HarmonyOS开发:回调实现网络的拦截
前言
基于http封装的一个网络库,里面有一个知识点,在初始化的时候,可以设置请求头拦截和请求错误后的信息的拦截,具体案例如下:
et.getInstance().init({
netErrorInterceptor: new MyNetErrorInterceptor(), //设置全局错误拦截,需要自行创建,可在这里进行错误处理
netHeaderInterceptor: new MyNetHeaderInterceptor(), //设置全局头拦截器,需要自行创建
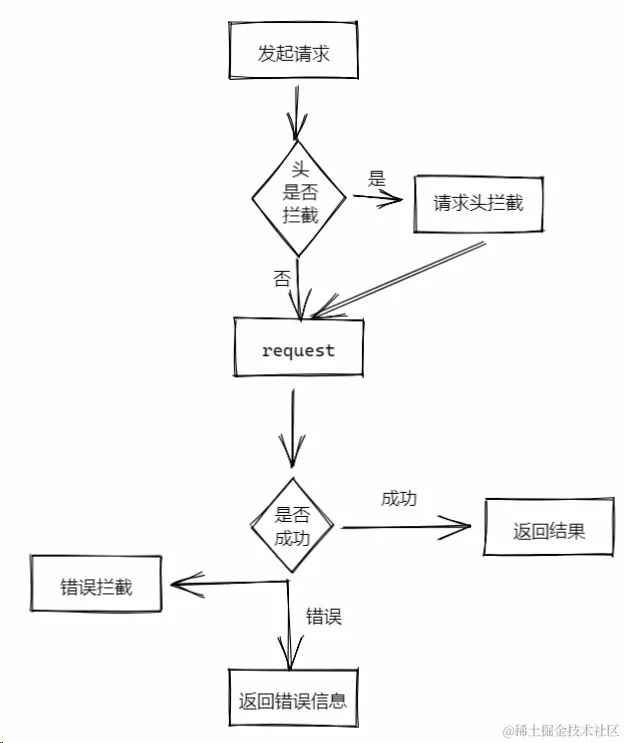
})当请求发生错误时,就会把错误信息回传至自定义的netErrorInterceptor里,同样的,当发起一次请求时,如果有请求头拦截,会先执行netHeaderInterceptor,把头参数传递,再执行request,请求模式如下:
我们需要知道的是,在鸿蒙开发中,不像Android中的okhttp,为我们提供了一定的拦截器,鸿蒙中的http这个系统的Api没有提供任何的拦截器概念的,这就导致了,我们如果想要实现统一的请求头拦截,或者统一的错误处理,就需要自己定义了。
如何实现呢,和上述中的流程图一样,进行回调处理。
初始化传入
我们可以通过全局初始化,进行设置对应的拦截,当然了不限于这两种拦截,MyNetErrorInterceptor是自定义的错误拦截对象,需要继承NetErrorInterceptor,MyNetHeaderInterceptor是自定义的请求头拦截器对象,继承于NetHeaderInterceptor。
Net.getInstance().init({
netErrorInterceptor: new MyNetErrorInterceptor(), //设置全局错误拦截,需要自行创建,可在这里进行错误处理
netHeaderInterceptor: new MyNetHeaderInterceptor(), //设置全局头拦截器,需要自行创建
})需要注意的是,在同模块下,我们可以使用接口创建我们的拦截对象,如果你想要打har包,或者不同的模块,使用接口导出export是有问题的,如何解决呢,使用抽象类作为拦截对象,代码如下:
MyNetErrorInterceptor继承的NetErrorInterceptor对象:
import { NetError } from '../error/NetError';
/**
* AUTHOR:AbnerMing
* DATE:2023/9/12
* INTRODUCE:全局异常拦截
* */
export abstract class NetErrorInterceptor {
abstract httpError(error: NetError)
}MyNetHeaderInterceptor继承的NetHeaderInterceptor对象:
import { HttpHeaderOptions } from '../model/HttpHeaderOptions';
/**
* AUTHOR:AbnerMing
* DATE:2023/9/13
* INTRODUCE:全局头参数拦截
* */
export abstract class NetHeaderInterceptor {
abstract getHeader(options: HttpHeaderOptions): Promise工具类接收
全局初始化设置以后,那么在Net工具类中,我们就需要接收了,接收赋值给成员变量之后,再通过方法进行暴露,方便后续的调用。
private mNetErrorInterceptor: NetErrorInterceptor //全局错误拦截
private mNetHeaderInterceptor: NetHeaderInterceptor //全局头拦截器
/*
* Author:AbnerMing
* Describe:初始化
*/
init(options: NetOptions) {
this.mNetErrorInterceptor = options.netErrorInterceptor
this.mNetHeaderInterceptor = options.netHeaderInterceptor
}
/*
* Author:AbnerMing
* Describe:获取全局错误拦截
*/
getNetError(): NetErrorInterceptor {
return this.mNetErrorInterceptor
}
/*
* Author:AbnerMing
* Describe:获取全局头拦截器
*/
getNetHeaderInterceptor(): NetHeaderInterceptor {
return this.mNetHeaderInterceptor
}进行使用
前两步,把动作已经实现,如何触发这个动作,那么就需要调用了,也就是进行实现方法的调用,进行数据的回调,通过getNetError或者getNetHeaderInterceptor,拿到设置的对象,进行非空判断之后,调用对象里的函数即可。
1、请求头拦截调用
注意:这个拦截是在发起请求request之前进行设置,如果拦截,必须等待头参数执行完毕。
if (Net.getInstance().getNetHeaderInterceptor() != null) {
//需要拦截头参数了
Net.getInstance()
.getNetHeaderInterceptor()
.getHeader({
url: this.getUrl(),
method: this.getMethod(),
params: this.getParams(),
header: this.getHeaders()
})
.then((header) => {
//发起请求
this.setHeaders(header)
this.doRequest(
httpRequest,
success, error,
isReturnString, isReturnData)
})
.catch(() => {
//发起请求
this.doRequest(
httpRequest,
success, error,
isReturnString, isReturnData)
})
}
2、错误拦截调用
当请求发生错误进行回调。
//全局回调错误信息
if (Net.getInstance().getNetError() != null) {
Net.getInstance().getNetError().httpError(new NetError(err.code, NetError.responseError(err.code)))
}
信息回传
如何拿到回传数据?在第一步中的初始化设置中我们已经传入了,在实现方法里获取即可。
1、请求头拦截对象
import { HttpHeaderOptions, NetHeaderInterceptor } from '@app/net'
class MyNetHeaderInterceptor implements NetHeaderInterceptor {
getHeader(options: HttpHeaderOptions): Promise2、请求错误拦截对象
import { NetError } from '@app/net/src/main/ets/error/NetError';
import { INetErrorInterceptor } from '@app/net/src/main/ets/interceptor/INetErrorInterceptor';
export class MyNetErrorInterceptor implements INetErrorInterceptor {
httpError(error: NetError) {
//这里进行拦截错误信息
}
}相关总结
有的老铁可能会发出灵魂的拷问,为什么要在请求前进行回调,http不是提供了订阅Header 事件吗,可以在这里进行回调啊,确实,在发起请求之前,可以通过如下的代码进行请求头参数的订阅,拿到请求头参数的一些信息,同样的也可以进行请求头回调,也就是拦截。
httpRequest.on('headerReceive', (err, data) => {
if (!err) {
console.info('header: ' + JSON.stringify(data));
} else {
console.info('error:' + JSON.stringify(err));
}
});但是,有一种情况例外,那就是,如果你的请求头回调对象里,有耗时操作,比如签名加密等等,此时在订阅里进行回调,会发生,已经发起请求了,但是请求头参数未添加的情况,也就是请求不同步问题,所以,这种情况下,必须要等到请求头参数执行完毕后再发起请求,就不能再订阅里进行设置。