- python 从知网的期刊导航页面抓取与农业科技相关的数据
go5463158465
pythonpython科技开发语言
要从知网的期刊导航页面抓取与农业科技相关的数据,并提取《土壤学报》2016年06期的结果,可以使用requests库来获取网页内容,BeautifulSoup库来解析HTML。由于知网页面结构可能会发生变化,在实际使用中,需要根据页面结构的实际情况进行调整。以下是实现该功能的Python代码示例:importrequestsfrombs4importBeautifulSoupdefcrawl_ag
- Github 2025-02-01 开源项目月报 Top20
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2025-02-01统计)共有20个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8TypeScript项目3JupyterNotebook项目2Rust项目2HTML项目2C++项目1Ruby项目1JavaScript项目1Svelte项目1非开发语言项目1Go项目1Ollama:本地大型语言模型设置与运行创建周
- HTML5+SVG+CSS3 雪中点亮的圣诞树
坏男孩!
css3html5css
HTML5+SVG+CSS3雪中点亮的圣诞树源码下载地址:HTML5+SVG+CSS3雪中点亮的圣诞树css3:body{background:-webkit-linear-gradient(top,#235,#22240%,#fff50%,#fff);background:linear-gradient(tobottom,#235,#22240%,#fff50%,#fff);overflow:h
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- 前后端交互的方式能分为几种
阿贾克斯的黎明
javajava
前后端交互主要可以分为以下几类:**一、HTTP请求交互**1.GET请求:用于从服务器获取资源,通常将参数放在URL中进行传递。特点是简单、快速,但不太适合传递大量数据或敏感信息,因为参数会在URL中显示。GET请求:用于获取商品列表、商品详情、用户订单状态等信息。例如,用户浏览商品页面时,前端通过GET请求从服务器获取商品的图片、价格、描述等数据进行展示。2.POST请求:用于向服务器提交数据
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- mac 安装多个python版本
泡了个面
macospython开发语言
python相关学习资料:https://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/3832.html安装多个Python版本在Mac上的指南作为一名经验丰富的开发者,我经常被问到如何在Mac上安装和管理多个Python版本。这篇文章将详细指导你如何实现
- (尚硅谷 Java 学习 B 站大学版)Day 13 面向对象 方法
亢从文_Jackson
java学习开发语言
4-5类的成员之二:方法(Method)一、“万事万物皆对象”**:(理解)1、在Java语言范畴中,我们都将功能、结构等封装到类中,通过类的实例化,来调用具体的功能结构>Scanner,String等>文件:File>网络资源:URL2、涉及到java语言与前端html、后端数据库交互时,前后端的结构在Java层面交互时,都体现为类、对象二、内存解析说明1、引用类型的变量,只可能存储两类值:nu
- 跨平台的客户端gui到底是选“原生”还是web
扎量丙不要犟
前端rustjavascripttaurielectronqtc++
我们讨论的是客户端的“前端”gui部分是选“原生”还是“web”,而不是讨论客户端用“js”还是“原生”。为什么这么说呢?我们应该把客户端也分为“前端”和“后端”,如果客户端没有“后端”,那么不在讨论范围。我们看一下“前端”的定义:(Front-End)通常指与用户直接交互的部分,即用户看到、操作并与之互动的界面。它涵盖了视觉设计、交互逻辑,主要关注用户体验(UserExperience,UX)和
- 首度揭秘:这款GitHub 3400星的播放器是如何开发出来的
字节跳动技术范儿
java编程语言字节跳动人工智能软件开发
在字节跳动,有这样一支技术团队:他们开源的项目在GitHub摘得3400多颗星,除了字节跳动,不少其他互联网公司也在用他们的产品;他们经历过不少极限操作,《囧妈》2020年春节期间网络首播的一套技术解决方案,他们在36小时内就完成了;他们拥有交叉领域稀有技能,据说是「前端里最懂多媒体的,多媒体里最懂前端的」。他们,就是字节跳动的web多媒体团队。GitHub3400星的前端开源播放器Web多媒体团
- solr 的admin.html 详细使用讲解
qq_37300675
solr
爱雨轩真正的爱情,就像花朵,开放的地方越贫瘠,越是美丽动人!目录视图摘要视图订阅征文|从高考,到程序员深度学习与TensorFlow入门一课搞定!每周荐书|Web扫描、HTML5、Python(评论送书)solr管理界面详解标签:solrsolr管理界面solrqueryanalysis2016-08-0210:425117人阅读评论(0)收藏举报本文章已收录于:分类:Solr(8)作者同类文章X
- Web 开发入门:从前端到后端的全栈开发探索
HelloZheQ
前端
Web开发是指创建和维护通过网络浏览器访问的应用程序。Web开发涉及到的领域非常广泛,涵盖了前端、后端、数据库等多个技术栈。在这篇文章中,我们将详细介绍Web开发的基本概念、前端和后端的技术、全栈开发的特点以及如何开始从事Web开发。1.Web开发简介Web开发是构建和维护网站或Web应用程序的过程,分为前端开发、后端开发和全栈开发。前端开发负责用户界面和交互体验,后端开发负责服务器端的逻辑处理、
- 微前端框架qiankun剖析
浮游本尊
前端框架前端javascript
一、single-spa简介要了解qiankun的实现机制,那我们不得不从其底层依赖的single-spa说起。随着微前端的发展,我们看到在这个领域之中出现了各式各样的工具包和框架来帮助我们方便快捷的实现自己的微前端应用。在发展早期,single-spa可以说是独树一帜,为我们提供了一种简便的微前端路由工具,大大降低了实现一个微前端应用的成本。我们来看一下一个典型single-spa微前端应用的架
- react中关于组件的一些概念(有无状态组件、组件封装与继承 、高阶组件)
不能懒鸭
react基础面试react.jsjavascript前端
怎么理解“在react中,一切皆为组件”句话react采用组件化的思想,最小的组件单位就是原生HTML元素,采用JSX语法组件声明调用react的虚拟dom,就是一个大的组件树,从父组件层到子组件,在react-routerv4版开始,路由本身也是组件各个库提供的hoc返回也是组件,如withRouter、connectreact中的基础数据stateprops的传递也是以组件为基础1.什么是组件
- HTML基础与进阶技术指南
王奥雷
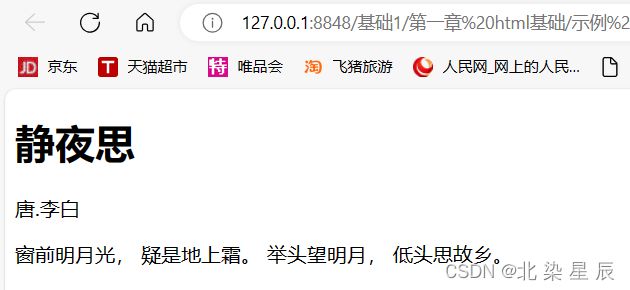
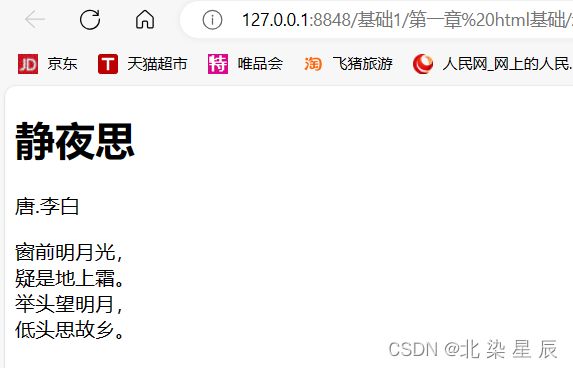
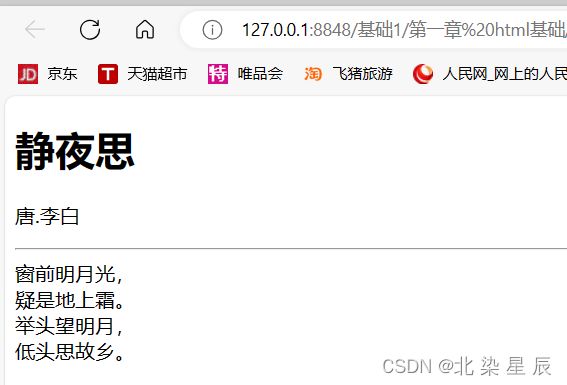
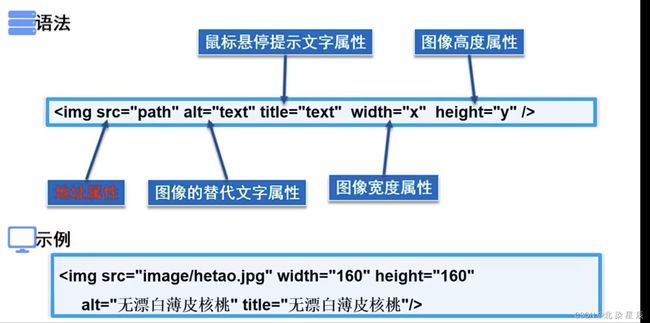
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
- 第26节课:内容安全策略(CSP)—构建安全网页的防御盾
学问小小谢
HTML学习安全前端学习服务器运维网络
目录CSP基础CSP的作用CSP的主要属性配置CSP通过响应头配置CSP通过HTML``标签配置CSP属性设置详解指定多个来源配置示例说明常见错误配置实践:CSP与XSS防护示例1:防止内联脚本和样式说明示例2:限制图片来源说明限制与注意事项结语在现代Web开发中,内容安全策略(CSP)是一种强大的工具,用于帮助开发者防止多种安全漏洞,尤其是跨站脚本(XSS)攻击。本节课将详细介绍CSP的基础知识
- 前端调试技巧:从 Console 到 Chrome DevTools 的进阶指南
技术出海录
人工智能前端React
作为前端开发者,你可能每天都在和Bug打交道。有时候一个简单的问题可能会耗费几个小时,而掌握正确的调试技巧可以大大提高解决问题的效率。今天,我就来分享一些在实际工作中常用的调试技巧。Console的高级用法除了常见的console.log,Console还有很多强大的功能://1.使用console.table展示数组或对象constusers=[{id:1,name:'Alice',role:'
- 深入剖析 HTML5 新特性:语义化标签和表单控件完全指南
吴师兄大模型
html5前端html语义化标签表单控件HTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 实战:利用百度站长平台加速网站收录
百度网站快速收录
百度百度快速收录网站快速收录
本文转自:百万收录网原文链接:https://www.baiwanshoulu.com/33.html利用百度站长平台加速网站收录是一个实战性很强的过程,以下是一些具体的步骤和策略:一、了解百度站长平台百度站长平台是百度为网站管理员提供的一系列工具和服务,旨在帮助网站更好地与百度搜索引擎进行交互。通过该平台,你可以提交网站地图、监控网站表现、优化搜索排名等。二、注册与验证网站注册百度账号:如果你还
- 手写防抖、节流函数
不点外卖
前端javascript
是什么本质上是优化高频率执行代码的一种手段如:浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率#定义防抖函数防抖是指在事件被触发n秒后再执行回调,如果在这n秒内
- 表单提交实战教程:HTML、CSS、JavaScript到Java后端
河马和荷花
本文还有配套的精品资源,点击获取简介:网页表单是用户与服务器交互的重要界面元素,本资源提供了从构建表单到数据提交的完整流程。介绍了HTML表单基础、GET与POST提交方法、JavaScript事件处理、CSS样式设计,并通过demo.html文件展示综合应用,以及Java后端的接收和处理。同时,强调了表单安全和性能优化的重要性。1.HTML表单基础知识HTML表单的作用和结构HTML表单是Web
- JavaScript中的防抖节流函数为什么要用call或apply去执行fn
EuForth
javascript开发语言ecmascriptJavaScript
防抖(Debounce)和节流(Throttle)是前端开发中常用的性能优化技术,它们可以限制函数的执行频率,有效地控制事件触发的次数。在实际应用中,经常会将防抖节流函数与回调函数一起使用,以避免频繁触发导致的性能问题。在JavaScript中,有时我们会使用call或apply方法来执行回调函数。本文将详细解释防抖节流函数为什么要用call或apply去执行回调函数,并提供相应的源代码示例。了解
- MarkDown 语法学习
2501_90252715
学习
###四级标题####五级标题#####六级标题######横线–***---___*字型–斜体:**粗体:****斜粗体******HTML斜体:HTML粗体:HTML粗斜体:引用–>>>>>>...时间过得好快。Timeflies–zmsAndroidDeveloper莫忘初衷。正文内容清单–---1.2.3.***+++清单1.1清单1.2清单1.3清单2.1清单2.2清单2.3abcaaa
- 在HTML中的行内元素(inline elements)、块级元素(block-level elements)和空元素(void elements 或 empty elements)。
小白_ysf
前端基础前端
目录行内元素(InlineElements)块级元素(Block-levelElements)空元素(VoidElements或EmptyElements)行内元素(InlineElements)定义:行内元素不会开始新的一行,而是与其他元素并排显示。特点:不会打断文本流。高度、行高以及外边距和内边距的上下部分不可改变。宽度就是它的文字或图片的宽度,不可改变。内联元素之间会有空白符(空格、换行等)
- 在js中使用createElement创建HTML对象和元素
Dove言和
1.创建链接 var o=document.body; //创建链接 function createA(url,text) { var a=document.createElement("a"); a.href=url; a.innerHTML=text; a.style.color= "red"; o.appendChild(a); } createA("http://www.ffasp.com
- 【JQuery】.val()方法和.html()方法的区别探究,延伸HTML中元素(Elements)和表单元素(Form Elements)的区别
maider_kong
jqueryhtml前端
一、HTML中元素(Elements)和表单元素(FormElements)的区别1.HTML元素(Elements)HTML元素是HTML文档的基本构建块。每个HTML元素都通过开始标签和结束标签来定义(某些元素是空的,即它们不包含任何内容,因此不需要结束标签,如或)。元素可以包含属性,这些属性提供了有关HTML元素的额外信息。例如,元素用于定义段落,到元素用于定义标题,元素用于定义超链接,和元
- Tauri应用开发实践指南(5)—Tauri 集成本地数据库
前端徐徐
Tauri应用开发实践指南数据库前端
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。前言Tauri是一个构建跨平台桌面应用程序的框架,利用Web技术构建前端,并使用Rust构建后端。它以其小巧的体积和高性能受到开发者的欢迎。在开发过程中,我们常常需要数据本地持久化,所以会需要与本地数据库进行交互。方案比较在Tauri中集成本地数据库有多种方案,常见的包括:SQLite通过直接绑定使用第三方数据库库Tauri插件:ta
- iconv-lite:一个库搞定所有字符编码问题?
前端徐徐
宝藏工具electron
本文首发同名微信公众号:前端徐徐大家好,我是徐徐。今天跟大家分享一款强大的字符编码转换库:iconv-lite。前言在全球化的开发环境中,处理不同字符编码已成为许多应用程序的关键需求。无论你是在开发需要支持多语言的应用,还是需要处理来自不同源的文本数据,一个高效且可靠的字符编码转换工具可以大大提升你的开发效率。今天,我们要介绍的是iconv-lite这个纯JavaScript实现的字符编码转换库,
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- javascript-前后端交互模式-简介
gaog2zh
#javascirptjavascript前后端交互
javascript-前后端交互模式-简介目录文章目录1、相关知识2、异步接口调用方式3、URL地址2.1、传统形式的URL2.2、Restful风格的URL2.2.1、http请求方式2.2.3、示例:***后记***:内容图示0-1:随着前后端分离,前后端交互技术不断更新,下面我们看下前后端交互相关知识。1、相关知识前端通过相关接口发送请求,后端接收请求,处理返回响应结果,前端接收响应结果,完
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不