web(HTML之表单练习)
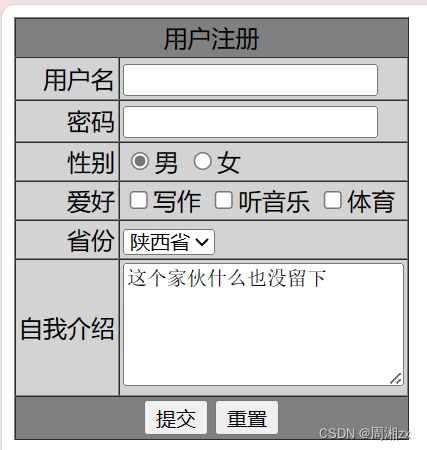
使用HTML实现该界面:
要求如下:
-
用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
-
密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
-
性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
-
爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
-
省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山西省,value:shanx;陕西省默认选中。
-
自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留下”。
-
提交按钮,名称为“send”,标签为“提交”。
-
重置按钮,名称为“reset”,标签为“重置”。
-
参照图使用表格定位表单。
实现HTML代码:
用户注册
用户注册
用户名
密码
性别
男
女
爱好
写作
听音乐
体育
省份
自我介绍
结果图:
涉及知识点
1、表格标签(
| )、表格对齐、表格背景、表格填充和边距、表格的合并(单元格跨行rowspan、跨列colspan)
2、表单标签(、 |