Antv/G2 折线图 DataSet 数据处理过滤指定字段
DataSet 文档
G2 3.2 DataSet 文档
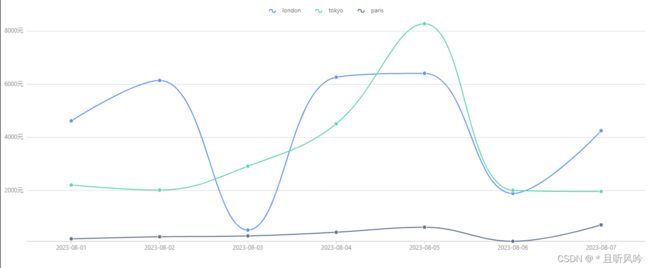
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>多折线图dataset过滤数据title>
head>
<body>
<div id="chartcontainer">div>
<script>
/*Fixing iframe window.innerHeight 0 issue in Safari*/ document.body
.clientHeight
script>
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/dist/g2.min.js">script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.11.1/dist/data-set.js">script>
<script>
var data = [
{date: '2023/8/1', type: 'london', value: 4623, lrate: 0.33, trate: 0.65},
{date: '2023/8/1', type: 'tokyo', value: 2208, lrate: 0.53, trate: 0.25},
{date: '2023/8/1', type: 'paris', value: 182, lrate: 0.63, trate: 0.15},
{date: '2023/8/2', type: 'london', value: 6145, lrate: 0.13, trate: 0.65},
{date: '2023/8/2', type: 'tokyo', value: 2016, lrate: 0.33, trate: 0.45},
{date: '2023/8/2', type: 'paris', value: 257, lrate: 0.33, trate: 0.05},
{date: '2023/8/3', type: 'london', value: 508, lrate: 0.23, trate: 0.65},
{date: '2023/8/3', type: 'tokyo', value: 2916, lrate: 0.03, trate: 0.85},
{date: '2023/8/3', type: 'paris', value: 289, lrate: 0.73, trate: 0.55},
{date: '2023/8/4', type: 'london', value: 6268, lrate: 0.63, trate: 0.75},
{date: '2023/8/4', type: 'tokyo', value: 4512, lrate: 0.63, trate: 0.65},
{date: '2023/8/4', type: 'paris', value: 428, lrate: 0.53, trate: 0.65},
{date: '2023/8/5', type: 'london', value: 6411, lrate: 0.33, trate: 0.65},
{date: '2023/8/5', type: 'tokyo', value: 8281, lrate: 0.03, trate: 0.45},
{date: '2023/8/5', type: 'paris', value: 619, lrate: 0.13, trate: 0.65},
{date: '2023/8/6', type: 'london', value: 1890, lrate: 0.43, trate: 0.95},
{date: '2023/8/6', type: 'tokyo', value: 2008, lrate: 0.53, trate: 0.65},
{date: '2023/8/6', type: 'paris', value: 87, lrate: 0.73, trate: 0.35},
{date: '2023/8/7', type: 'london', value: 4251, lrate: 0.03, trate: 0.75},
{date: '2023/8/7', type: 'tokyo', value: 1963, lrate: 0.13, trate: 0.25},
{date: '2023/8/7', type: 'paris', value: 706, lrate: 0.83, trate: 0.65}
];
var ds = new DataSet(); // 创建DataSet 对象
var dv = ds.createView().source(data);// 创建数据实例
let arr = ['date', 'type', 'value']
dv.transform({
type: 'pick',
fields: arr
});
console.log('dv',dv)
var chart = new G2.Chart({
container: 'chartcontainer',
autoFit: true,
height: 500
});
chart.data(dv.rows);
chart.tooltip({
crosshairs: {
type: 'line'
}
});
chart.axis('value', {
label: {
formatter: function formatter(val) { // 格式化
return val + '元';
}
}
});
// 自定义图例
chart.legend('type',{
clickable: true,
position: 'top', // 设置图例的显示位置
})
chart.line().position('date*value').color('type').shape('smooth');
chart.point().position('date*value').color('type').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
script>
body>
html>