Vue中常见的面试题及知识点
Vue中常见的面试题及知识点
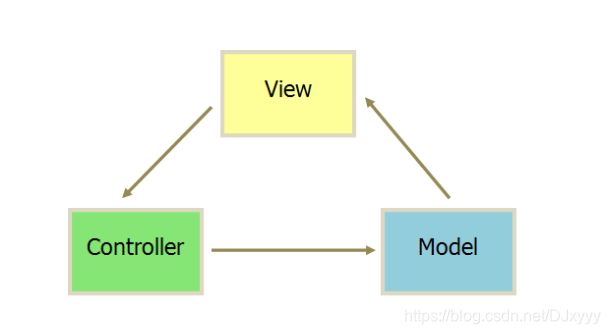
1 . MVC、MVP与MVVM模式 MVC:
MVC是应用最广泛的软件架构之一,一般MVC分为:
Model( 模型 )、Controller( 控制器 )、View( 视图 )。
这主要是基于分层的目的,让彼此的职责分开。View 一般通过 Controller 来和 Model 进行联系。Controller是 Model 和 View 的协调者,View和Model不直接联系。基本联系都是单向的。
1、View 传送指令到 Controller
2、Controller 完成业务逻辑后,要求 Model 改变状态
3、Model 将新的数据发送到 View,用户得到反馈
MVP:
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。

1、各部分之间的通信,都是双向的。
2、View 与 Model 不发生联系,都通过 Presenter 传递。
3、View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
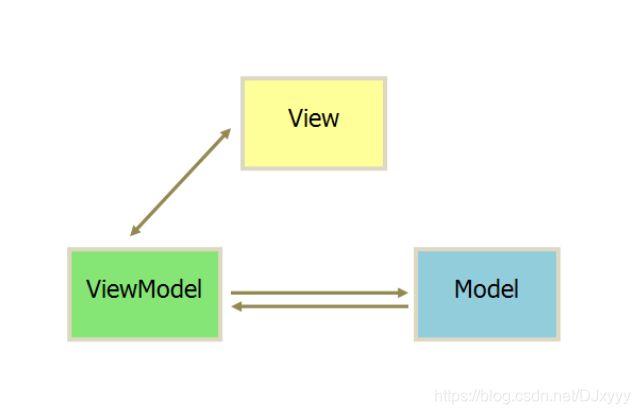
MVVM
MVVM 是把 MVC 的 Controller 和 MVP 的 Presenter 改成了 ViewModel。
View 的变化会自动更新到 ViewModel,ViewModel 的变化也会自动同步到 View上显示。这种自动同步是因为 ViewModel 中的属性实现了 Observer,当属性变更时都能触发对应的操作。
2、 MVVM模式的优点以及与MVC模式的区别
MVVM模式的优点:
1、低耦合:视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2、可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让很多 view 重用这段视图逻辑。
3、独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
4、可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM 和 MVC 的区别:
mvc 和 mvvm 其实区别并不大。都是一种设计思想。
主要区别
-
mvc 中 Controller演变成 mvvm 中的 viewModel,
-
mvvm 通过数据来显示视图层而不是节点操作。
-
mvvm主要解决了: mvc中大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
3 、常见的实现MVVM数据绑定的做法有哪些?
实现数据绑定的做法有大致如下几种:
发布者-订阅者模式(backbone.js)
脏值检查(angular.js)
数据劫持(vue.js)
1、发布者-订阅者模式:
一般通过sub, pub的方式实现数据和视图的绑定监听,
更新数据方式通常做法是 vm.set('property', value)。
这种方式现在毕竟太low了,我们更希望通过 vm.property = value这种方式更新数据,同时自动更新视图,于是有了下面两种方式。
2、脏值检查:
angular.js 是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,
最简单的方式就是通过 setInterval() 定时轮询检测数据变动,
angular只有在指定的事件触发时进入脏值检测,大致如下:
1、DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
2、XHR响应事件 ( $http )
3、浏览器Location变更事件 ( $location )
4、Timer事件( $timeout , $interval )
5、执行 $digest() 或 $apply()
3、数据劫持:
vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,
通过Object.defineProperty()来劫持各个属性的setter,getter,
在数据变动时发布消息给订阅者,触发相应的监听回调。
4 、Object.defineProperty()方法的作用是什么?
Object.defineProperty() 方法`会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
语法:
Object.defineProperty(obj, prop, descriptor)
参数说明:
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性
返回值:
传入函数的对象。即第一个参数obj
针对属性,我们可以给这个属性设置一些特性,比如是否只读不可以写;是否可以被for…in或Object.keys()遍历。
给对象的属性添加特性描述,目前提供两种形式:数据描述和存取器描述。
6. 请详细说下你对vue生命周期的理解?
6.6.1 什么是vue生命周期?
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
6.6.2 vue生命周期钩子函数都有哪些?分别是什么意思?
-
组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作
-
挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
-
接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情…
-
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
-
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom
-
经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等,组件的数据绑定、监听…去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
如果觉得上面的太长,也可以如下回答:
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素el还没有。在created阶段,vue实例的数据对象data有了,el还没有.
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
6.6.3 vue生命周期的作用是什么?
生命周期中有多个事件钩子,让我们在控制整个 vue 实例的过程时更容易形成好的逻辑
6.6.4 第一次页面加载会触发哪几个钩子?
第一次加载会触发 beforeCreate、created、beforeMount、mounted
6.6.5 简述每个周期具体适合哪些场景?
生命周期钩子的一些使用方法:
-
beforecreate : 可以在这加个loading事件,在加载实例时触发
-
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
-
mounted : 挂载元素,获取到DOM节点 updated : 如果对数据统一处理,在这里写上相应函数
-
beforeDestroy : 可以做一个确认停止事件的确认框 nextTick : 更新数据后立即操作dom
6.6.6 created和mounted的区别?
-
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
-
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
6.6.7 vue获取数据在哪个周期函数?
-
看实际情况,一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted。
-
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
-
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)
6.7 说一下你对vue路由的理解吧
6.7.1 什么是vue路由?
“Vue路由就是指vue-router,其中router是指根据url分配到对应的处理程序,所以说路由就是用来解析URL以及调用对应的控制器并返回从视图对象中提取好的网页代码给web服务器,最终返回给客户端。
6.7.2 vue路由的优点以及缺点是什么?
-
优点:
- 不需要每次都从服务器获取,渲染页面更快速
-
缺点:
- 不利于SEO
- 使用浏览器前进、后退按键时重新发送请求,未合理利用缓存
- 单页面无法记住之前滚动的位置
6.7.3 请简单说一下vue路由的原理?
Vue的路由实现:hash模式 和 history模式
-
hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;
-
特点:
- hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
- hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如 http://www.xxx.com,因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误。
-
history模式:history采用HTML5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。
-
特点:
- history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.xxx.com/items/id。后端如果缺少对 /items/id 的路由处理,将返回 404 错误。Vue-Router 官网里如此描述:“不过这种模式要玩好,还需要后台配置支持……所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。”
6.7.4 怎么定义 vue-router 的动态路由?如何获取动态路由传过来的值?
-
定义动态路由:
- 在 router 目录下的 index.js 文件中,对 path 属性加上 /:id。
-
获取动态路由传过来的值:
- 使用 router 对象的
params.id获取
- 使用 router 对象的
//全局获取动态路由传递过来的值
$route.params.id
//局部或者是在方法内获取
this.$route.params.id
6.7.5 请描述vue-router路由守卫的作用?
vue-router 的导航钩子,主要用来作用是拦截导航,让他完成跳转或取消。
6.7.6 路由守卫使用的方式有几种?
-
全局的
-
单个路由独享的
-
组件级的
6.7.7 路由守卫的钩子函数都有哪些?分别是什么意思?
-
vue-router全局有三个守卫:
- router.beforeEach 全局前置守卫 进入路由之前
- router.beforeResolve 全局解析守卫(2.5.0+) 在beforeRouteEnter调用之后调用
- router.afterEach 全局后置钩子 进入路由之后
-
组件内的守卫:
- beforeRouteEnter
- beforeRouteUpdata(2.2新增)
- beforeRouteLeave
6.7.8 路由守卫钩子函数里面的三个参数分别是什么?
-
to,from,next 这三个参数:
- to和from是将要进入和将要离开的路由对象,路由对象指的是平时通过this.$route获取到的路由对象。
- next:Function 这个参数是个函数,且必须调用,否则不能进入路由(页面空白)。
- next() 进入该路由。
- next(false): 取消进入路由,url地址重置为from路由地址(也就是将要离开的路由地址)。
- next 跳转新路由,当前的导航被中断,重新开始一个新的导航。
-
我们可以这样跳转:next(‘path地址’)或者next({path:’’})或者next({name:’’})
-
且允许设置诸如 replace: true、name: ‘home’ 之类的选项以及你用在router-link或router.push的对象选项。
6.7.9 路由守卫的解析流程?
- 导航被触发
- 在失活的组件里调用离开守卫
- 调用全局的 beforeEach 守卫
- 在重用的组件里调用 beforeRouteUpdate 守卫
- 在路由配置里调用 beforEnter
- 解析异步路由组件
- 在被激活的组件里调用 beforeRouteEnter
- 调用全局的 beforeResolve 守卫
- 导航被确认
- 调用全局的 afterEach 钩子
- 触发 DOM 更新
- 在创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数
6.7.10 vue-router路由传参的方式一共有几种?他们是如何就收传递过来的参数?
-
三种:
- 分别是query,params,动态路由传参
-
接收:
- 通过query方式传递过来的参数一般是通过this.$route.query接收
- 通过params方式传递过来的参数一般是通过this.$route.params接收
- 通过动态路由传参方式传递过来的参数一般是通过this.$route.params接收
6.7.11 query传参和params方式的区别是什么?
-
query使用path和name传参跳转都可以,而params只能使用name传参跳转。
-
传参跳转页面时,query不需要再路由上配参数就能在新的页面获取到参数,params也可以不用配,但是params不在路由配参数的话,当用户刷新当前页面的时候,参数就会消失。
-
也就是说使用params不在路由配参数跳转,只有第一次进入页面参数有效,刷新页面参数就会消失。
6.7.12 什么是路由懒加载?以及路由懒加载是如何实现的?
- 按需加载
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
- 结合 Vue 的
异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载。
6.8 说一下你对vuex的理解?
6.8.1 什么是vuex?
-
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
我的个人理解是vuex其实就是一个管理数据的工具,通过vuex我们可以解决组件之间数据共享的问题,后期也方便我们管理以及维护
6.8.2 vuex的优点和缺点是什么?
-
优点:
- 解决了非父子组件的消息传递(将数据存放在state中)
- 减少了AJAX请求次数,有些情景可以直接从内存中的state获取
- 数据方便管理以及维护
-
缺点:
- 小型项目使用的话,vuex会显得有点繁琐冗余
- 刷新浏览器,vuex中的state会重新变为初始状态,我们如何要解决这个问题就可能需要用本地存储或者vuex的一个插件
6.8.3 一般什么情况下使用 vuex?
- 官方说的是在大型项目中推荐使用vuex,但是我个人的理解是当页面的组件比较多,业务比较复杂时,数据难以维护,这个时候我一般会使用vuex
6.8.4 vuex的原理是什么?
-
每个Vuex应用的本质是store(仓库),包含应用中大部分的状态。
-
state, getters,mutations,actions,module
6.8.5 请你说一下vuex的用法?
-
安装vuex
-
在src目录下创建store文件夹,在该文件夹内创建index.js
-
在store文件夹内的index.js文件内引入vuex
-
然后在引入vue
-
调用Vue.use()方法注册vuex
-
对vuex进行实例化
-
进行实例化之后通过export default导出
-
在main.js文件内引入store文件夹内的index.js文件
-
挂载到new Vue实例上面
-
初始化vuex的状态和属性
6.8.6 你在项目中哪些地方用到了vuex?
- 登录模块,购物车模块,订单模块,商品模块。。。。
6.8.7 vuex的运行机制什么?
-
在vue组件里面,通过dispatch来触发actions提交修改数据的操作。
-
然后再通过actions的commit来触发mutations来修改数据。
-
mutations接收到commit的请求,就会自动通过Mutate来修改state(数据中心里面的数据状态)里面的数据。
最后由store触发每一个调用它的组件的更新
6.8.8 vuex都有哪些属性?
- State、Getter、Mutation 、Action、Module 五种
- state => 基本数据
- getters => 从基本数据派生的数据
- mutations => 提交更改数据的方法,同步!
- actions => 像一个装饰器,包裹mutations,使之可以异步。
- modules => 模块化Vuex
6.8.9 你是如何获取state的值,如何调用gettes里面定义的方法?如何调用mutations的方法?如何调用actions的方法?
- state的值获取的方式有两种:
- 第一种是组件里面进行获取 this.$store.state.状态
- 第二种是在vuex内部进行获取
- 函数参数里面会有一个state参数,通过这个state参数我们可以直接拿到state的值
- getters的方法在组件内调用的话是通过this.$store.getters来进行获取,而getters的作用一般是用来获取state的值
- mutations的方法在组件内调用时一般是通过this.$store.commit()来进行调用,而mutations的作用一般是用来改变state里面状态,只不过通过同步的方式去改变
- actions的方法在组件内调用的话是通过this.$store.dispatch()来进行调用,而actions的作用一般是用来异步的改变状态,actions也支持promise
6.8.10 vuex里面module属性的作用是什么?
- module属性相当于是vuex里面的模块化方法,module属性可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
- 比如:购物车模块,订单模块,商品模块…每个模块都有自己的数据,建立多个模块文件来保存各自对应模块的数据,最后,在module属性里面进行合并
6.8.11 不使用vuex会带来什么问题?
- 可维护性会下降,想修改数据要维护三个地方;
- 可读性会下降,因为一个组件里的数据,根本就看不出来是从哪来的;
- 增加耦合,大量的上传派发,会让耦合性大大增加,本来Vue用Component就是为了减少耦合,现在这么用,和组件化的初衷相背
6.8.12 Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
- 如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入vuex 的state里。
- 如果被其他地方复用,这个很大几率上是需要的,如果需要,请将请求放入action里,方便复用,并包装成promise返回,在调用处用async await处理返回的数据。如果不要复用这个请求,那么直接写在vue文件里很方便。
6.8.13 Vuex中如何异步修改状态?
actions去异步的改变state的状态,mutations是同步改变状态,调用actions内定义的方法,需要通过this. s t o r e . d i s p a t c h ( ) , m u t a t i o n s 方 法 是 通 过 t h i s . store.dispatch(),mutations方法是通过this. store.dispatch(),mutations方法是通过this.store.commit()来进行调用,而在actions要调用mutations的方法,通过commit来进行调用
6.8.14 Vuex中actions和mutations的区别?
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作
- mutations只能是同步操作
6.8.15 页面刷新后vuex的state数据丢失怎么解决?
localStorage 或者就是sessionStorage ,或者借用辅助插vuex-persistedstate
6.8.16 vuex怎么知道state是通过mutation修改还是外部直接修改的?
通过$watch监听mutation的commit函数中_committing是否为true
6.9 请你说一下你对vue组件通信的理解?
vue组件的通信是为了解决组件之间数据传递的问题,分为
-
父子组件之间的通信
-
非父子组件的通信
6.10 父组件如何与子组件怎么通信?
- 父组件将数据绑定在子组件上
- 子组件通过props属性来进行接收,props的接收方式有两种,分别是数组的方式接收,以及对象的方式接收,他们两个的不同是对象接收的方式可以设置默认值以及传递过来的类型
6.11 子组件如何与父组件进行通信?
- 在子组件里用
$emit向父组件触发一个事件,父组件监听这个事件就行了
6.12 非父子组件之间如何进行通信?
- 非父子组件之间通信我们可以使用vuex或者event bus,而这个event bus我们把它称之为中央时间总线,vue中央事件总线这种方法适用于任何情况的父子组件通信,同级别组件通信,相当于组件通信间的万金油。但是碰到多人合作时,代码的维护性较低,代码可读性低(这个缺点可以忽略)。
6.15 除了组件之间的这种通信方式以外,还是什么方式可以让组件的数据进行共享?
路由,vuex,本地存储
6.16 props接收父组件发送过来的数据有几种形式?
- 两种,一种是数组,另外一种是对象
6.17 非父子组件之间通信的原理是什么?
- 非父子组件之间通信我们一般使用event bus,中央时间总线来进行解决,而中央事件总线的鱼哪里是通过vue实例化之后的对象调用bus.emit来进行数据的发送,通过bus.$on来进行接收
6.18 请描述vue的优点是什么?缺点是什么?
- vue的优点:
- 简单易用
- 灵活渐进式
- 轻量高效
- 压索之后20KB大小
- 虚拟DOM
- MVVM
- 数据驱动视图
- 常规的操作方式都是DOM
- 普通的javascript数据
- 组件化
- 组件化优点
- 提高开发效率
- 方便重复使用
- 简化调试步骤
- 提升整个项目的可维护性
- 便于协同开发
- 组件化优点
- vue的缺点:
- VUE不支持IE8
6.19 请你描述一下vue中让元素隐藏的方式有几种?区别是什么?
- v-show v-if
- 共同点:
v-if和v-show都是动态显示DOM元素。
- 区别
编译过程:v-if 是 真正 的 条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-show的元素始终会被渲染并保留在 DOM 中。v-show只是简单地切换元素的 CSS 属性display。编译条件:v-if 是惰性的:如果在初始渲染时条件为假,则什么也不做。直到条件第一次变为真时,才会开始渲染条件块。v-show不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换- 性能消耗:
v-if有更高的切换消耗。v-show有更高的初始渲染消耗`。 应用场景:v-if适合运行时条件很少改变时使用。v-show适合频繁切换
- 共同点:
6.20 你在vue中怎么样让你写的css样式只在你当前写的组件中显示?
6.21 请你说一下keep-alive?你在哪些地方用过它?
-
keep-alive:主要用于保留组件状态或避免重新渲染。 - 比如: 有一个
列表页面和一个详情页面,那么用户就会经常执行打开详情=>返回列表=>打开详情这样的话 列表 和 详情 都是一个频率很高的页面,那么就可以对列表组件使用``进行缓存,这样用户每次返回列表的时候,都能从缓存中快速渲染,而不是重新渲染
6.22 请你说一下在vue中如何获取dom元素?
ref
6.23 请你说一下vue中常用的指令有哪些?
v-if:根据表达式的值的真假条件渲染元素,在切换时元素及它的数据绑定/组件被销毁并重建。v-if 控制元素的渲染 v-if 为假 该元素不会创建
v-show:根据表达式之真假值,切换元素的display CSS 属性。 可以控制元素的显示隐藏通过display none
v-for:循环指令,基于一个数组或对象渲染一个列表,Vue 2.0 以上必须需配合key值使用。绑定一个 标签 循环一个数据源 数组 表格 数字 字符串
v-bind:动态地绑定一个或多个特性,或一个组件prop到表达式。 属性后面跟的是固定字符串 作用:属性绑定可以让属性后面 跟变量或者表达式
v-on:用于监听指定元素的DOM事件,比如点击事件。绑定事件监听器。 事件名=‘事件处理函数’ 事件名和原生JS一样
v-model:实现表单输入和应用状态之间的双向绑定。 相当于事件绑定v-on和属性绑定v-bind的综合(集合体)
v-pre:跳过这个元素和它的子元素的编译过程。可以用来显示原始Mustache标签。跳过大量没有指令的节点会加快编译。
v-once:只渲染元素和组件一次,随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
6.24 请你说一下为什么使用key?
- key值:用于 管理可复用的元素。因为
Vue会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做使 Vue 变得非常快,但是这样也不总是符合实际需求。
6.25 说一下你对axios的理解?
-
什么是axios?
-
axios一般什么时候用?
-
使用场景?
-
使用的时候遇到过什么问题?
6.26 说一下axios如何解决跨域?
点击跳转查看
https://www.jianshu.com/p/8388650ff8fa
6.27 请描述v-model是什么?以及他的作用?以及他的原理是什么?
- v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值
- v-model主要提供了两个功能,view层输入值影响data的属性值,data属性值发生改变会更新view层的数值变化
6.28 请描述computed,watch和methods的区别?以及他们的使用场景?
- methods 中都是封装好的函数,无论是否有变化只要触发就会执行
适用场景:组件中功能的封装,逻辑处理
2)computed:是 vue 独有的特性计算属性,可以对 data 中的依赖项再重新计算得到一个新值,应用到视图中,和 methods 本质区别是 computed 是可缓存的, 也就是说 computed 中的依赖项没有变化,则 computed 中的值就不会重新计算, 而 methods 中的函数是没有缓存的。
适用场景:当一个值受多个属性影响的时候,如:购物车商品计算
3)Watch 是监听 data 和计算属性中的新旧变化
适用场景:当一条数据影响多个数据的时候,如:搜索框
6.29 请你描述一下你对$nextTick的理解?
- nextTick是vue里面提供的一个方法,当dom更新循环结束之后执行延迟回调,在修改数据之后可以使用 nextTick,那么我们可以在回调中获取更新后的dom,我们写项目的时候,当时点击按钮要获取一个元素的内容,但是发现了第二次点击的时候才回去到了,后台在网上查了一下,发现是vue异步更新队列的问题,后来是通过$nextTick解决的
6.30 说一下你对渐进式框架的理解?
-
就是主张最少,可以只用一部分功能,而不必使用全部,而且可以跟其他框架结合使用,
没有多做职责之外的事
6.31 说一下你对vue数据双向绑定的理解?
- 就是利用了Object.defineProperty()这个方法重新定义了对象获取属性get和设置属性set来操作实现的
6.32 说一下vue单页面和多页面的区别?
- 单页面就是组件之间来回跳转,跳转速度快,不需要请求数据 缺点:首屏加载慢,跳转快
- 多页面就是页面之间来回跳转,跳转速度慢,每次跳转都需要向后台请求数据 缺点:首屏加载快,跳转速度慢
6.33 请你说一下什么是vue的过滤器?你在项目中哪些地方使用过过滤器?
点击跳转
https://blog.csdn.net/weixin_43663775/article/details/109559194
6.34 请你说一下你对vue指令的理解?以及他的使用场景? 并描述你在项目中安歇地方使用过vue自定义指令?
自己总结
6.35 请你说一下vue的核心是什么?
- vue的核心是:数据驱动,组件化开发
- 数据驱动:
- mvvm模式
- 组件化开发:
- 就是内聚性和藕合度(高内聚,低藕合)
- 数据驱动:
6.36 请你说一下vue和jquery的区别?
-
jquery是直接操作DOM的而vue是操作数据的
-
vue做到了数据和视图完全分离,他首先把值和JS对象进行绑定,然后在修改JS对象的值,vue框架就会自动把DOM的值进行更新,对数据进行操作不在需要引用相应的DOM对象,他们通过Vue对象实现数据和视图的相互绑定
-
jquery则是先使用选择器($)来选取Dom对象,然后对Dom对象进行操作(如赋值丶取值丶事件绑定等)
6.37 请你说一下你在vue打包项目的时候有没有出现什么问题?你是如何解决的?
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
第一次打包出现这句话 我以为是啥报错 原来并不是这样的 这个其实 就是个 提示而已
其实 这句话 是告诉 我们 vue打包过后 需要放在服务端 才能预览 打开 如果不放在 服务端 不能正常运行的
如果你想正常打开 运行 可以这样操作
在你 打包 npm run build 完成 之后 直接输入 npm install -g http-server 安装过后 就可以打开了 打包后的 vue项目了 项目中 使用了 接口 可能数据访问不了 但是 页面可以正常打开
6.38 请你描述一下react和vue的区别是什么?
React 和Vue是现在主流的两个框架(相对来说angular用的已经少了)
两者的区别体现在以下方面
相同点:
1、react和vue都支持服务端渲染
2、都有虚拟DOM,组件化开发,通过props传参进行父子组件数据的传递
3、都是数据驱动视图
4、都有支持native的方案(react的react native,vue的weex)
5、都有状态管理(react有redux,vue有vuex)
不同点:
1、react严格上只能算是MVC的view层,vue则是MVVM模式
2、虚拟DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树
而对于react而言,每当应用的状态被改变时,全部组件都会重新渲染,所以react中会需要shouldComponentUpdate这个生命周期函数方法来进行控制
3、组件写法不一样,react推荐的做法是JSX+inline style,也就是把HTML和CSS全都写进javaScript了
4、数据绑定:vue实现了数据的双向绑定,react数据流动是单向的
5、state对象在react应用中是不可变的,需要使用setState方法更新状态
在vue中,state对象不是必须的,数据有data属性在vue对象中管理
6.39 请你说一下如何优化vue首屏加载的速度?
记 vue-cli项目首页加载速度慢的有效优化
1.影响加载速度的原因
2.分析文件大的原因
利用webpack-bundle-analyzer 分析器,分析项目依赖关系
3.项目依赖优化
3.1 依赖优化之 CDN 加速
3.2 依赖优化之 webpack dllplugin
4. gzip暴力压缩
nginx开启 gzip 模式
vue开启 gzip
6.40 请你说一下你对slot的理解?
点击下方链接跳转阅读
https://www.zhihu.com/question/37548226?sort=created
6.41 请你描述一下封装vue组件的过程?
为什么要封装 vue 组件?
组件可以提升整个项目的开发效率,能够把页面抽象成多个相对独立的模块,解决了我们传统项项目开发:效率低,难维护,复用性等问题。
怎么封装?
使用 vue.extend 方法创建一个组件,然后使用 vue.component 方法注册组件;子组件需要数据,可以在 props 中接受定义,子组件修改好数据后,采用 emit 传递给父组件。
6.43 vue如何封装通用组件?
点击下方链接
https://blog.csdn.net/tangxiujiang/article/details/79620542
6.44 vue常用的ui组件库有哪些?
点击下方链接跳转
https://blog.csdn.net/Misnice/article/details/103850219?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522160527879619725266960577%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=160527879619725266960577&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allfirst_rank_v2~rank_v28-1-103850219.pc_first_rank_v2_rank_v28&utm_term=vue%E5%B8%B8%E7%94%A8%E7%9A%84ui%E7%BB%84%E4%BB%B6%E5%BA%93%E6%9C%89%E5%93%AA%E4%BA%9B&spm=1018.2118.3001.4449
6.45 vue常用的修饰符一共有哪些?
.lazy
v-modeil输入框改变,这个数据就会改变,lazy这个修饰符会在光标离开input框才会更新数据
<input type="text" v-model.trim="value">
1.number
先输入数字就会限制输入只能是数字,先字符串就相当于没有加number,注意,不是输入框不能输入字符串,是这个数据是数字
<input type="text" v-model.number="value">
1.stop> 阻止事件冒泡,相当于调用了event.stopPropagation()方法
<button @click.stop="test">test</button>
1.prevent
阻止默认行为,相当于调用了event.preventDefault()方法,比如表单的提交、a标签的跳转就是默认事件
<a @click.prevent="test">test</a>
1.self
只有元素本身触发时才触发方法,就是只有点击元素本身才会触发。比如一个div里面有个按钮,div和按钮都有事件,我们点击按钮,div绑定的方法也会触发,如果div的click加上self,只有点击到div的时候才会触发,变相的算是阻止冒泡
<div @click.self="test"></div>
1.once
只能用一次,无论点击几次,执行一次之后都不会再执行:
<div @click.once="test"></div>
1.capture
事件的完整机制是捕获-目标-冒泡,事件触发是目标往外冒泡
<div @click="test(1)"> <button @click="test(2)">test</button></div>
顺序是2 1,capture的作用就是让这个顺序相反:
<div @click.capture="test(1)"> <button @click="test(2)">test</button></div>
5.passive
官网解释说可以提升移动端的性能,查了查,大概解释就是每次滚动都会有一个默认事件触发,加了这个就是告诉浏览器,不需要查询,不需要触发这个默认事件preventDefault:
<div v-on:scroll.passive="onScroll">...</div>
7.native
组件绑定当前组件的事件是不会触发的,需要用native才能触发: 看不懂
<My-component @click="shout(3)"></My-component>
1鼠标.left、.reight、.middle就是鼠标点击的时候就触发
<button @click.right="test">test</button>
1.keyCode
监听按键的指令,具体可以查看vue的键码对应表
注意,只有你点击过一次或者聚焦到这个输入框才能使用键盘触发
<input type="text" @keyup.enter="test(1)">
<button @click.enter="test(1)">test</button>
3.exact系统修饰键,只有按着这个键然后用鼠标点击才会触发
<button @click.ctrl="onClick">A</button>
<button @click.ctrl.exact="onCtrlClick">A</button>
<button @click.exact="onClick">A</button>
10.sync对prop进行双向绑定
//父组件
<fa-comp :fatest.sync="test"></fa-comp>
//子组件
this.$emit('update:fatest,sontest);
1
官方文档:vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 .sync 。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。从 2.3.0 起我们重新引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。
示例代码如下
<comp :foo.sync="bar"></comp>
1会被扩展为:
<comp :foo="bar" @update:foo="val => bar = val"></comp>
1当子组件需要更新 foo 的值时,它需要显式地触发一个更新事件:
this.$emit('update:foo', newValue)
6.46 请你说一下ajax和axios的区别是什么?
1. Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特点:
1.从浏览器中创建 XMLHttpRequests
2.从 node.js 创建 http 请求
3.支持 Promise API
4.拦截请求和响应
5.转换请求数据和响应数据
6.取消请求
7.自动转换 JSON 数据
8.客户端支持防御 XSRF
2 . AJAX
AJAX 是与服务器交换数据并更新部分网页的,在不重新加载整个页面的情况下。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。
3.区别
axios 和 ajax 的使用方法基本一样,只有个别参数不同;
axios({
url: 'http://jsonplaceholder.typicode.com/users',
method: 'get',
responseType: 'json', // 默认的
data: {
//'a': 1,
//'b': 2,
}
}).then(function (response) {
console.log(response);
console.log(response.data);
}).catch(function (error) {
console.log(error);
})
$.ajax({
url: 'http://jsonplaceholder.typicode.com/users',
type: 'get',
dataType: 'json',
data: {
//'a': 1,
//'b': 2,
},
success: function (response) {
console.log(response);
}
})
6.47 vue组件如何适配移动端?
vw适配
1. .browserslistrc文件删除 not dead
2. 安装依赖
```js
cnpm i postcss-import postcss-url postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --save
3、package.json里配置:
"postcss": {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
"utf8": false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
"viewportWidth": 375,
"viewportHeight": 667,
"unitPrecision": 3,
"viewportUnit": "vw",
"selectorBlackList": [
".ignore",
".hairlines"
],
"minPixelValue": 1,
"mediaQuery": false
},
"cssnano": {
"cssnano-preset-advanced": {
"preset": "advanced",
"autoprefixer": false,
"postcss-zindex": false,
"zindex": false
}
}
}
}
6.48 说一下在vue中如何使用背景图片?
在Vue项目开发中我们经常要向页面中添加背景图片,可是当我们在样式中添加了背景图片后,编译打包后,配置到服务器上时,由于路径解析的问题,图片并不能够正确的显示出来,如下CSS样式:
background:url("…/…/assets/left-bg.jpg");
这个时候我们就要考虑使用其他的方式了,node中提供了一种比较有效的方式来解决这个问题,方法如下:
在data中定义如下:
data() {
return {
leftBg: {
background: "#235d8b url(" + require("./assets/left-bg.png") + ") no-repeat scroll 0 bottom",
},
topBg: {
background: "#235d8b url(" + require("./assets/top-bg.png") + ") no-repeat scroll right 0",
height: '80px'
}
}
}
其中使用require()方法,require()是node.js方法。
通过行内样式将样式引入:
<div :style ="leftBg"></div>
6.49 如何解决禁用表单后移动端样式不统一问题?
input:disabled{
color:xxx;
opacity:1;
//text-fill-color文本填充颜色,只兼容webkit内核
-webkit-text-fill-color:xxx;
-webkit-opacity:1;
font-size:16px;
}
6.50 请你说一下数据双向绑定的原理是什么?
ue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过**Object.defineProperty()**来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
6.51 什么是请求拦截,什么响应拦截? 拦截点分别是那几个?
请求拦截
请求拦截是在请求发送前进行操作 比如loading图加载和权限验证 还有数据预加载也可以实现baseURL还有默认请求方式都可以在请求前进行设置(比如说占位图等)
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
响应拦截
响应拦截的作用是在接收到响应后进行操作,比如说服务器返回登录状态失效,需要重新登陆,跳转到登录页axios拦截还可以解决跨域问题
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
拦截点:共有四个拦截点:
1、request(发送一个请求)
(1)success (成功)
(2)fall (失败)
2、response(服务器响应)
(1)success (成功)
(2)fall (失败)