2. Prism系列之命令
Prism系列之命令
文章目录
- Prism系列之命令
-
- 一、创建命令
- 二、创建有参命令
- 三、事件转命令
-
- 1. 无参命令
- 2. 有参命令
- 四、基于Task的命令
- 五、创建复合命令
-
- 1. 创建一个全局的复合命令
- 2. 通过IOC容器注册其为单例
- 3. 给复合命令注册子命令
- 4. 绑定复合命令
一、创建命令
新建一个WPF工程,创建名为 CommandNewSample的WPF项目。

分别创建Views文件夹和ViewModels文件夹,将MainWindow放在Views文件夹下,再在ViewModels文件夹下面创建MainWindowViewModel类。
xaml代码如下:
<Window x:Class="CommandNewSample.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CommandNewSample"
xmlns:prism="http://prismlibrary.com/"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="450"
prism:ViewModelLocator.AutoWireViewModel="True">
<StackPanel>
<TextBox Margin="10" Text="{Binding CurrentTime}" FontSize="32"/>
<Button x:Name="btnMe" FontSize="30" Content="Click Me" Margin="10" Height="60" Command="{Binding GetCurrentTimeCommand}"/>
<Viewbox Height="80" >
<CheckBox IsChecked="{Binding IsCanExecute}" Content="CanExcute" Margin="10" HorizontalAlignment="Center" VerticalAlignment="Center" />
Viewbox>
StackPanel>
Window>
MainWindowViewModel类代码如下:
using Prism.Commands;
using Prism.Mvvm;
namespace CommandNewSample.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private bool _isCanExecute;
public bool IsCanExecute
{
get { return _isCanExecute; }
set
{
SetProperty(ref _isCanExecute, value);
GetCurrentTimeCommand.RaiseCanExecuteChanged();
}
}
private string _currentTime;
public string CurrentTime
{
get { return _currentTime; }
set { SetProperty(ref _currentTime, value); }
}
private DelegateCommand _getCurrentTimeCommand;
public DelegateCommand GetCurrentTimeCommand =>
_getCurrentTimeCommand ?? (_getCurrentTimeCommand = new DelegateCommand(ExecuteGetCurrentTimeCommand, CanExecuteGetCurrentTimeCommand));
void ExecuteGetCurrentTimeCommand()
{
this.CurrentTime = DateTime.Now.ToString();
}
bool CanExecuteGetCurrentTimeCommand()
{
return IsCanExecute;
}
}
}
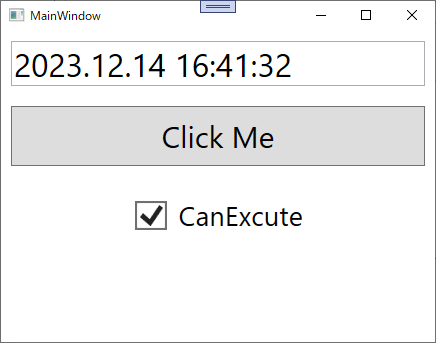
启动程序:
点击按钮:
在代码中,我们通过using Prism.Mvvm引入继承BindableBase,因为我们要用到属性改变通知方法SetProperty,这在我们上一篇就知道了,再来我们using Prism.Commands,我们所定义的DelegateCommand类型就在该命名空间下。
我们知道,ICommand接口是有三个函数成员的,事件CanExecuteChanged,一个返回值bool的,且带一个参数为object的CanExecute方法,一个无返回值且带一个参数为object的Execute方法,很明显我们实现的GetCurrentTimeCommand命令就是一个不带参数的命令。
还有一个值得注意的是,我们通过Checkbox的IsChecked绑定了一个bool属性IsCanExcute,且在CanExecute方法中return IsCanExcute,我们都知道CanExecute控制着Execute方法的是否能够执行,也控制着Button的IsEnable状态,而在IsCanExcute的set方法我们增加了一句:
GetCurrentTimeCommand.RaiseCanExecuteChanged();
其实上述prism还提供了一个更简洁优雅的写法:
private bool _isCanExcute;
public bool IsCanExcute
{
get { return _isCanExcute; }
set { SetProperty(ref _isCanExcute, value);}
}
private DelegateCommand _getCurrentTimeCommand;
public DelegateCommand GetCurrentTimeCommand =>
_getCurrentTimeCommand ?? (_getCurrentTimeCommand = new DelegateCommand(ExecuteGetCurrentTimeCommand).ObservesCanExecute(()=> IsCanExcute));
void ExecuteGetCurrentTimeCommand()
{
this.CurrentTime = DateTime.Now.ToString();
}
其中用了ObservesCanExecute方法,其实在该方法内部中也是会去调用RaiseCanExecuteChanged方法。
二、创建有参命令
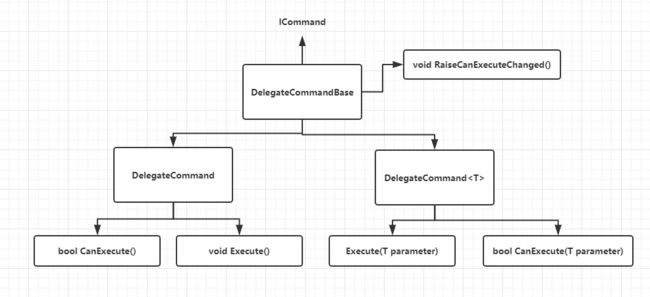
我们可以看看DelegateCommand的继承链和暴露出来的公共方法,详细的实现可以去看下源码

我们之前创建DelegateCommand不是泛型版本,当创建一个泛型版本的DelegateCommand,那么T就是我们要传入的命令参数的类型,那么,我们现在可以把触发命令的Button本身作为命令参数传入。
xaml代码如下:
<Button x:Name="btnMeT" FontSize="30" Content="Click Me(T)" Margin="10" Height="60" Command="{Binding GetCurrentTimeCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
GetCurrentTimeCommand命令代码改为如下:
private bool _isCanExecute;
public bool IsCanExecute
{
get { return _isCanExecute; }
set { SetProperty(ref _isCanExecute, value); }
}
private string _currentTime;
public string CurrentTime
{
get { return _currentTime; }
set { SetProperty(ref _currentTime, value); }
}
private DelegateCommand<object> _getCurrentTimeCommand;
public DelegateCommand<object> GetCurrentTimeCommand =>
_getCurrentTimeCommand ?? (_getCurrentTimeCommand = new DelegateCommand<object>(ExecuteGetCurrentTimeCommand).ObservesCanExecute(() => IsCanExecute));
void ExecuteGetCurrentTimeCommand(object parameter)
{
this.CurrentTime = ((Button)parameter)?.Name + DateTime.Now.ToString();
}
点击按钮:
三、事件转命令
1. 无参命令
在我们大多数拥有Command依赖属性的控件,大多数是由于继承了ICommandSource接口,ICommandSource接口拥有着三个函数成员ICommand接口类型属性Command,object 类型属性CommandParameter,IInputElement类型属性CommandTarget,而基本继承着ICommandSource接口这两个基础类的就是ButtonBase和MenuItem,因此像Button,Checkbox,RadioButton等继承自ButtonBase拥有着Command依赖属性,而MenuItem也同理。但是我们常用的Textbox那些就没有。
现在我们有这种需求,我们要在这个界面基础上新增第二个Textbox,当Textbox的文本变化时,需要将按钮的Name和第二个Textbox的文本字符串合并更新到第一个Textbox上,我们第一直觉肯定会想到用Textbox的TextChanged事件,那么如何将TextChanged转为命令?
首先在xaml界面引入:
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
然后我们新增第二个Textbox的代码:
<TextBox Margin="10" FontSize="32" Text="{Binding Foo,UpdateSourceTrigger=PropertyChanged}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="TextChanged">
<i:InvokeCommandAction Command="{Binding TextChangedCommand}" CommandParameter="{Binding ElementName=mybtn}"/>
i:EventTrigger>
i:Interaction.Triggers>
TextBox>
MainWindowViewModel新增代码:
private string _foo;
public string Foo
{
get { return _foo; }
set { SetProperty(ref _foo, value); }
}
private DelegateCommand<object> _textChangedCommand;
public DelegateCommand<object> TextChangedCommand =>
_textChangedCommand ?? (_textChangedCommand = new DelegateCommand<object>(ExecuteTextChangedCommand));
void ExecuteTextChangedCommand(object parameter)
{
this.CurrentTime = Foo + ((Button)parameter)?.Name;
}
上面我们在xaml代码就是添加了对TextBox的TextChanged事件的Blend EventTrigger的侦听,每当触发该事件,InvokeCommandAction就会去调用TextChangedCommand命令。
2. 有参命令
TextChanged事件是有个RoutedEventArgs参数TextChangedEventArgs,假如我们要拿到该TextChangedEventArgs或者是RoutedEventArgs参数里面的属性,用prism自带的InvokeCommandAction的TriggerParameterPath属性。
我们现在有个要求,我们要在第一个TextBox,显示我们第二个TextBox输入的字符串加上触发该事件的控件的名字,那么我们可以用到其父类RoutedEventArgs的Soucre属性,而激发该事件的控件就是第二个TextBox。
xaml代码修改如下:
<TextBox x:Name="myTextBox" Margin="10" FontSize="32" Text="{Binding Foo,UpdateSourceTrigger=PropertyChanged}" TextChanged="TextBox_TextChanged">
<i:Interaction.Triggers>
<i:EventTrigger EventName="TextChanged">
<prism:InvokeCommandAction Command="{Binding TextChangedCommand}" TriggerParameterPath="Source"/>
i:EventTrigger>
i:Interaction.Triggers>
TextBox>
MainWindowViewModel修改如下:
void ExecuteTextChangedCommand(object parameter)
{
this.CurrentTime = Foo + ((TextBox)parameter)?.Name;
}
四、基于Task的命令
在界面新增一个新的按钮,用来绑定新的基于Task的命令,我们将要做的就是点击该按钮后,第一个Textbox的在5秒后显示"Hello Prism Task!",且期间UI界面不阻塞
xaml界面新增按钮代码如下:
<Button x:Name="btnTask" FontSize="30" Content="Click Me Task" Margin="10" Height="60" Command="{Binding AsyncCommand}" />
MainWindowViewModel新增代码:
private DelegateCommand _asyncCommand;
public DelegateCommand AsyncCommand =>
_asyncCommand ?? (_asyncCommand = new DelegateCommand(
async() => await ExecuteAsyncCommand()));
Task ExecuteAsyncCommand()
{
return Task.Run(() =>
{
Thread.Sleep(5000);
this.CurrentTime = "Hello Prism Task";
});
}
点击按钮:
五、创建复合命令
prism提供CompositeCommand类支持复合命令。
什么是复合命令?
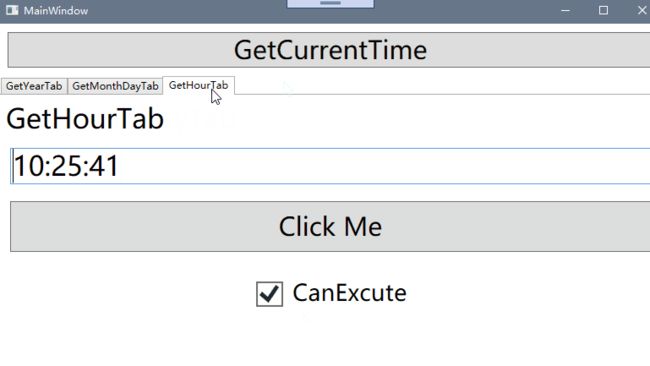
我们可能有这种场景,一个主界面的不同子窗体都有其各自的业务,假如我们可以将上面的例子稍微改下,我们分为三个不同子窗体,三个分别来显示当前年份,月日,时分秒,我们希望在主窗体提供一个按钮,点击后能够使其同时显示,这时候就有一种关系存在了,主窗体按钮依赖于三个子窗体的按钮,而子窗体的按钮不依赖于主窗体的按钮
下面是创建和使用一个prism标准复合命令的流程:
- 创建一个全局的复合命令
- 通过
IOC容器注册其为单例 - 给复合命令注册子命令
- 绑定复合命令
1. 创建一个全局的复合命令
创建一个类库项目,新增ApplicationCommands类作为全局命令类,代码如下:
using Prism.Commands;
namespace CompositeCommandCore
{
public interface IApplicationCommands
{
CompositeCommand GetCurrentAllTimeCommand { get; }
}
public class ApplicationCommands : IApplicationCommands
{
private CompositeCommand _getCurrentAllTimeCommand = new CompositeCommand();
public CompositeCommand GetCurrentAllTimeCommand
{
get { return _getCurrentAllTimeCommand; }
}
}
}
其中我们创建了IApplicationCommands接口,让ApplicationCommands实现了该接口,目的是为了下一步通过IOC容器注册其为全局的单例接口
2. 通过IOC容器注册其为单例
创建一个新的项目作为主窗体,用来显示子窗体和使用复合命令,关键部分代码如下:
App.xaml.cs代码:
using CompositeCommandCore;
using CompositeCommandsSample.Views;
using Prism.Ioc;
using Prism.Modularity;
using Prism.Unity;
using System.Windows;
namespace CompositeCommandsSample
{
/// App.xaml
<prism:PrismApplication xmlns:prism="http://prismlibrary.com/" x:Class="CompositeCommandsSample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:CompositeCommandsSample">
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
3. 给复合命令注册子命令
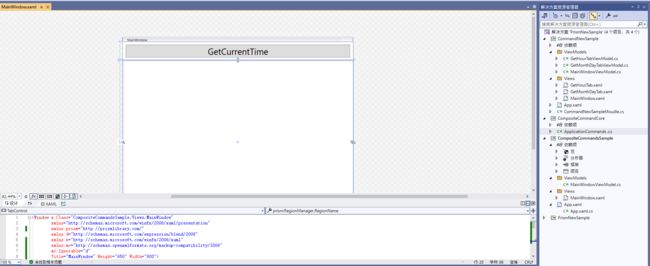
在之前的CommandSample解决方案下面的Views文件夹下新增两个UserControl,分别用来显示月日和时分秒,在其ViewModels文件夹下面新增两个UserControl的ViewModel,并且将之前的MainWindow也改为UserControl,大致结构如下图:
GetHourTabViewModel.cs:
using CompositeCommandCore;
using Prism.Commands;
using Prism.Mvvm;
namespace CommandNewSample.ViewModels
{
public class GetHourTabViewModel : BindableBase
{
IApplicationCommands _applicationCommands;
private string _currentHour;
public string CurrentHour
{
get { return _currentHour; }
set { SetProperty(ref _currentHour, value); }
}
public GetHourTabViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
//给复合命令GetCurrentAllTimeCommand注册子命令GetHourCommand
_applicationCommands.GetCurrentAllTimeCommand.RegisterCommand(GetHourCommand);
}
private string _title;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private bool _isCanExecute;
public bool IsCanExecute
{
get { return _isCanExecute; }
set { SetProperty(ref _isCanExecute, value); }
}
private DelegateCommand _getHourCommand;
public DelegateCommand GetHourCommand =>
_getHourCommand ?? (_getHourCommand = new DelegateCommand(ExecuteGetHourCommand).ObservesCanExecute(() => IsCanExecute));
void ExecuteGetHourCommand()
{
this.CurrentHour = DateTime.Now.ToString("HH:mm:ss");
}
}
}
GetMonthDayTabViewModel.cs
using CompositeCommandCore;
using Prism.Commands;
using Prism.Mvvm;
namespace CommandNewSample.ViewModels
{
public class GetMonthDayTabViewModel : BindableBase
{
IApplicationCommands _applicationCommands;
private string _currentMonthDay;
public string CurrentMonthDay
{
get { return _currentMonthDay; }
set { SetProperty(ref _currentMonthDay, value); }
}
private bool _isCanExecute;
public bool IsCanExecute
{
get { return _isCanExecute; }
set { SetProperty(ref _isCanExecute, value); }
}
private string _title;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
public GetMonthDayTabViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
//给复合命令GetCurrentAllTimeCommand注册子命令GetMonthCommand
_applicationCommands.GetCurrentAllTimeCommand.RegisterCommand(GetMonthCommand);
}
private DelegateCommand _getMonthCommand;
public DelegateCommand GetMonthCommand =>
_getMonthCommand ?? (_getMonthCommand = new DelegateCommand(ExecuteCommandName).ObservesCanExecute(() => IsCanExecute));
void ExecuteCommandName()
{
this.CurrentMonthDay = DateTime.Now.ToString("MM:dd");
}
}
}
MainWindowViewModel.cs:
using CompositeCommandCore;
using Prism.Commands;
using Prism.Mvvm;
using System.Windows.Controls;
namespace CommandNewSample.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private bool _isCanExecute;
public bool IsCanExecute
{
get { return _isCanExecute; }
set { SetProperty(ref _isCanExecute, value); }
}
private string _currentTime;
public string CurrentTime
{
get { return _currentTime; }
set { SetProperty(ref _currentTime, value); }
}
private DelegateCommand<object> _getCurrentTimeCommand;
public DelegateCommand<object> GetCurrentTimeCommand =>
_getCurrentTimeCommand ?? (_getCurrentTimeCommand = new DelegateCommand<object>(ExecuteGetCurrentTimeCommand).ObservesCanExecute(() => IsCanExecute));
void ExecuteGetCurrentTimeCommand(object parameter)
{
this.CurrentTime = ((Button)parameter)?.Name + DateTime.Now.ToString();
}
private string _foo;
public string Foo
{
get { return _foo; }
set { SetProperty(ref _foo, value); }
}
private DelegateCommand<object> _textChangedCommand;
public DelegateCommand<object> TextChangedCommand =>
_textChangedCommand ?? (_textChangedCommand = new DelegateCommand<object>(ExecuteTextChangedCommand));
void ExecuteTextChangedCommand(object parameter)
{
this.CurrentTime = Foo + ((TextBox)parameter)?.Name;
}
private DelegateCommand _asyncCommand;
public DelegateCommand AsyncCommand =>
_asyncCommand ?? (_asyncCommand = new DelegateCommand(
async() => await ExecuteAsyncCommand()));
Task ExecuteAsyncCommand()
{
return Task.Run(() =>
{
Thread.Sleep(5000);
this.CurrentTime = "Hello Prism Task";
});
}
private string _title;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
IApplicationCommands _applicationCommands;
public MainWindowViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
//给复合命令GetCurrentAllTimeCommand注册子命令GetYearCommand
_applicationCommands.GetCurrentAllTimeCommand.RegisterCommand(GetYearCommand);
}
private DelegateCommand _getYearCommand;
public DelegateCommand GetYearCommand =>
_getYearCommand ?? (_getYearCommand = new DelegateCommand(ExecuteGetYearCommand).ObservesCanExecute(() => IsCanExecute));
void ExecuteGetYearCommand()
{
this.CurrentTime = DateTime.Now.ToString("yyyy");
}
}
}
CommandNewSampleMoudle.cs
using CommandNewSample.ViewModels;
using CommandNewSample.Views;
using Prism.Ioc;
using Prism.Modularity;
using Prism.Regions;
namespace CommandNewSample
{
public class CommandNewSampleMoudle : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
IRegion region = regionManager.Regions["ContentRegion"];
var mainWindow = containerProvider.Resolve<MainWindow>();
(mainWindow.DataContext as MainWindowViewModel).Title = "GetYearTab";
region.Add(mainWindow);
var getMonthTab = containerProvider.Resolve<GetMonthDayTab>();
(getMonthTab.DataContext as GetMonthDayTabViewModel).Title = "GetMonthDayTab";
region.Add(getMonthTab);
var getHourTab = containerProvider.Resolve<GetHourTab>();
(getHourTab.DataContext as GetHourTabViewModel).Title = "GetHourTab";
region.Add(getHourTab);
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}
4. 绑定复合命令
MainWindow.xaml
<Window x:Class="CompositeCommandsSample.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:prism="http://prismlibrary.com/"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="650" Width="800">
<Window.Resources>
<Style TargetType="TabItem">
"Header" Value="{Binding DataContext.Title}"/>
Style>
Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
Grid.RowDefinitions>
<Button Content="GetCurrentTime" FontSize="30" Margin="10" Command="{Binding ApplicationCommands.GetCurrentAllTimeCommand}"/>
<TabControl Grid.Row="1" prism:RegionManager.RegionName="ContentRegion"/>
Grid>
Window>
MainWindowViewModel.cs:
using CompositeCommandCore;
using Prism.Mvvm;
namespace CompositeCommandsSample.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private IApplicationCommands _applicationCommands;
public IApplicationCommands ApplicationCommands
{
get { return _applicationCommands; }
set { SetProperty(ref _applicationCommands, value); }
}
public MainWindowViewModel(IApplicationCommands applicationCommands)
{
this.ApplicationCommands = applicationCommands;
}
}
}
最后,其中复合命令也验证我们一开始说的关系,复合命令依赖于子命令,但子命令不依赖于复合命令,因此,只有当三个子命令的都为可执行的时候才能执行复合命令。
回到顶部