前端uniapp知识点总结
1、谈谈你对uni-app的理解
- uni-app是一个使用Vue.js开发所有前端应用的框架,真正做到一套代码多端发行。开发者编写一套代码,可以发布到IOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
- Uniapp中,使用Vue.js的语法开发,配合小程序的组件和API,兼容 Weex微信小程序原生渲染。
- 页面文件遵循vue单文件组件,组件标签靠近小程序规范(view 视图容器,icon 图标,text 文本组件),接口能力(JS API)靠近小程序规范,但需将前缀
wx、my等替换为uni, - 数据绑定及事件处理同
Vue.js规范,同时补充了应用生命周期及页面的生命周期 - Uniapp工程中可用的构建模式有:开发模式、生产模式、H5模式、跨平台模式等。
2、uni中如何为不同的平台设置不同的代码(需补充)
通过条件注释来为不同平台设置不同的代码:实现跨端兼容。条件注释是以 #ifdef 或 #ifndef 加平台代值开头,以 #endif 结尾
uni-app分编译器和运行时(runtime),编译器将开发者的代码进行编译,编译的输出物由各个终端的runtime进行解析,每个平台(Web、Android App、iOS App、各家小程序)都有各自的runtime。
编译器分vue2版和vue3版,vue2版:基于webpack实现,vue3版:基于Vite实现,性能更快。
- 在web平台,将.vue文件编译为js代码。与普通的vue cli项目类似
- 在微信小程序平台,编译器将.vue文件拆分生成wxml、wxss、js等代码
- 在app平台,将.vue文件编译为js代码。进一步,如果涉及uts代码
3、创建项目
创建以 typescript 开发的工程,使用Vue3/Vite版
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
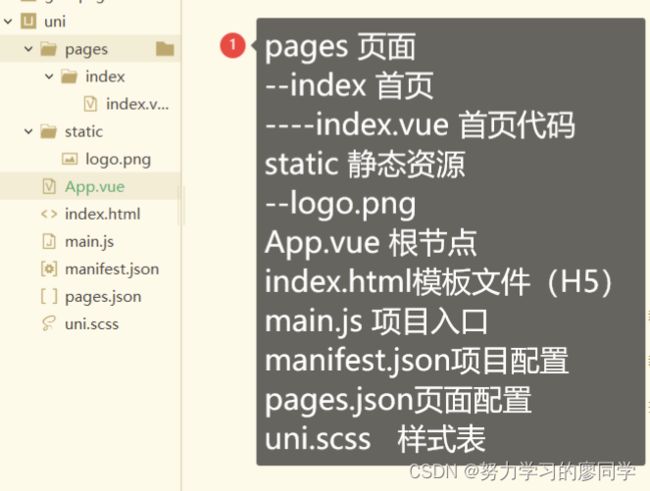
1.vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 webpack 等编译选项,
2.vite.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 vite 的编译选项
3.manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、appid权限,分包等
{
"appid": "__UNI__XXXXXX,创建应用时云端分配的,不要修改。",
"name": "应用名称,如uni-app",
"description": "应用描述",
"versionName": "1.0.0",
"app-plus": {
"optimization": {
"subPackages": true
},
"runmode" : "liberate" // 开启分包优化后,必须配置资源释放模式
}
}4. pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
4、 pages.json 文件中加载配置subPackages分包
4.1、分包与限制
subPackages分包加载配置,此配置为小程序的分包加载机制。微信小程序每个分包的大小是2M,总体积一共不能超过20M。
4.2、分包注意点
分包有这么几个注意点:
- 使用 subpackages 进行分包路径声明,subpackages 配置路径外的目录会被打包到主包中
- tabBar 里配置的路径必须放在主包里
- 不同的分包之间的资源不能相互引用,但都可引用主包中的资源
4.3、分包的性能提升
小程序分包是将小程序的代码和资源文件按照功能或页面进行拆分,分别打包成不同的子包。分包的主要目的是优化小程序的加载速度和性能,提升用户体验。以下是分包的一些好处:
-
减少首次加载时间:小程序的初始加载时间对用户体验至关重要。通过分包,可以将主包中的核心代码和页面进行拆分,使得用户在打开小程序时只需下载主包的内容,从而减少了首次加载的时间。
-
按需加载:分包可以根据用户的实际需求进行加载,而不是一次性加载所有的代码和资源文件。这样可以减少小程序的总体体积,提高加载速度,并降低用户流量消耗。
-
优化页面切换速度:分包可以使得小程序在页面切换时更加快速和流畅。当用户进入一个新的页面时,只需加载该页面所属的子包,而不需要重新加载整个小程序。
-
提高开发效率:分包可以使得开发团队更好地进行模块化开发和维护。不同的开发人员可以独立开发和管理各自负责的子包,减少代码冲突和合并的复杂性。
-
灵活部署和更新:通过分包,可以将小程序的不同功能或页面独立部署和更新。这样,当小程序的某个功能或页面需要进行修改或优化时,只需更新对应的子包,而不需要重新发布整个小程序。
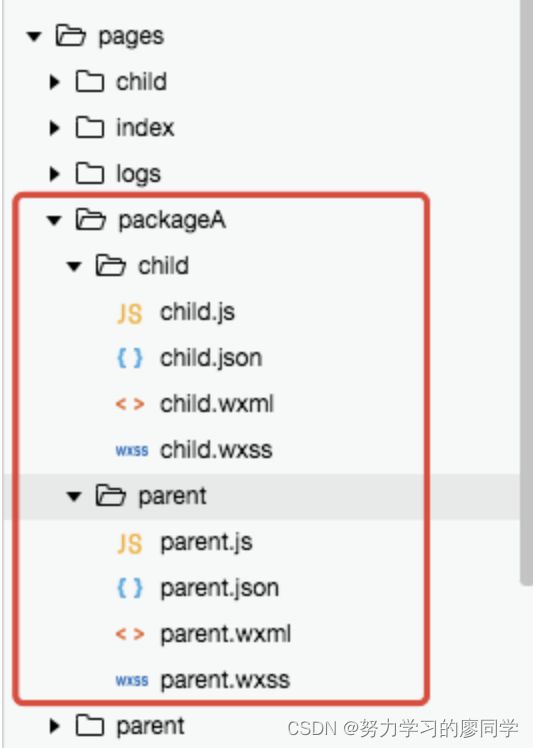
4.4、分包流程
1、在 app.json 中配置路径
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"subpackages": [
{
"root": "pages/packageA",
"pages": [
"child/child",
"parent/parent"
]
}
],
}
2、保存页面后,生成对应的文件目录
3、 更改项目中使用的路径
原本
gotoChild() {
wx.navigateTo({
url: '/pages/child/child',
})
}需要更改成最新路径后
gotoChild() {
wx.navigateTo({
url: '/pages/packageA/child/child',
})
}5、uni支持的文件类型
- .vue
- .js
- .css
- pages.json
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
6、uniapp中封装接口请求相较于微信小程序有什么要注意的
uniapp和微信小程序都提供了网络请求API(uni.request(OBJECT) 和 wx.request(object)),但 uniapp 为了实现跨端兼容,需要注意网络请求跨域问题,微信小程序不用考虑多端兼容,也不会出现跨域问题。
uniapp中的跨域问题依然可以通过在 vue.config.js 中配置Proxy代理解决;
devServer ——> proxy ——> changeOrigin: true, //是否跨域
8、描述一下在Uniapp中,组件和页面的区别
在Uniapp中,页面和组件的区别在于,页面是一个具体的应用页面,拥有独立的路由地址和生命周期函数,而组件是应用页面中的局部组件,包含在页面中,没有独立的路由地址和生命周期函数。
9、uni-app中的生命周期
9.1、应用生命周期
onLanuch – uni-app 初始化完成时触发(全局只触发一次)
onShow – uni-app启动,或从后台进入前台显示
onHide – uni-app从前台进入后台
onError – 当uni-app 报错时触发
onUNiNViewMessage – 对 nvue 页面发送的数据进行监听
onUnhandledRejection – 对未处理的Promise拒绝事件监听函数
onPageNotFound – 页面不存在监听函数
onThemeChange – 监听系统主题变化
9.2、页面生命周期
onInit – 监听页面初始化,参数同onLoad参数,为上个页面传递的数据,参数类型为Object,触发时机早于onLoad
onLoad – 监听页面加载,其参数为上个页面传递的数据,参数类型为Object
onShow – 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面返回露出当前页面
onReady – 监听页面初次渲染
onHide – 监听页面隐藏
onUnload – 监听页面隐藏
onResize – 监听窗口尺寸变化
9.3、vue组件的生命周期
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
9.4、小程序的全局方法
-
下拉刷新:onPullDownRefresh
-
触底更新:onReachBottom()
-
右上角分享:onShareAppMessage
-
页面滚动:onPageScroll
-
分享到朋友圈:onShareTimeline
10、uni-app 中的本地缓存
同步存储:uni.setStorageSync(key,value),获取:uni.getStorageSync(key,value)。
异步存储:uni.setStorage(OBJECT),获取:uni.getStorage(OBJECT)。拥有回调函数。
uni.setStorage({
key: 'storage_key',
data: 'hello',
success: function () {
console.log('success');
}
});移除一个:uni.removeStorage(OBJECT)
清除所有:uni.clearStorage()
11、uni-app路由与跳转
uni.navigateTo 跳转页面
uni.redirect 销毁当前页跳转到指定页面
uni.switchTab 跳转至tab页面
uni,reLaunch 销毁所有页面跳转至指定页面
uni.navigateBack 返回上一页
exit 退出小程序,target = "miniProgram"时生效
12、描述一下在Uniapp中如何实现动态路由。
在Uniapp中,可通过vue-router实现动态路由。具体实现方式是,在定义路由时,使用动态路由参数设置路由的路径,然后在组件中通过$route.params来获取路由参数,以便进行页面的动态渲染。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}13、如何让图片宽度不变,高度自动变化,保持原图宽高比不变?
给image标签添加 mode='widthFix'
14、用uniapp有遇到一些兼容性问题吗?
-
布局兼容性:不同平台的屏幕尺寸和分辨率可能存在差异,因此在进行布局时需要考虑不同平台的适配性。uni-app 提供了一些适配方案,如使用百分比布局、flex 布局和 rpx 单位等,可以根据需求选择合适的方案进行布局。
-
API 兼容性:不同平台对于原生 API 的支持程度可能有所不同。在使用 uni-app 提供的 API 或调用原生 API 时,需要注意查阅官方文档,了解各个平台的差异和兼容性情况。例如在微信小程序中,
uni.getLocation方法返回的结果包含经度(longitude)和纬度(latitude)信息,可以直接使用。但在 H5 平台中,由于浏览器的限制,uni.getLocation方法可能需要用户授权,并且返回的结果可能包含更多的信息,如精度、海拔等。
15、回跳了两层页面
要实现a页面跳转到b页面,再从b页面跳转到c页面,c页面返回只能返回到a,不能返回到b页面,可以使用uni.navigateBack({delta: 2})方法,其中delta表示返回的页面层数。
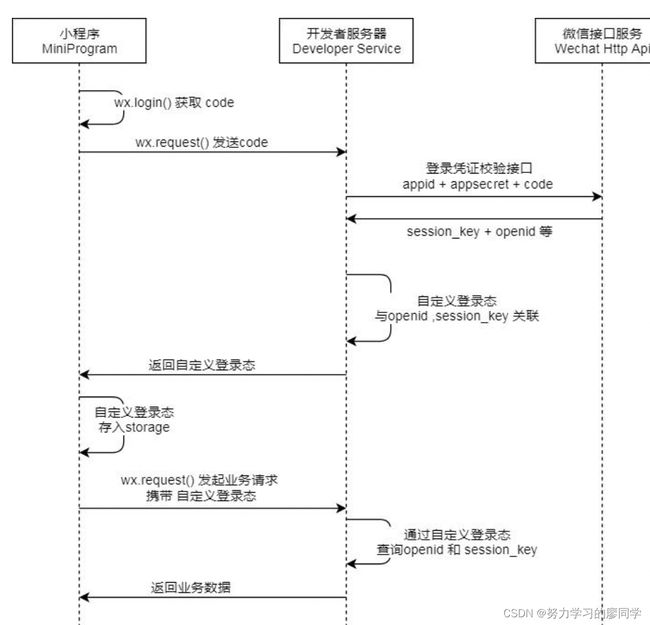
16、小程序的微信授权登录流程
-
在微信开发者平台注册小程序并获取到 AppID。
-
在 uni-app 项目中,使用
uni.login方法获取到用户的临时登录凭证 code。 -
调用微信小程序的
wx.login方法,将获取到的 appid , appsecret 和 code 发送给后端服务器。 -
后端服务器使用微信提供的接口,通过 appid , appsecret 和 code 换取用户的 openid 和 session_key。后端从数据库中查找 openid ,如果有记录,后端服务器将获取到的 openid 和 session_key 返回给前端。如果没有查到记录,说明该用户没有注册,数据库返回错误信息给后端,后端返回错误信息给前端。对于每个小程序,微信都会将用户的微信
ID映射出一个小程序openid,作为这个用户在这个小程序的唯一标识 -
前端用户获取 openid 和 session_key后,可以将其存储在本地,用于后续的登录验证。
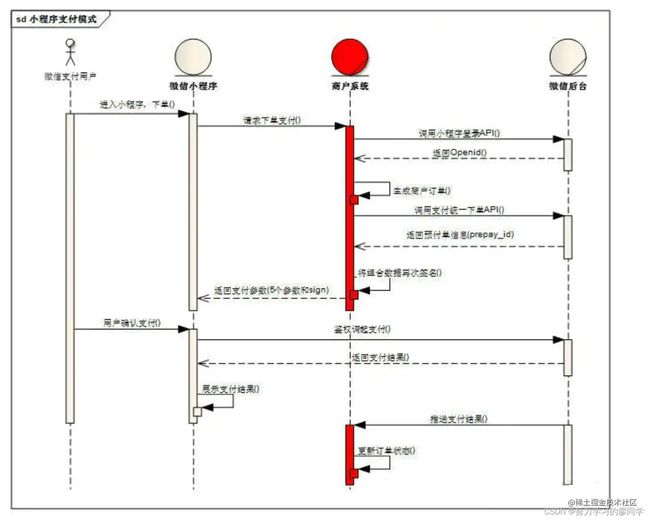
17、微信小程序的支付流程
- 用户点击下单;调用wx.login 获取临时登录凭证code,发送到后端换取openId;
- 将商品信息(id、数量等)+ 用户的openId一并通过购买接口发送服务端;
- 服务器综合以上信息生成订单+签名(根据微信支付SDK要求生成),向微信支付后台发送支付请求,获取其返回的预付款订单id(prepay_id),同时再次根据微信支付SDK要求生成预付款订单签名,二者一并响应给小程序端;
- 小程序端调用wx.requestPayment()发起微信支付,此时微信内部的支付窗口被唤醒,用户输入支付密码或指纹;
- 微信支付后台处理支付,将结果同时推送给小程序端和我们自己的服务端;
18、微信发布流程
- 在uni-app端完成微信小程序的打包;
- 在微信开发者工具中将代码上传到微信公众平台,形成体验版;
- 测试人员根据扫描体验版二维码进行最后的测试工作;
- 测试通过后,点击提交审核,进入审核流程,通常24小时就能出结果;
- 审核通过后,用户即可通过维系小程序搜索到我们的小程序;同时我们还可以在微信公众平台生成小程序的葵花码,交给推广人员进行推广
参考:面试官:说说微信小程序的登录流程? | web前端面试 - 面试官系列