vue在html中写style,vue开发之style(六)(CSS页面布局之样式、背景、文字)
最近在学vue开发,并且将学习笔记与大家一起分享,前面讲了vue环境的搭建:
基于vscode的Vue前端环境搭建问题及解决办法
还有vue的使用,重点就在webpack这个:
vue开发之webpack(一)(这个太重要,系列专讲)
vue开发之webpack(二)(webpack注释、ES6介绍)
vue语法块包括三部分:template、script、style,其中template就是页面的设计,这里也有分享:
vue开发之template(三)(标签属性介绍一)
还有vue全家桶其他部分的介绍:
vue全家桶之vue-router和vuex
vue template的介绍还有两节,即本系列的四和五,将在明后两天分享出来,因为平台的原因吧,就先不发出来了。今天先分享style语法块,即使用CSS进行页面布局,有兴趣的朋友欢迎学习整个系列。
01CSS样式
CSS 指层叠样式表 (Cascading Style Sheets)
样式通常保存在外部的 .css 文件中。
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p {color:red;text-align:center;}
其中:p为选择器,color为属性id,red为值
CSS注释以 /* 开始, 以 */ 结束。
HTML元素以id属性来设置id选择器,CSS中id 选择器以"#"来定义,ID属性不要以数字开头。
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。
.center {text-align:center; margin-left:20px}
注意:不要在属性值与单位之间留有空格
也可以指定特定的HTML元素使用class,如所有的 p 元素使用 class="center" 让该元素的文本居中:
p.center {text-align:center;}
插入样式表的方法有三种:
外部样式表(External style sheet)------css文件内部样式表(Internal style sheet)------style标签内联样式(Inline style)--------------------style属性优先级:内联>内部>外部>浏览器默认样式
02CSS背景
CSS 属性定义背景效果:
(1)background-color 背景颜色
body {background-color:#b0c4de;}
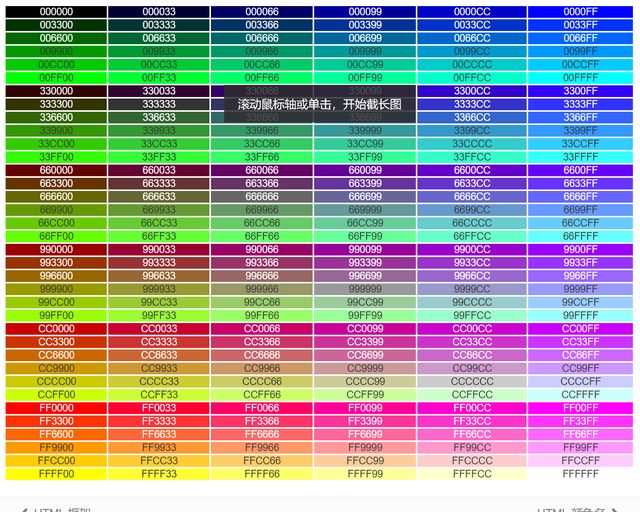
颜色:#ff0000或者rgb(255,0,0)或者red三种形式中的一个
三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。
我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。
最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。
(2)background-image 背景图像
background-image 属性描述了元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
body {background-image:url('paper.gif');}
(3)background-repeat设置平铺
background-repeat:no-repeat;不平铺background-repeat:repeat-x;水平平铺background-repeat:repeat-y;垂直平铺
(4)background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
(5)background-position 设置背景图像的起始位置
background-position:right top;属性可以简写如下:body {background:#ffffff url('img_tree.png') no-repeat right top;}
来看一个设置背景图片的示例:
今天就先分享这么多了,明天继续说,欢迎关注,一起学习vue系列。最近持续更新中
因为本人的研究方向原来是C++,python语言,深度学习,计算机视觉,tensorflow框架,AI部署,图像处理等,所以本号有这些方向的分享。最近是因为有需要做一个前端项目,所以在自学vue前端开发,这里将学习的笔记分享出来给大家参考。后面还会分享有关图像处理与深度学习计算机视觉实战的内容~
举报/反馈