ECharts零基础使用思路 图表案例网站推荐
1、用npm安装echarts
npm i echarts -S
2、引入
(1)可以在mian.js里全局引入
import echarts from ‘echarts’
Vue.prototype.$echarts = echarts
将echarts挂载在Vue原型上 用时直接this.$echarts即可
(2)也可以在组件中按需引入 用啥引啥
import echarts from ‘echarts/lib/echarts’;
import “echarts/lib/chart/line”;
import “echarts/lib/chart/bar”;
import “echarts/lib/chart/pie”;
这样引也行
let echarts = require(‘echarts/lib/echarts’);
require(“echarts/lib/chart/line”);
require(“echarts/lib/chart/bar”);
require(“echarts/lib/chart/pie”);
3、使用
(1)先整个容器 一般是给个div 需要注意的是 要加宽高 我习惯给个行内
<div id="main" style="width: 600px;height: 350px;"></div>
(2)初始化 echarts 实例对象
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
(3)图表的关键:option配置项
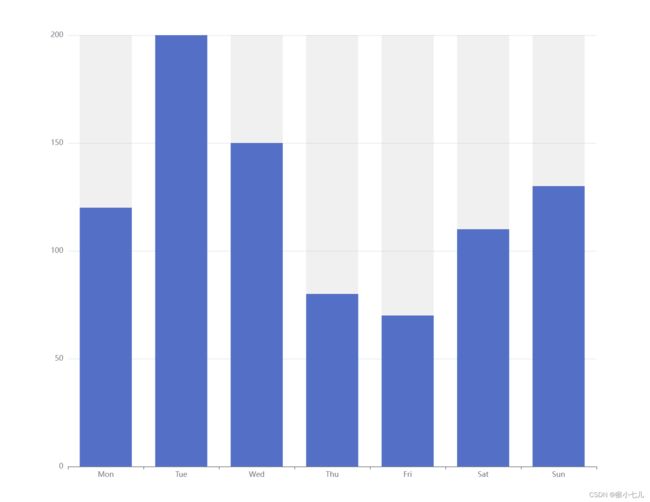
例如官网的基础柱状图
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
xAxis: 直角坐标系中横轴数组
yAxis: 直角坐标系中纵轴数组
sereis: 设置图表具体数据(名称、图表类型、柱状图的宽高颜色距离等细节)
data:数据内容
(4)最后要set一下才行
myChart.setOption(option)

(5)改成自己想要的图表内容和样式(思路)
比如你是零基础想要个饼图 先从官网示例里找出大概雏形
https://echarts.apache.org/examples/zh/index.html

里面有基础的代码
能看下去文档就捋捋 没时间就搜类似于 “echarts饼图配置项” 一搜一大把
类似这种又细又全 多整几次就知道咋配了
下列代码原博主连接:http://t.csdnimg.cn/mikwy
legend: { // 图例配置
// orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'vertical',
// x 设置水平安放位置,默认全图居中,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px)
x: 'left',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'center',
itemWidth: 24, // 设置图例图形的宽
itemHeight: 18, // 设置图例图形的高
textStyle: {
color: '#666' // 图例文字颜色
},
// itemGap设置各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
itemGap: 30,
backgroundColor: '#eee', // 设置整个图例区域背景颜色
data: ['北京','上海','广州','深圳','郑州']
},
(6)特殊的 炫酷的 好看的
http://www.ppchart.com/#/
偶然发现的图表站点 PPChart主打一个让图表更简单 各种图表案例 很全 啥图都有 就算是参考配色也是极好的

Made A Pie 这个也嘎嘎好
https://madeapie.com/#/