱象丛生”来形容,不用说具体项目,你们打开交易平台看到“琳琅满目”的项目,各种
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- 题解 | #使用join查询找出没有分类的电影id以及名称#
愤怒的小青春
java
58同城java后端一面凉经主流的哈希算法有哪几种?帮闺蜜们找靠谱男票hc多多光彩积云是什么企业,查不到有用信息太抽象了!培训班装公司招聘阿里巴巴前端暑期实习——无语八面挂怎么写自我介绍|自我介绍保姆级教学灵犀互娱客户端一面面经(求过啊)24找运维实习,这简历可行吗拓竹科技测试开发面经(25届暑期实习)分享一波攒了整个秋招的NLP算法岗面经腾讯广告暑期实习面试1、JVM垃圾回收机制2、syncho
- 【hc多多】华为25届实习生招聘 (东莞、北京、成都、西安)
2301_78234743
java
被面试官羞辱。。。快手—Java日常实习组内急招智谱华章前端一面凉经pdd你真是饿了......2024年4月最新腾讯后端校招实习面经概答:面面俱到的考察千亿元宇宙市场,Soul、映客的新动力学3个月后端了嵌入式简历制作简历优化荣耀错过面试是不是没约面机会了?微众银行25届暑期实习招聘正式启动!荣耀错过面试是不是没约面机会了?成都经纬恒润CE视景仿真部成都经纬恒润CE视景仿真部软件实习生是做什么的
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- 发美团饿了么外卖优惠券红包,完整版教程
直返APP淘客项目
揭秘外卖券背后的财富密码:直返APP的盈利之旅在这个快节奏的时代,外卖已不仅仅是果腹之选,更成为了我们生活中不可或缺的一部分。你是否也曾被“一元点外卖”、“低价外卖薅羊毛”的诱人广告所吸引?当你享受着低价外卖的喜悦时,是否好奇过这些大额优惠券的来源?它们为何频繁出现,又藏着怎样的商机?今天,就让我们一同揭开外卖券小程序,特别是直返APP的神秘面纱,探索其背后的盈利之道。直返APP:外卖券的新领地想
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 乐买买抖音优惠券平台是真的吗(小程序开发分析)
好项目高省
乐买买项目,可以用一句话说清楚。在抖音购物,复制购物链接,在乐买买小程序上跳转,自己买也能获得回报。分享别人用乐买买在抖音购物,也有佣金。至于我为何转到高省呢?高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777775,注册送2皇冠会员,送
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,