react/umi中导入Echarts图表
首先说明,我这里用的是函数组件的形式引入的Echarts图表,分别用两种方法实现
以组件的方式进行封装,分别是col1组件 / col2组件引入到echart这个文件中
以下是过程,可以按照步骤进行学习
###
###
###
引入方式一
第一步
进入官网:快速上手 - Handbook - Apache ECharts
第二步
在控制台安装Echarts模块,例如:
// 安装命令
npm install echarts第三步
创建一个文件夹为col1/index.jsx的组件,将此代码复制进文件,例如:
import React, { useEffect } from 'react';
// 引入echarts库
import * as echarts from 'echarts';
export default function Col1() {
const col1 = () => {
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
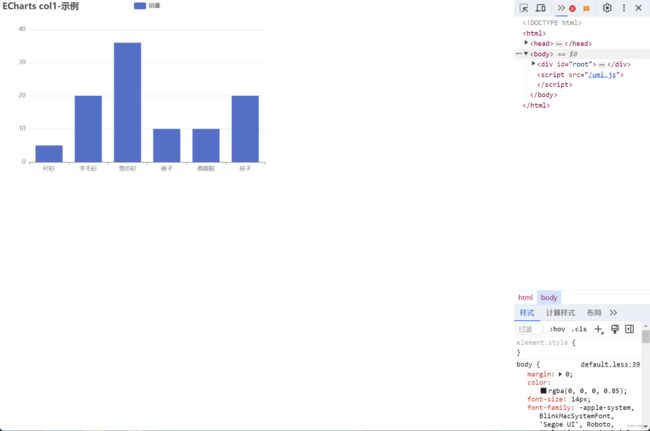
text: 'ECharts col1-示例',
},
tooltip: {},
legend: {
data: ['销量'],
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
};
// 用于监听触发该方法
useEffect(() => {
col1();
}, []);
// 挂载到此处
return ;
}
第四步
创建一个文件夹为echarts/index.jsx,作为引入子组件的父组件,例如:
import React from 'react'
// 引入组件col1
import Col1 from '../col1'
export default function Echart() {
return (
// 在此使用
效果样式:
###
###
###
引入方式二
第一步
第二步
以上两部均相同
第三步
创建一个文件夹为col2/index.jsx的组件,复制此代码,例如:
// 引入echarts模块
import * as echarts from 'echarts';
import { useEffect, useRef } from 'react';
import React from 'react';
export default function Col2() {
// 初始化
const domRef = useRef();
const col2 = () => {
//初始化echarts实例
const myChart = echarts.init(domRef.current);
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts col2-示例',
},
tooltip: {},
xAxis: {
data: ['衬衫1', '羊毛衫2', '雪纺衫3', '裤子4', '高跟鞋5', '袜子6'],
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [10, 8, 46, 20, 16, 35],
},
],
});
};
// 用于监听触发该方法
useEffect(() => {
col2();
}, []);
return (
{/* 挂载 de 地方 */}
);
}
第四步
在文件夹echarts/index.jsx中引入col2组件,例如:
import React from 'react'
import Col1 from '../col1'
import Col2 from '../col2'
export default function Echart() {
return (
效果样式: