- 网络工程师:华为设备BGP命令大全
wljslmz
网络技术华为BGP路径矢量协议
华为(Huawei)作为全球领先的信息与通信技术(ICT)解决方案供应商,其网络设备广泛应用于企业网络和运营商网络中。边界网关协议(BorderGatewayProtocol,BGP)是互联网的主要路由协议,用于在不同自治系统(AS)之间交换路由信息。掌握华为设备的BGP命令对于网络工程师至关重要,因为这不仅涉及日常的网络运维,还影响到网络的整体性能和安全性。本文将详细介绍华为设备中的BGP命令,
- HarmonyOS“一次开发,多端部署”
邮专小谦
harmonyos华为
目录一、核心概念与目标二、开发基础问题与解决思路(一)基础问题(二)解决思路三、应用开发流程与示例四、工程管理具体操作五、应用UX设计通用规则与考虑因素一、核心概念与目标定义:一套代码工程,一次开发上架,多端按需部署。目标:帮助开发者快速高效开发支持多种终端设备形态的应用,实现跨设备的流转、迁移和协同的分布式体验,同时兼容不同设备并提供一致的用户体验。二、开发基础问题与解决思路(一)基础问题不同设
- 产品 电信nb接口调用_NB-IOT开发流程---基于中国电信物联网平台实现平台对接
weixin_39586335
产品电信nb接口调用
→天翼物联注册微信公众号搜索“天翼物联产业联盟”注册,完成后会收到邮件,主要包括2个地址(以下地址2019.06.29有效,请关注公告,此地址有可能会变更)包括帐号及密码,第一次登陆请更改密码。上面2个地址中第1个是应用管理平台,第2个是连接管理平台,各有侧重,开发过程中,均需配置,2者数据互通。→应用开发主要步骤包括使用邮件里面的2个地址,建立应用,编辑profile,开发编解码插件,设备联网并
- 华为2024校招AI芯片开发工程师面试题详解
AI天才研究院
ChatGPTAI大模型企业级应用开发实战大数据AI人工智能大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
引言核心关键词华为2024校招AI芯片开发工程师面试题详解摘要本文旨在详细解析华为2024校招AI芯片开发工程师的面试题,通过系统的分析,帮助读者深入了解AI芯片的基础知识、设计原理以及面试策略。文章将分为七个主要部分,从AI芯片的概述到面试经验分享,再到行业动态和未来展望,全面覆盖AI芯片开发的核心内容。通过实际案例分析,本文还将展示如何将理论知识应用于实际项目中,为读者提供宝贵的开发实践经验和
- 我在华为的安全日常
jmoych
华为安全网络大数据运维云计算架构
在华为工作了数年后,我养成了一个习惯:每次离开座位,即便是去卫生间,我也会条件反射地锁屏电脑。晚上回到家,躺在床上,脑海中偶尔会闪过一丝疑虑:办公室的门窗是否关好?虽然这种担忧可能有些多余,但它确实已经融入了我的日常生活。以上来自华为管理与数字化转型大群的华为内部人士的吐槽。从上述内部人士的吐槽中我们可以看出华为企业安全的一些端倪,这一切,都要归功于华为对于“企业安全”的严格要求。下面笔者以第一人
- Payment Kit(华为支付服务)概述
李洋-蛟龙腾飞公司
HarmonyOS
PaymentKit(华为支付服务)提供了方便、安全和快捷的支付方式,开发者在开发的商户应用/元服务中接入华为支付服务便捷且快速。商户应用/元服务接入PaymentKit后,可在商户的应用/元服务内通过拉起华为支付收银台来完成订单的支付并展示支付结果以及完成用户对实体商品或服务(例如酒店服务、出行服务、充值缴费服务等)的购买。一、场景介绍商城购物用户在商户的应用/元服务选购完不同的商品后,可以直接
- 【笔记】从华为云看4P理论的卓越践行者
通信_楠木
笔记华为云系统架构用户运营产品运营产品经理
在当今竞争激烈的云计算市场中,华为云犹如一颗明星取得了令人瞩目的成绩。其成功的背后,离不开对4P营销理论——产品(Product)、价格(Price)、渠道(Place)、促销(Promotion)的巧妙运用与深度融合。这一经典的营销理论框架,在华为云的市场战略布局中被赋予了新的活力与内涵,下面就结合最近的学习总结,让我们深入探究华为云是如何运用4P营销理论书写其辉煌篇章的。学习是一种愉悦,一种收
- 【学习笔记总结】华为云:应用上云后的安全规划及设计
通信_楠木
学习笔记华为云架构云计算安全架构
一、背景和问题数字化时代,随着信息技术的飞速发展,企业和各类组织纷纷将自身的应用程序迁移至云端。云计算凭借其诸多优势,如成本效益、可扩展性、灵活性以及便捷的资源共享等,已然成为了现代业务运营的重要支撑。今年,我所在企业也将IT系统全面迁移上XX云,究其原因是为了在激烈的市场竞争中保持敏捷性和创新性,需要快速部署新的应用并实现高效的数据处理,云平台提供的丰富资源和便捷的服务模式使其能够迅速满足这些需
- 【云原生】Docker搭建开源翻译组件Deepl使用详解
小码农叔叔
linux与容器实战docker部署翻译组件docker部署deepldocker搭建deepljava对接deepl翻译组件使用
目录一、前言二、微服务项目使用翻译组件的场景2.1多语言用户界面2.2业务逻辑中的翻译需求2.3满足实时通信的要求2.4内容管理系统2.5个性化推荐系统2.6日志和监控三、开源类翻译组件解决方案3.1国内翻译组件方案汇总3.1.1百度翻译3.1.2腾讯翻译3.1.3阿里翻译(通用版)3.1.4华为翻译3.1.5小牛翻译3.1.6有道翻译3.1.7火山翻译3.1.8讯飞翻译3.2国外翻译组件方案汇总
- RK3588上安装Ubuntu20.04修改源
chenzhy223
RK3588ubuntulinux运维
RK3588上安装Ubuntu20.04修改源1、参考资料2、更改镜像源2.1、选择源1、参考资料1、清华大学开源软件镜像站.2、Ubuntu软件仓库镜像使用帮助3、UbuntuPorts软件仓库镜像使用帮助4、unbuntu18.04apt-getupdate时报错armpackage找不到–华为服务器(已解决)5、opencv安装(解决libjasper-dev和MIPI接口)2、更改镜像源2
- 子曰-o1:网易有道开源国内首个分步式讲解推理模型,支持K12数学教学
蚝油菜花
每日AI项目与应用实例人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:子曰-o1是国内首个分步式讲解推理模型,支持K12数学教学。技术:采用14B轻量级架构,专为消费级显卡设计,能在低显存设备上稳定运行。应用:应用于网易有道旗下的AI全科学习助手“有道小P
- 27.useFetch
@大迁世界
phpreact.jsjavascriptreactnative开发语言
在React应用开发中,处理网络请求是一个常见而重要的任务。虽然JavaScript的fetchAPI提供了一种现代化的方式来进行网络请求,但在React组件中使用它可能会变得复杂。useFetch钩子提供了一种声明式的方法来处理网络请求,简化了错误处理、加载状态管理和请求取消等复杂操作。以下是如何实现和使用这个自定义钩子:const useFetch = (url, options) => {
- 26.useScript
@大迁世界
javascript前端react.js开发语言ecmascript
在Web应用开发中,动态加载外部脚本是一个常见需求,特别是在需要集成第三方库或服务时。然而,在React应用中管理脚本加载可能会变得复杂。useScript钩子提供了一种优雅的方式来处理外部脚本的加载、错误处理和清理,使得在React组件中动态加载脚本变得简单和可靠。以下是如何实现和使用这个自定义钩子:const useScript = src => { const [status, setSt
- 华为OD机试D卷 --矩阵匹配--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为od矩阵pythonjavascriptjavac++c语言
文章目录题目描述输入描述输出描述用例题目解析java源码js源码python源码c源码c++源码题目描述从一个N*M(N≤M)的矩阵中选出N个数,任意两个数字不能在同一行或同一列,求选出来的N个数中第K大的数字的最小值是多少。输入描述输入矩阵要求:1≤K≤N≤M≤150输入格式:NMKN*M矩阵输出描述N*M的矩阵中可以选出M!/N!种组合数组,每个组合数组种第K大的数中的最小值。无需考虑重复数字
- 【纯血鸿蒙】DevEco Studio提供的模拟器
新时代农民工007
HarmonyOSNEXTharmonyos华为
DevEcoStudio提供模拟器供开发者运行和调试HarmonyOS应用/服务,对于Phone、TV和Wearable可以使用本地模拟器(LocalEmulator)和远程模拟器(RemoteEmulator),对于Tablet可以使用RemoteEmulator运行应用/服务,对于LiteWearable和SmartVision可以使用Simulator运行应用/服务。同时,DevEcoStu
- 鸿蒙HarmonyOS DevEco Studio打开预览电脑卡死蓝屏重启
橙家无颜祖
Harmony鸿蒙os——专栏harmonyos华为
目前遇到过,鸿蒙HarmonyOSDevEcoStudioIDE编辑器打开预览,电脑会卡死蓝屏重启的情况,刚开始预览是没问题的,开发过了一星期第一次卡死后,就会连续卡死,重启卡死多次,无解,目前已经不敢用预览。ps:以上为官方论坛其他开发者给的方法实测hyper-v无效解决办法:1.启动本地模拟器运行指定页面来对应开发。2.启动远程模拟器或者远程机器来对应开发,但是有时间限制,并且重启app模拟器
- MongoDB常见的运维工具总结介绍
yuanpan
mongodb运维数据库
MongoDB提供了一些强大的运维工具,帮助管理员进行数据库监控、备份、恢复、性能优化等操作。以下是一些常见的MongoDB运维工具及其功能介绍:1.MongoDBAtlas功能:MongoDBAtlas是MongoDB官方的云托管数据库服务,它提供了全托管的MongoDB实例和自动化运维功能,包括自动备份、自动扩展、高可用性、监控和安全性等。它使得运维团队可以专注于应用开发,而无需担心数据库的管
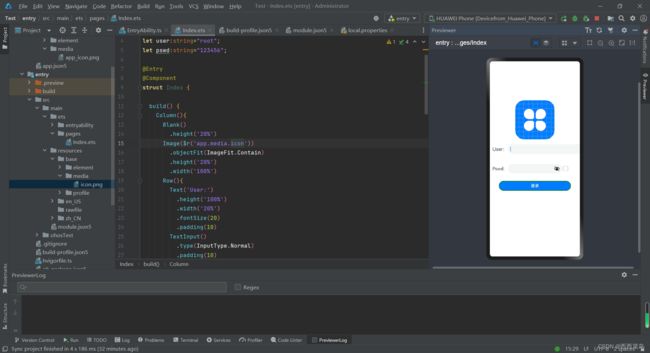
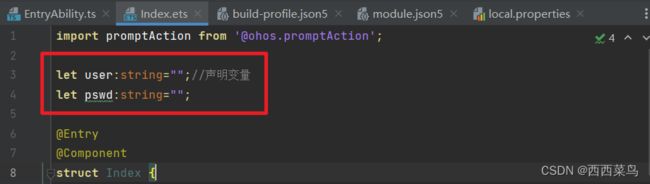
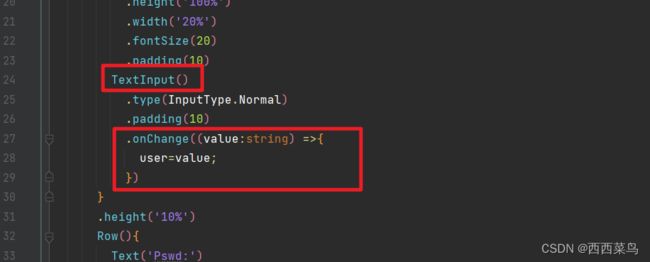
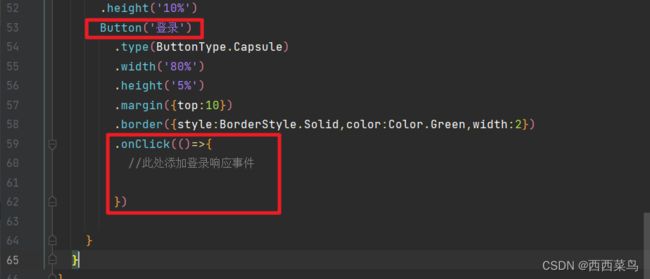
- HarmonyOS NEXT边学边玩:从零实现一个影视App(七、今日票房页面的设计与实现)
特立独行的猫a
HarmonyOSNEXT应用开发实战harmonyos华为
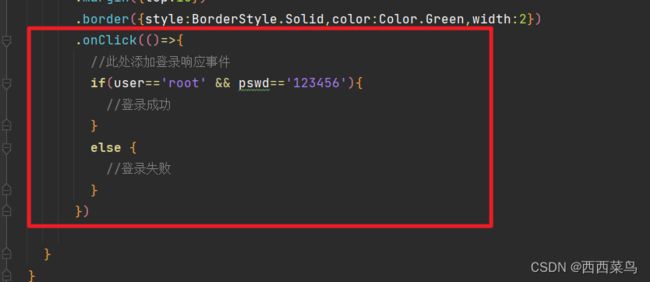
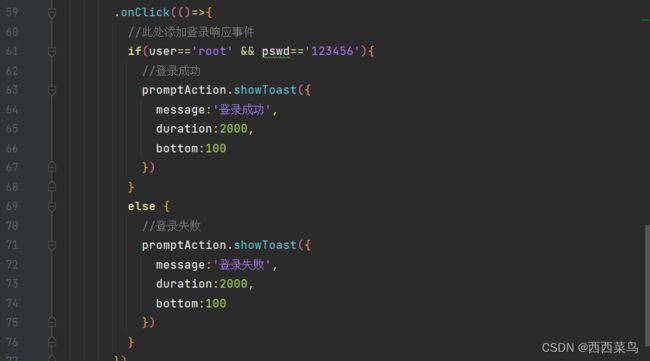
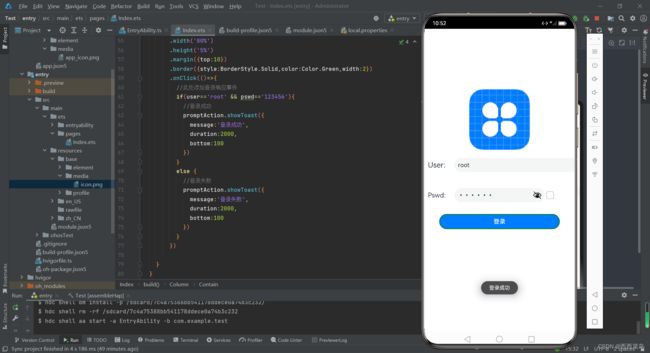
在本篇博客中,我们将介绍如何使用HarmonyOSNEXT框架从零开始构建一个简单的影视App,并重点实现“今日票房”页面的功能。我们将使用ArkUI组件库来搭建用户界面,并通过网络请求获取电影票房数据。开源项目地址:https://atomgit.com/csdn-qq8864/hmmovie项目准备首先,我们需要创建一个新的HarmonyOSNEXT项目,并配置好必要的依赖。确保你已经安装了D
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- harmonyos 编译打包生成app,鸿蒙(HarmonyOS)App开发入门(2)—运行HelloWorld
weixin_39724748
harmonyos编译打包生成app
前言为确保HarmonyOS应用的完整性,HarmonyOS通过数字证书和授权文件来对应用进行管控,只有签名过的HAP(编译产物,后面章节详细讲述,本章主要讲证书申请到代码运行到真机)才允许安装到设备上进行运行(如果不带签名信息,仅可以运行在模拟器中)。正文在申请数字证书和Profile文件前,需要通过DevEcoStudio来生成私钥(存放在.p12文件中)和证书请求文件(.csr文件)。同时,
- HarmonyOS云开发基础认证
牛肉胡辣汤
harmonyos华为
单选答案CloudDB的数据同步模式包括缓存模式和本地模式。应用可以仅使用缓存模式或者本地模式,也可以同时使用缓存模式和本地模式。正确(True)CloudDB服务在通过OnSnapshotListener类中的onSnapshot()实现快照回调函数时,不需要显式地释放资源,CloudDB服务会自动释放
- 鸿蒙HarmonyOS 5.0开发:典型场景开发-创建应用静态快捷方式
炫酷盖茨猫先生
ArkTS组件ArkUI框架鸿蒙5.0开发harmonyos华为音视频androidArkUI鸿蒙系统前端
往期鸿蒙全套实战文章必看:(文中附带鸿蒙全栈学习资料)鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)创建应用静态快捷方式静态快捷方式是一种在系统中创建的可以快速访问应用程序或特定功能的链接。它通常可以在长按应用图标,以图标和相应的文字出现在
- 鸿蒙OpenHarmony【创建应用静态快捷方式】 场景开发
郁闷的黄米鸡
hmharmonyos华为鸿蒙鸿蒙系统
静态快捷方式是一种在系统中创建的可以快速访问应用程序或特定功能的链接。它通常可以在长按应用图标,以图标和相应的文字出现在应用图标的上方,用户可以迅速启动对应应用程序的组件。使用快捷方式,可以提高效率,节省了查找和打开对应的组件时间;也可以实现个性化定制的需求,创建多个快捷方式,以满足个性化的工作流程和操作偏好。应用配置静态快捷方式,在桌面上展示的效果如下图:安装该应用后,在桌面上长按该应用图标,在
- 9.1 LangChain深度解析:大模型应用开发的“万能胶水”与核心架构设计
少林码僧
AI大模型应用实战专栏langchaingpt人工智能chatgpt
LangChain深度解析:大模型应用开发的“万能胶水”与核心架构设计关键词:LangChain教程、大模型应用开发、AI开发框架、LangChain核心模块、智能体开发一、LangChain是什么?重新定义大模型应用开发范式LangChain是一个专为大语言模型(LLM)应用开发设计的开源框架,由HarrisonChase于2022年创建。它被开发者社区称为“AI应用开发的乐高积木”——通过标准
- [如何在LangChain中实现安全集成:最佳实践与应对策略]
dsndnwfk
langchain安全数据库python
如何在LangChain中实现安全集成:最佳实践与应对策略在现代应用开发过程中,安全集成是一个非常重要的环节。LangChain作为一个拥有广泛生态系统的库,支持与各种外部资源进行集成,如本地和远程文件系统、API和数据库。这些集成使开发人员能够创建结合LLM(大语言模型)强大功能和外部资源交互的多样化应用。然而,安全问题不容忽视。本文将深入探讨在LangChain应用中实现安全集成的最佳实践,并
- 华为OD机试 - 字符串摘要(Python/JS/C/C++ 2023 B卷 100分)
哪 吒
搬砖工逆袭Java架构师华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述给定一个字符串的摘要算法,请输出给定字符串的摘要值:去除字符串中
- 华为OD机试 - 疫情扩散时间计算 - 广度优先搜索(Python/JS/C/C++ 2024 C卷 200分)
哪 吒
华为od宽度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述在一个地图中(地图有N*N个区域组成),有部分区域被感染病菌。感
- 华为OD机试 - 字符串统计(Python/JS/C/C++ 2024 C卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述给定两个字符集合,一个是全量字符集,一个是已占用字符集,已占用字
- 华为OD机试 - 服务器广播 - 并查集(Python/JS/C/C++ 2024 E卷 200分)
哪 吒
华为od服务器python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述服务器连接方式包括直接相连,间接连接。A和B直接连接,B和C直接
- 华为OD机试 - 单词搜索,找到它 - 回溯(Python/JS/C/C++ 2024 C卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述找到它是一个小游戏,你需要在一个矩阵中找到给定的单词。假设给定单
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不