使用nginx部署前端项目(超详细教程)
使用nginx部署前端项目(超详细教程)
(所使用前端模版已经上传到个人资源,各位敬请免费领取)
所有文章不设限,我们相遇偶然,相散坦然,互不打扰,各自安好,向阳而生
1.安装nginx
直接安装报错复现
yum -y install nginx
解释:
Nginx在CentOS官方软件仓库中不可用,但它在EPEL (额外的CentOS软件包)软件仓库中可用,因此安装前需要先安装EPEL软件仓库
正确安装方式
1.安装epel-release
yum -y install epel-release
2.安装Nginx
yum -y install nginx
3.启动Nginx
Nginx安装完成后,启动Nginx服务
systemctl start nginx #启动服务
systemctl enable nginx #设置开机自启
systemctl status nginx #查看启动状态
4.配置Nginx
由于Nginx默认配置文件并不适合我们的需求,我们需要对其进行修改。您可以按照下面的步骤操作:
备份默认配置文件:
cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.bak
使用文本编辑器打开新的配置文件 /etc/nginx/nginx.conf,并将其修改为以下内容:
user nginx;
worker_processes auto;
worker_rlimit_nofile 8192;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#gzip on;
server {
listen 80;
server_name localhost;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
上述配置文件将Nginx运行的用户来指定为nginx,同时为每个CPU核心配置一个worker进程,在“http”部分添加了一些基础配置,为Nginx添加了默认的www根目录和默认的网站,以及配置了几个常见的错误页面
5.重启Nginx
systemctl restart nginx
现在,您已经成功地安装和配置了Nginx。您可以通过打开服务器的IP地址或域名,以HTTP协议访问服务器进行测试
2.配置自己网页
1.创建网站根目录
在服务器上创建一个新的目录来存放您的网站文件。例如,您可以在 /var/www/目录中创建一个名为 mysite 的新目录:
mkdir -p /var/www/mysite
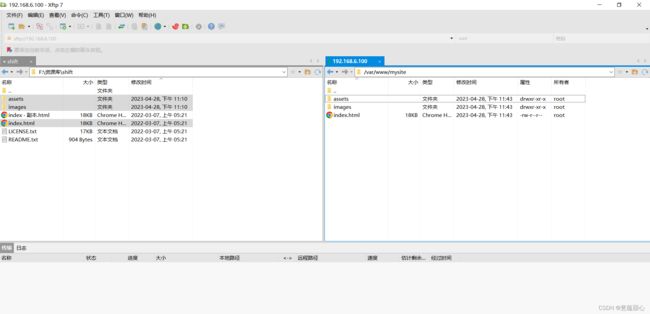
2.添加网站文件
可使用ftp工具,也可以自己创建一个html
3.配置Nginx
vim /etc/nginx/nginx.conf
server {
listen 8888; #配置端口
listen [::]:8888;
server_name 192.168.6.100; #修改为您的域名
root /var/www/mysite; #必须在这个层里面有自己的index.html首页
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
在Nginx配置文件中的 server 块中,经常会看到两个 listen 语句,看起来会有点奇怪:
server {
listen 80;
listen [::]:80;
...
}
其中,listen 80; 表示将监听服务器的端口 80,而 listen [::]:80; 则是 IPv6 地址的监听器,同时监听端口 80。
这种方式可以确保您的网站可以通过 IPv4 和 IPv6 连接进行访问。例如,如果您使用的是第一个 listen 语句,那么只能使用 IPv4 地址连接到您的网站(例如,192.0.2.1),而如果您的服务器支持 IPv6,则使用 [::ffff:192.0.2.1] 进行 IPv4 转换。而如果您将其更改为仅使用 IPv6,那么仅支持 IPv6 的浏览器将无法访问您的网站。
因此,为了使您的网站能够通过 IPv4 和 IPv6 访问,最好同时使用 listen 80; 和 listen [::]:80;。如果您认为您的网站仅需要通过一个协议进行访问,请仅使用相应的 listen 语句。
上述配置文件指定了一个新的虚拟主机,其中“server_name”指定为您要托管的网站的名称,例如“192.168.6.100”,“root”指定为您创建的网站根目录,例如“/var/www/mysite”,并且“index”指定为默认的网站文件名。
请注意,其余配置文件的内容将保持不变,您无需更改默认配置文件就可以进行启动和访问
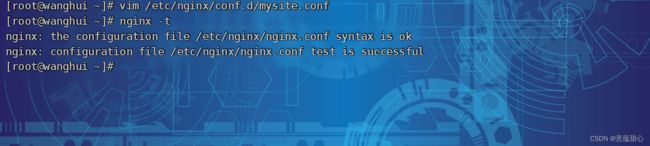
4.测试Nginx配置
5.重启Nginx
systemctl restart nginx
3.可能遇到的问题
如果您在配置 Nginx 后仍无法访问您的网站,则可能存在以下一些常见问题:
1.防火墙端口未打开
如果您正在使用 Linux 防火墙(如 firewalld 或 iptables),则您可能需要打开端口以便让人们通过您的 Nginx 服务器访问您的网站。例如,如果您正在监听端口 80,则可以使用以下命令打开该端口:
使用 firewalld(CentOS 7+ 系统):
sudo firewall-cmd --zone=public --add-port=80/tcp --permanent
sudo firewall-cmd --reload
使用 iptables:
sudo iptables -I INPUT -p tcp --dport 80 -j ACCEPT
sudo iptables-save > /etc/sysconfig/iptables
2.SELinux规则限制
如果您的操作系统安装了 SELinux,则它可能会禁止 Nginx 访问某些文件或端口。您可以使用以下命令禁用 SELinux:
sudo setenforce 0
此外,您也可以编辑 SELinux 的规则以允许 Nginx 访问相应的文件或端口,以免在禁用 SELinux 的情况下降低系统安全性。
3.其他端口或路径冲突
如果您已经将 Web 服务器配置在其他端口上,则必须将 Nginx 监听不同的端口。同理,如果您安装了其他软件或 Web 应用程序,则可能会发生端口或路径冲突。在这种情况下,您需要更改 Nginx 的配置或更改其它的服务配置以避免冲突。
4.检查配置文件语法和错误
在修改 Nginx 配置文件时,很容易犯语法或其他错误。您可以使用以下命令检查 Nginx 配置文件的语法是否正确:
sudo nginx -t
如果您的配置文件存在语法错误,则输出类似于以下内容:
nginx: [emerg] unexpected "[" in /etc/nginx/conf.d/example.com.conf:8
请仔细检查输出错误信息,修复配置文件中的语法错误。
5.当前网络不可用
最后,确保您正在使用可访问互联网的网络,以免因网络问题而无法访问您的网站。如果您可以访问其他网站,但无法访问您自己的网站,则可能是由于 DNS 配置不正确导致的。在这种情况下,您可以暂时在您的本地计算机上修改 hosts 文件以尝试直接连接到您的服务器。