创建属于自己的gitbook
目录
一、gitbook简介
二、gitbook安装部署
1、安装nodejs
2、安装gitbook
3、gitbook使用
一、gitbook简介
GitBook是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,GitBook 并非关于 Git 的教程。
GitBook支持输出多种文档格式:
静态站点:GitBook默认输出该种格式,生成的静态站点可直接托管搭载Github Pages服务上;
1·PDF:需要安装gitbook-pdf依赖;
2·eBook:需要安装ebook-convert;
3· 单HTML网页:支持将内容输出为单页的HTML,不过一般用在将电子书格式转换为PDF或eBook的中间过程;
4·JSON:一般用于电子书的调试或元数据提取。
使用GitBook制作电子书,必备两个文件:README.md和SUMMARY.md。
二、gitbook安装部署
由于gitbook是基于nodejs的工具,所以安装gitbook前需先安装nodejs。
1、安装nodejs
# wget https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz // 下载
# tar xf node-v10.9.0-linux-x64.tar.xz // 解压
# cd node-v10.9.0-linux-x64/ // 进入解压目录
# ./bin/node -v // 执行node命令 查看版本
v10.9.0解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
ln -s /usr/software/node-v10.9.0-linux-x64/bin/npm /usr/local/bin/
ln -s /usr/software/node-v10.9.0-linux-x64/bin/node /usr/local/bin/2、安装gitbook
利用npm安装gitbook,安装步骤可见 Install GitBook。
npm install gitbook -g
npm install gitbook-cli -ggitbook-cli 是构建book的工具,gitbook init时需要。
安装后的gitbook会在node安装bin目录下,所以要使用gitbook目录可以使用ln -s命令做好软连接。
3、gitbook使用
gitbook 的基本用法非常简单,基本上就只有两步:
使用 gitbook init 初始化书籍目录;
使用 gitbook serve 编译书籍;
mkdir book
cd book
gitbook init初始化后,book目录内容如下:
book/
├── README.md
└── SUMMARY.mdREADME.md 和 SUMMARY.md 是两个必须文件,README.md 是对书籍的简单介绍:
# cat book/README.md
# Introduction
This is my first book.
SUMMARY.md 是书籍的目录结构。内容如下:
# cat book/SUMMARY.md
# SUMMARY
* [Chapter1](chapter1/README.md)
* [Section1.1](chapter1/section1.1.md)
* [Section1.2](chapter1/section1.2.md)
* [Chapter2](chapter2/README.md)书籍目录结构创建完成以后,就可以使用 gitbook serve 来编译和预览书籍了。
# gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 1 pages
info: found 0 asset files
info: >> generation finished with success in 0.4s !
Starting server ...
Serving book on http://localhost:4000gitbook serve 命令实际上会首先调用 gitbook build 编译书籍,然后启动web服务,监听在本地的 4000 端口。
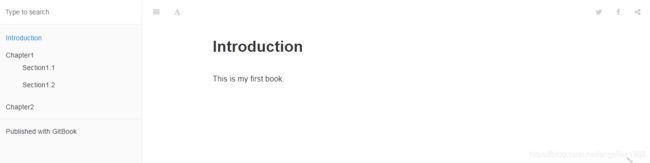
用浏览器打开 http://127.0.0.1:4000 ,查看书籍的效果:
gitbook 为我们创建了书籍目录结构后,就可以向其中添加内容了,文件的编写使用 markdown 语法,在文件修改过程中,每一次保存文件,gitbook serve 都会自动重新编译,所以可以实时通过浏览器来查看最新的书籍效果!