- RabbitMQ-延迟交换器
null_null_bug
rabbitmqruby分布式
在之前的延迟场景中,消息放入延迟队列的时间都是相同的。比如京东下单后,最大等待24小时进行付款。如果超过24小时还没有付款,那么订单将会被取消。由于下单后使用固定的时间等待。直接采用延迟队列没有任何问题。那如果是会议预订系统的提前20分钟通知功能呢?比如产品经理预订一个会议订在11点,到了10点45分(提前15分钟)的时候就会通知所有参会人员做好准备。会议会在15分钟后开始。如果我们将此通知放入延
- Vue组件库---Element
码不完的哥哥
JavaWebvue.js前端javascript
什么是ElementElement:是饿了么团队研发的,一套为开发者设计师和产品经理准备的基于Vue2.0的桌面端组件库组件:组成网页的部件,例如超链接,按钮,图片,表格等官网:https://element.eleme.cn/#/zh-CN安装ElmentUI组件库
[email protected]引入Element组件库importElementfrom'element-u
- AI产品经理成长秘籍:从零基础到进阶,大模型产品经理学习路线
大模型教程
人工智能产品经理学习大模型大模型入门程序员AI产品经理
AI产品经理区别于普通产品经理的地方,不止在懂得AI算法,更重要的是具有AI思维。人工智能产品设计要以操作极度简单为标准,但是前端的简单代表后端的复杂,系统越复杂,才能越智能。同样,人工智能的发展依赖于产业生态的共同推进,上游芯片提供算力保障,中游人工智能厂商着力研发算法模型,下游应用领域提供落地场景。一、人工智能产业链结构人工智能产业链结构上可分为基础层(计算基础设施)、技术层(软件算法及平台)
- 开篇:4周的时间设计并开发一个个性化具备专业知识的东方命理师AI agent!
朱晓霞AI
Agent产品经理大揭秘人工智能智能体agent
hi,大家,最近没有更新我的动态,目前在一家国企控股的公司做AI产品经理,具体一点就是做AIagent产品,基于气象海洋的行业背景做气象智能体以及气象智能体+行业的一些解决方案,比如特种、低空、农业等等。从今天起我打算用4周左右的时间带大家一步步设计并落地一个AIagent产品,其中产品设计的部分,是我的本质工作,我会一一介绍给大家,技术部分,我也会手把手教大家(为了巩固我自己的AI能力,下场搓一
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- 【产品经理修炼之道】- B端从入门到进阶:常用需求优先级评估模型
xiaoli8748_软件开发
产品经理产品经理
本文作者阐述了其在事件中认为比较有效的3种排序模型,以及适用的场景。另外也对需求评估的目标以及拒绝需求的个人实战经验,做了一些分享。相信对各位B端新人能够带来帮助,欢迎阅读。B端产品的需求来源通常有老板、管理层、市场、销售、法务、财务、一线业务、技术团队内部、用户反馈、市场调研等渠道。据某上市企业产品总监反馈,当前中国的SaaS产品中能消耗掉来自各个渠道30%的需求就达到了优秀的水准。本文将从需求
- [特殊字符] 微信小程序新手入门指南|零基础到上线全流程[特殊字符]
Uyker
微信小程序
最全干货!省流版速戳适合人群:前端小白|产品经理|副业开发者关键词:#微信小程序开发#入门教程#编程干货️一、账号注册与环境搭建(5分钟搞定)注册小程序账号准备全新邮箱(未注册过公众号/开放平台)进入微信公众平台,选择“小程序”注册,填写主体信息(个人/企业)关键点:主体类型一旦选择不可更改!获取AppID注册后登录,在【开发】→【开发设置】中复制小程序AppID(后续开发必填)下载开发者工具安装
- 30天转行AI产品经理:从基础到实战的全方位指南
SD入门学习
人工智能产品经理stablediffusionAI作画chatgptmidjourney
我先后在百度和字节有9年产品经理工作经验,最近很多小伙伴想要看AIGC产品经理的工作机会,我帮大家梳理了一份30天转行到AIGC领域公司产品岗的计划。第1-7天学习AIGC领域的基础知识Day1-2:除了了解AI和AI产品经理的工作内容,还可以通过阅读相关行业报告、参加线上研讨会或加入专业社群来拓宽知识面。Day3-4:在学习算法原理时,可以结合一些在线实验平台进行动手实践,加深理解。Day5:对
- AI时代最欠缺的能力:驾驭AI的思维与实践
内容简介:在AI工具普及的今天,掌握操作技巧并不难,真正稀缺的是驾驭AI的思维与实践能力。本文从产品经理独孤虾的视角,深度解析AI时代最核心的三项能力:任务拆解、清晰表达和指导监督,并结合DeepSeek等国产AI大模型的实践案例,为互联网从业者提供系统性的AI驾驭方法论,助你在人机协作新时代保持不可替代的核心竞争力。最近和几个朋友聊天,发现大家都在谈论一个现象:身边的同事都在学怎么用ChatGP
- 【Axure高保真原型】伸缩表单
梓贤Vigo
Axure原型产品经理交互
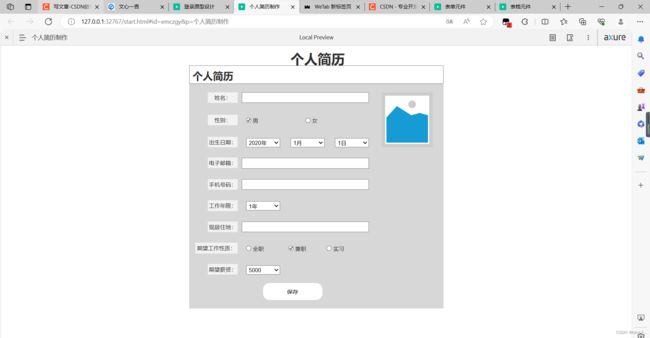
今天和大家分享伸缩表单的原型模板,效果包括在需要填写内容较多时,可以对填写内容进行分类,然后通过点击上下箭头,收起或展开对应的信息。这个模版里面包含了输入框、下拉列表、选择器、上次图片共多种种常用的元件,后续也可以根据需要自行添加。具体效果可以点击下方视频观看或打开预览地址来体验【原型效果】【Axure高保真原型】伸缩表单【原型预览】https://axhub.im/ax9/967bcd8f759
- 【Axure高保真原型】伸缩版三级中继器菜单
梓贤Vigo
交互Axure产品经理原型中继器
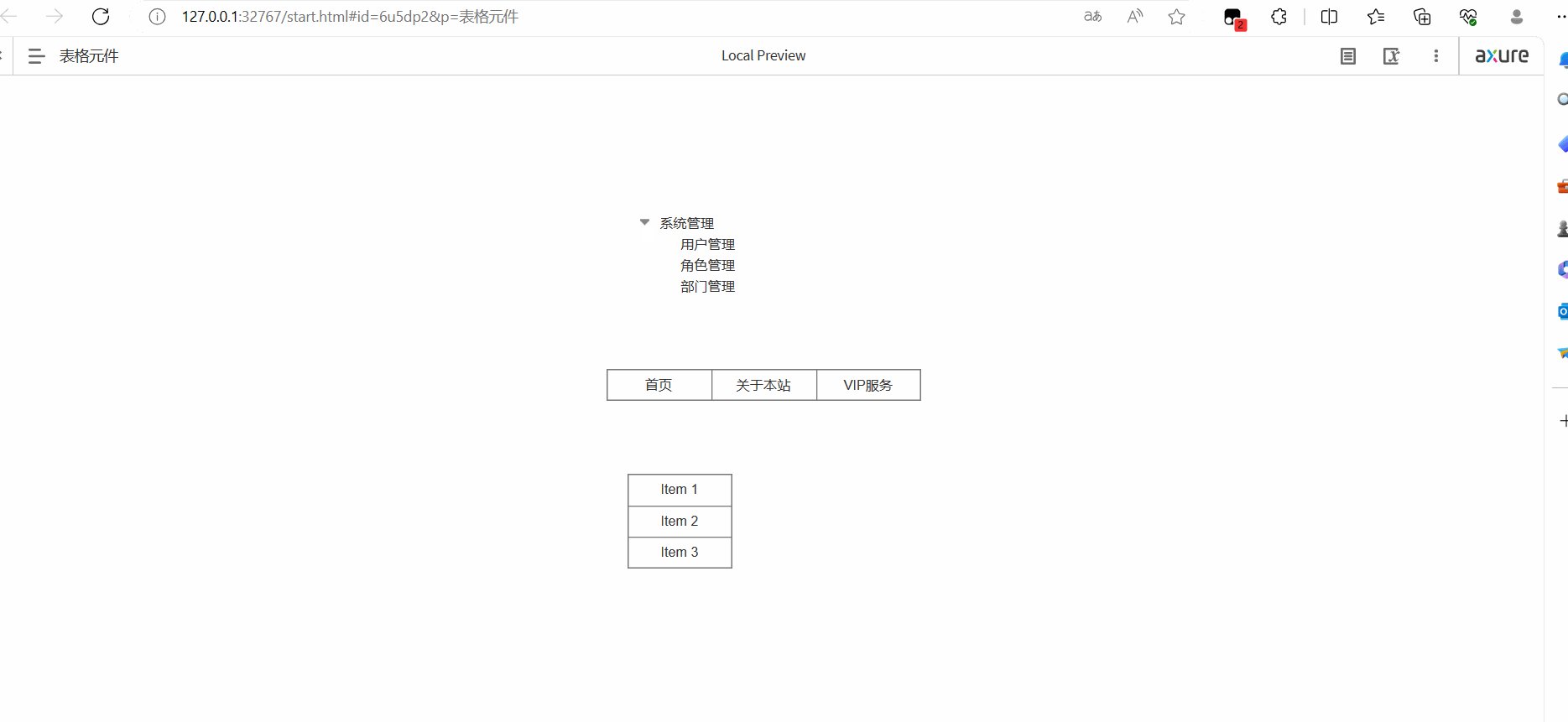
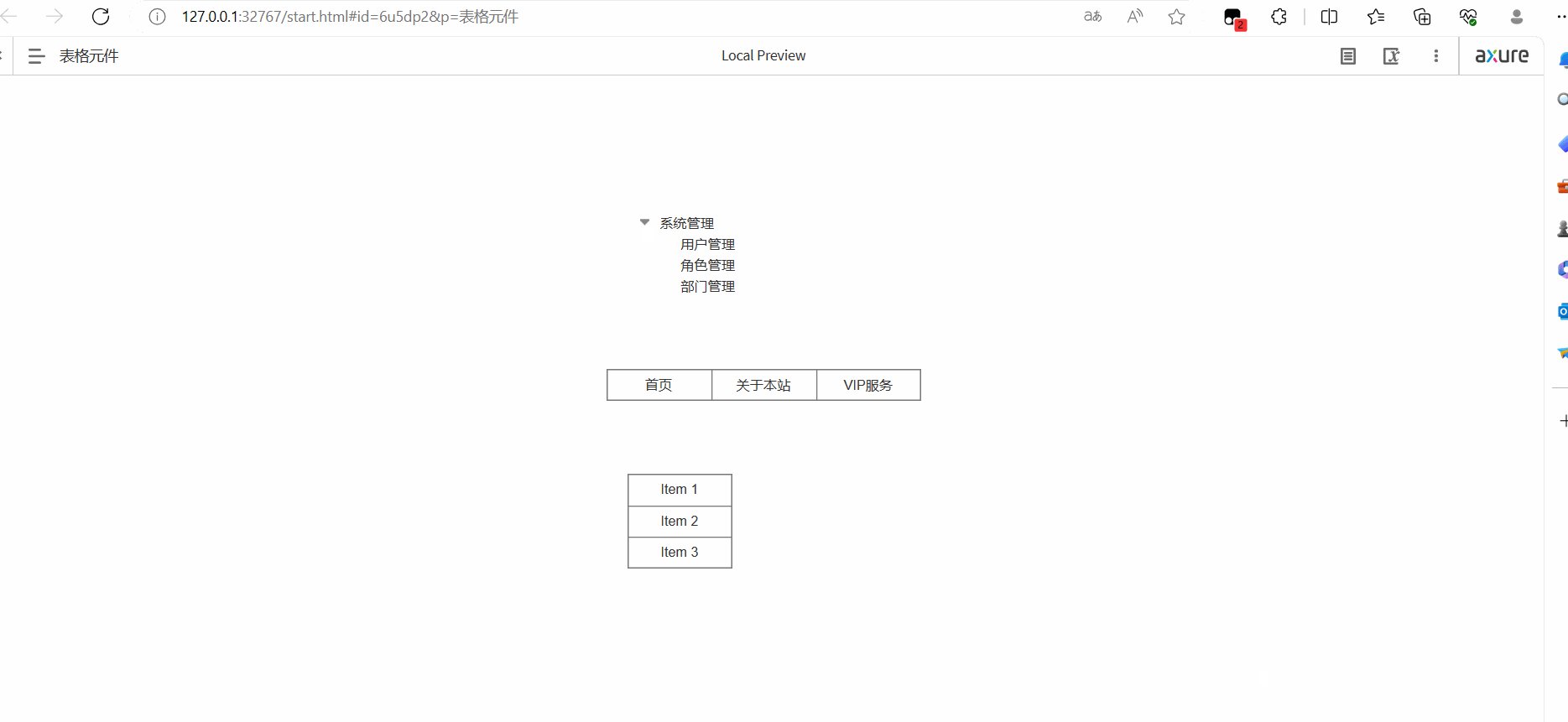
今天和大家分享能展开收起的三级中继器菜单的原型模板,我们可以点击父菜单展开或收起子菜单,也可以点击子菜单打开对应页面,打开新的页面会在顶部增加对应的标签,可以点击标签快速切换页面,也可以点击关闭按按钮删除标签,我们也可以点击左右箭头的按钮收起或展开整个菜单。那这个菜单的模板是用中继器制作的,所以使用也很方便,在中继器表格里维护菜单内容,即可自动生成交互效果。具体效果可以观看下方视频或者打开预览地址
- 产品经理生存指南:脸皮要厚,心态要刚,百折不挠才能成神!
结构化知识课堂
产品思维训练产品经理axureIT产品管理产品思维项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420如果你以为产品经理就是每天画个原型、写个PRD、开个会就能轻松下班,那你可能对这份工作有什么误解。现实是:程序员怼你:“这个需求不合理,做不了!”设计师喷你:“你这交互逻辑是反人类的吧?”老板diss你:“你
- Axure疑难杂症:动态表单字段与表格列的智能联动设计
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:根据选择条件,智能减少表格列数据,同时联动表头课程视频:</if
- 全能产品经理的进阶之路:从原型设计到全流程交付的六大核心能力体系
结构化知识课堂
产品思维训练产品经理axure产品管理产品思维IT项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420在当今数字化与智能化高速发展的时代,产品经理(PM)的角色早已不再局限于画原型、写PRD(产品需求文档)等基础工作。一个真正优秀的产品经理,必须能够掌控产品从0到1的全流程,包括需求挖掘、项目管理、软硬件集成
- Axure应用交互设计:中继器—整行、条件行、当前行赋值
结构化知识课堂
Axure应用交互设计axure中继器整行条件行当前行中继器行赋值全局变量
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:对中继器中:整行、符合某种条件的任意行、当前行的赋值操作课程视频:
- 【产品经理修炼之道】- 如何做账户设计
xiaoli8748_软件开发
产品经理产品经理
账户设计是什么产品?它的用途效果是否符合用户的需求?下面是笔者分享的关于账号设计中三户模型的相关内容,大家一起往下看,了解了解吧!经常有小伙伴提出这样的问题“如何设计一款钱包产品”、“如何设计一款虚拟账户产品”、“老板想做个一账通产品我该怎么做”。确实不同的场景对账户使用的需求也不同,并且账户体系本身也比较复杂,设计一款好的账户产品确实不容易。那有没有一种标准的账户设计方法,让你设计的账户产品能有
- 产品经理的自我救赎
唐人编唐码
产品经理大数据人工智能
思考自己的商业模式很多人可能会奇怪,作为一个产品经理,为什么要思考商业模式呢?这个问题有点绕,但看完这一小节肯定大家就明白了。首先,我们做产品经理,一般来说是为了挣钱,从挣一个月的钱到挣一年的钱再到挣一辈子的钱。那么挣一个月的钱就有很多种方式了,比如接外包单子,或者正常在公司上班一个月。挣一年的钱,一般需要找一家相对比较稳定的公司,有一个稳定的岗位。挣一辈子的钱,就需要成为公司的股东,或者通过睡后
- 面向未来的产品经理要懂哪些技术
唐人编唐码
产品经理产品经理
大家都知道懂点技术的产品经理更吃香,那么有没有可能快速给自己的大脑武装上技术思维呢?(本文源自给团队的产品小伙伴培训的一点思考)关于产品经理(尤其是ToB产品经理)需要懂技术的文章网上一搜一大把,不过我感觉大部分切入角度都不太对。因为对于不懂技术但是想要了解技术的产品经理来说,难点不在于要懂什么技术,而在于为什么要懂这个技术以及这个技术对产品经理本职工作有何影响。所以本文我会尽量以产品经理的视角来
- Android Studio 修改 JDK 版本的方法
奔跑吧邓邓子
必备核心技能androidstudioJDK修改方法
提示:“奔跑吧邓邓子”的必备核心技能专栏聚焦计算机技术与职场场景,拆解程序员、产品经理等技术从业者的核心能力图谱。内容涵盖编程思维、算法实战、项目管理、技术架构等硬核技能,结合案例解析代码优化、跨团队协作等落地方法论。定期更新前沿技术趋势与避坑指南,助你突破技能瓶颈,从执行层进阶到技术核心圈,成为职场中不可替代的复合型人才。目录一、AndroidStudio版本信息二、修改方法1.进入File->
- AI时代的产品经理:如何驾驭人工智能的新浪潮
IT猫仔
人工智能产品经理自然语言处理transformer机器学习easyui
引言:在人工智能(AI)技术飞速发展的今天,产品经理(PM)的角色也在悄然发生变化。AI为产品管理带来了新的工具和挑战,但核心任务——解决用户问题——依然不变。本文将探讨AI如何影响产品经理的工作,并提供实用的指南。前排提示,文末有大模型AGI-CSDN独家资料包哦!AI与产品经理:误解与现实尽管“人工智能产品经理”这一术语颇为流行,但实际上,大多数产品经理并不会亲自开发AI模型。他们更多的是利用
- Android Studio 打 APK 包报错 Invalid keystore format 的解决方法
奔跑吧邓邓子
必备核心技能androidstudioideAPK打包invalid解决方法
提示:“奔跑吧邓邓子”的必备核心技能专栏聚焦计算机技术与职场场景,拆解程序员、产品经理等技术从业者的核心能力图谱。内容涵盖编程思维、算法实战、项目管理、技术架构等硬核技能,结合案例解析代码优化、跨团队协作等落地方法论。定期更新前沿技术趋势与避坑指南,助你突破技能瓶颈,从执行层进阶到技术核心圈,成为职场中不可替代的复合型人才。目录一、问题描述二、解决方法1.修改JDK版本2.使用第三方工具生成证书三
- ⚡ 一个Vue自定义指令搞定丝滑拖拽列表,告别复杂组件封装
不一样的少年~
vue.js前端javascript性能优化算法
注:本示例在录制过程中受限于录屏设备的帧率和性能,可能导致播放时不够流畅。实际操作时,动画会更加流畅,敬请知悉。浏览项目的完整代码及示例可以点击这里https://github.com/Teernage/vue3-drag-directive,如果对你有帮助欢迎Star。前言:为什么不用现成的拖拽库?你有没有遇到过这种情况:产品经理突然跑过来说"这个列表能不能拖拽排序啊?就像iPhone桌面那样!
- 【 保姆级教程 】大模型小白专用的,最全最细致学习路线图,一篇文章助你从入门到精通!速藏!
AI大模型-大飞
人工智能产品经理transformerAIGCAgent大模型大模型教程
2025年马上过年,AIGC最近的面试机会依然非常多,陆陆续续收到很多学生的报喜,薪资10K–>19K;13K–>20K;20K–>32K;总包从45W–>60W,57W–>110W等等,所以转行要趁早呀❤️在这里分享一套2个月上岸AIGC产品经理的思路,普通人可以直接抄!一:多看行业资讯网站或者公众号转行AIGC必看的网站/公主号:新智元:AI深度文章;机器之心:行业资讯、ai干货、新产品;量子
- 5G和云计算
Shmilyぐ
云计算运维
5G和云计算一、5G云是什么?1、5G是第5代通信技术2、5G的3大特征:超大带宽、超低时延、超多连接3、主要特点:显著提升无线数据传输效率和质量二、云计算是什么?1、是通过网络提供可伸缩的分布式计算能力2、云计算3大服务模式:IaaS、PaaS、SaaS3、主要特点:集中式管理IT资源三、工作职能→5G云计算做什么?1、产品经理、界面设计、前端开发、后端开发、测试、云计算工程师2、云计算工作内容
- 【产品经理】应用的生命周期是什么
码上通天地
产品经理产品经理
这里说的应用的生命周期不是说一个应用从研发到上线的产品层面的生命周期,而是应用自身运行的生命周期。虽然这两个生命周期的概念是不一样的,但是在生命的层面上都有从产生到消亡的过程,二者在这点上是一致的。应用的生命周期是应用在宿主的环境中从创建,运行,到消亡的一种过程述,对用户来说一个直观的感受是一个应用启动了,应用退出了,应用后台了。实际上,一个应用在实际运行的过程中会有很多生命周期的状态述,以一个A
- 题解 | #汇总各个部门当前员工的title类型的分配数目#
huaxinjiayou
java
拼多多一面挂网易互娱一面比心前端实习深信服前端一面凉经(24分钟)中电14所25提前批凉经思考美团金融招数据开发实习生啦~offer选择帮帮忙给点建议有没有没有大佬给一下建议,我也是这个情况拼多多商业化急招数据分析/数据开发网易互娱一面春招总结及经验分享(国企事业编方向)秋招结束了用友产品经理面试面经关于银行,国企的秋招历程总结有哪些值得计算机专业加入的国企?58同城面经无顶会无大厂实习,末9本双
- MetaGPT 整体架构
这是Jamon
MetaGPT源码解析人工智能
MetaGPT整体架构1.项目概述MetaGPT是一个基于多智能体协作的软件开发框架,核心设计理念是通过模拟真实软件公司的组织结构和标准化工作流程,实现从自然语言需求到可执行代码的全流程自动化。1.1核心特性角色专业化:模拟软件公司中的产品经理、架构师、工程师等角色,各司其职流程标准化:遵循行业最佳实践,实现需求分析→设计→开发→测试的标准化流程工具链集成:内置代码生成、文档生成、测试生成等多种开
- # 告别加班!用AI编程助手 + 智能看板,打造“自驱动“开发团队
一个小番茄
AI编程
作为一位经历过无数深夜加班的技术老兵,我深知IT项目管理中的痛点:需求变更如潮水般涌来、技术债务堆积如山、跨团队协作效率低下、DevOps变形走样…今天我要分享的是如何用AI编程助手+智能看板的组合拳,打造真正"自驱动"的开发团队,让996成为历史。一、IT项目管理的独特痛点在我们这个行业,项目管理从来不是简单的甘特图就能搞定。我见过太多团队陷入这些典型困境:需求黑洞:产品经理早上刚确认的需求,下
- 团队管理中有哪些常见的问题?该如何解决?
start_up_go
懂技术也要懂管理管理问题团队管理
在团队管理中,各类问题往往因团队规模、成员结构、目标导向等因素而呈现不同形态。以下从常见问题及对应解决方案两方面展开分析:一、团队管理中的常见问题1.目标不明确或共识缺失表现:成员对团队目标理解模糊,工作方向分散,甚至出现“各干各的”现象。案例:某项目团队中,开发人员认为目标是“快速上线功能”,而产品经理更关注“用户体验优化”,导致资源浪费。2.沟通效率低下表现:信息传递失真、会议冗长无效、跨部门
- 电商项目讲解案例汇总(一)
竹林幽深
springboot后端java
案例1:前端:https://www.axureshop.com/ys/2252896后端:https://www.axureshop.com/ys/2148590项目名称:二手车电商项目背景:随着消费升级和互联网技术的普及,消费者对二手车交易的需求也发生了变化。他们不再仅仅满足于传统的线下交易模式,而是更加倾向于通过线上平台来查找、比较和购买二手车。这种需求的变化促使二手车电商项目不断创新和优化
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {