AXure交互及案列
AXure交互及案列
- 1.交互样式简介
- 2.axure交互事件简介
- 3.axure交互动作简介
- 4.axure情形简介
- 2.完成案列
-
- 1.登录案列
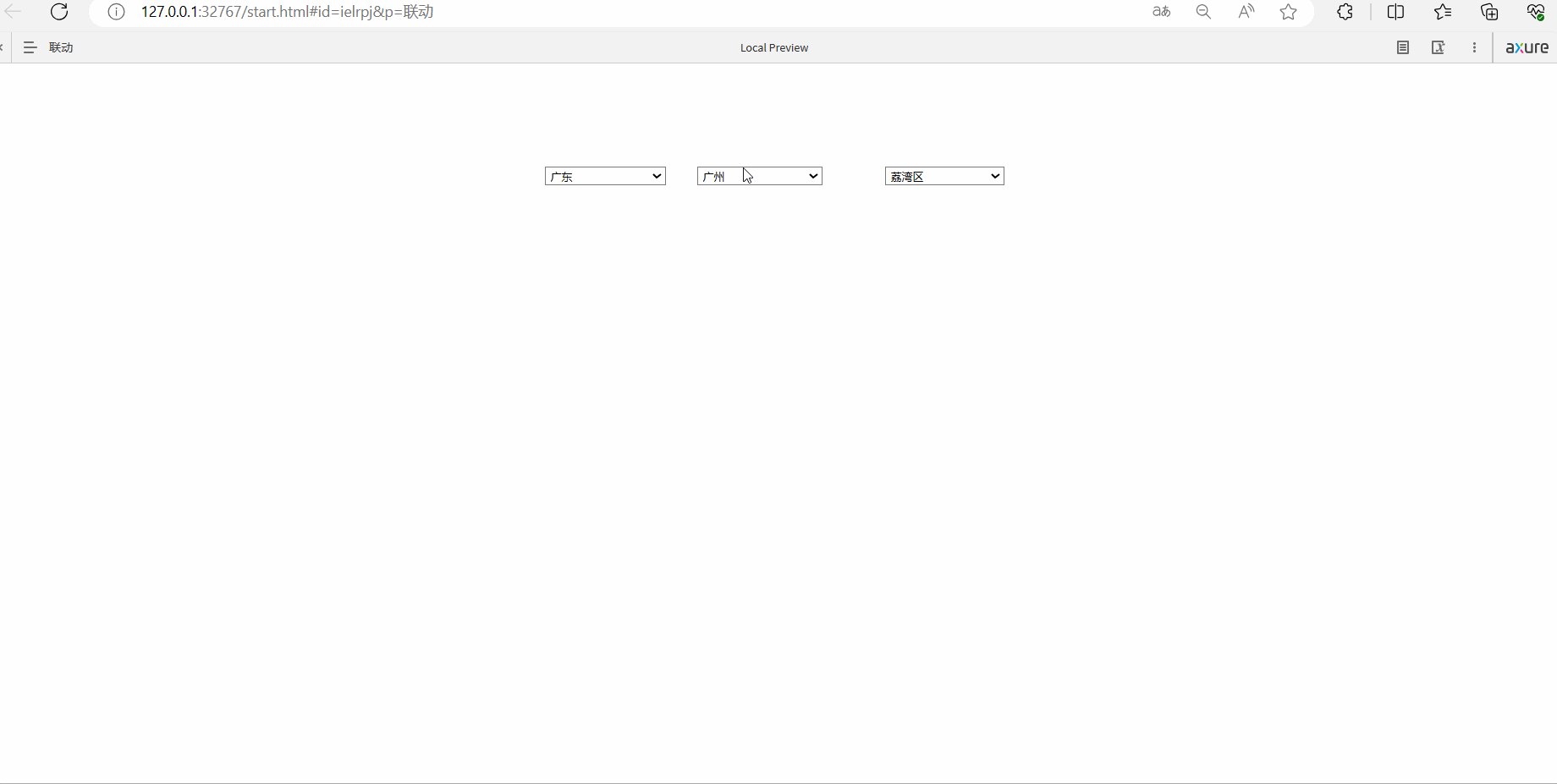
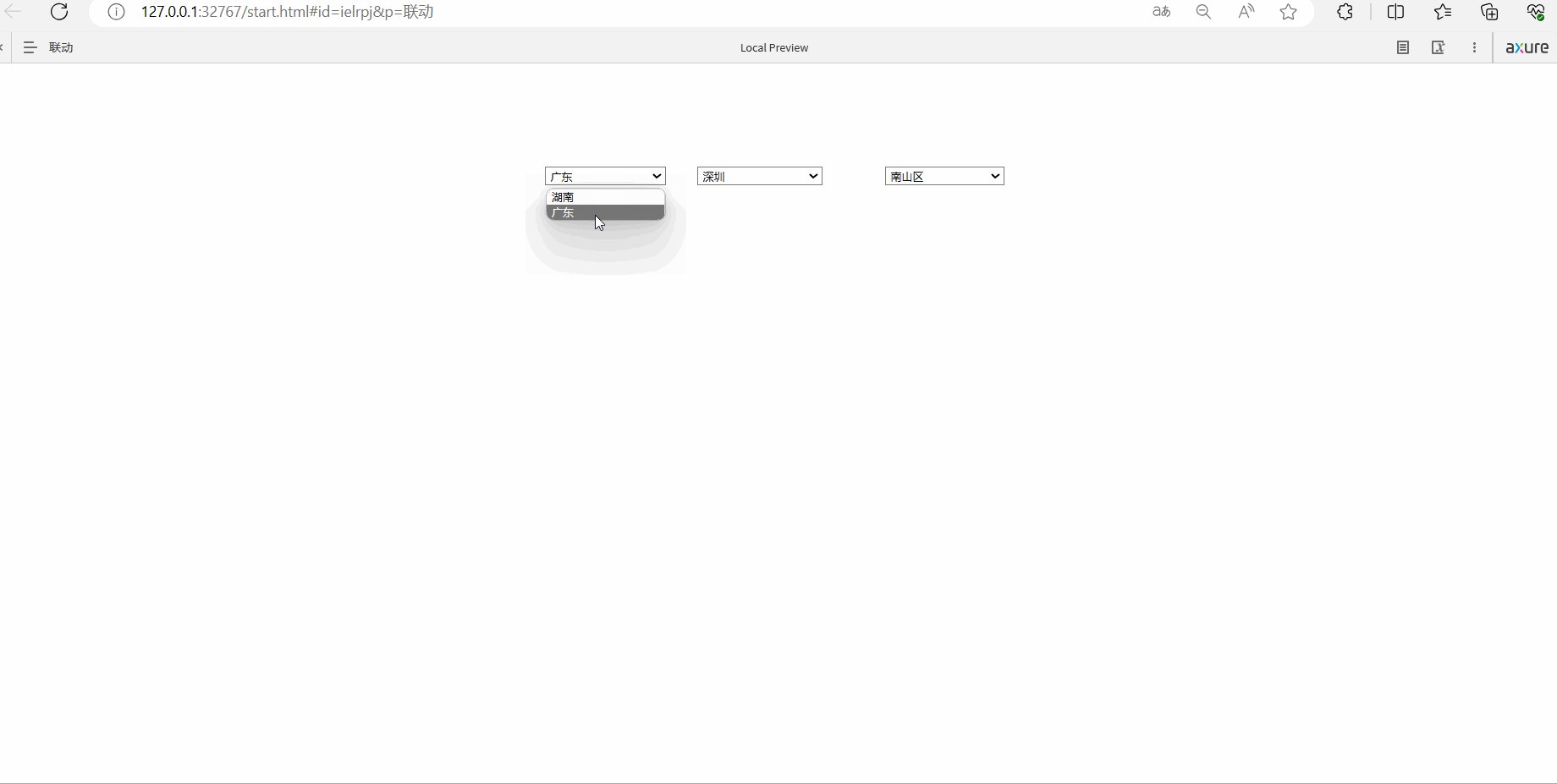
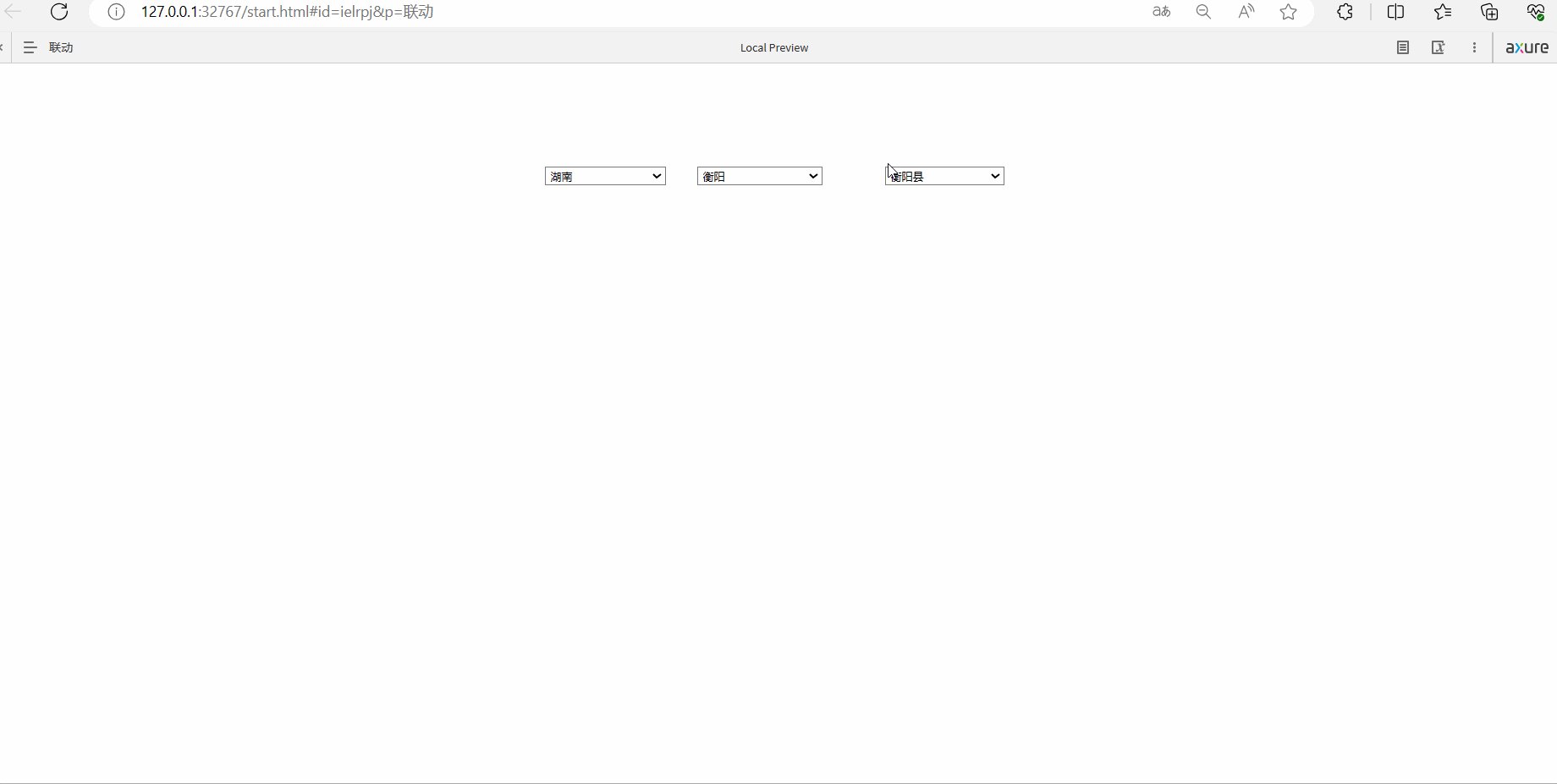
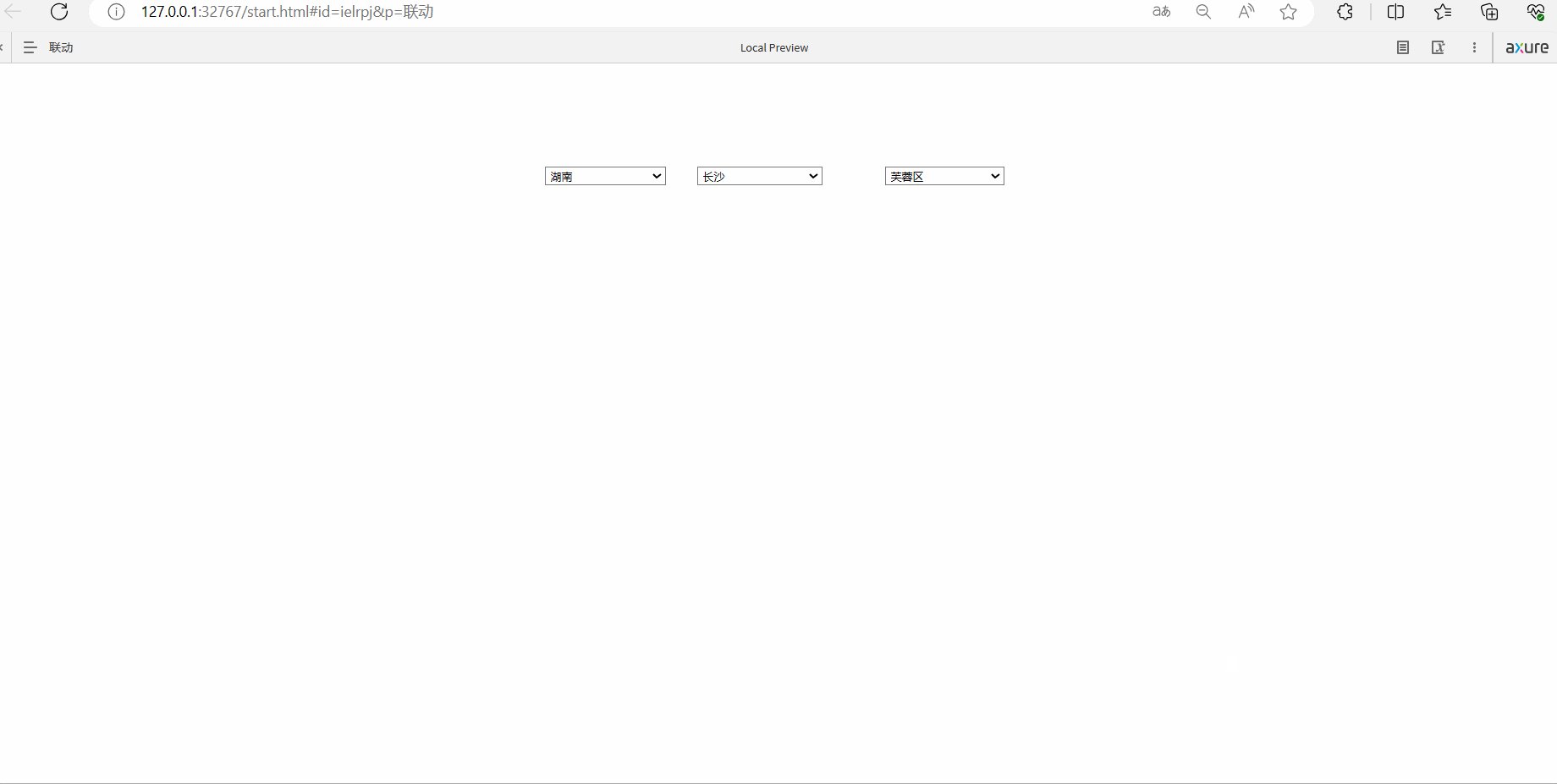
- 2.省市联动案列
- 3.左侧联动
1.交互样式简介
Axure是一种强大的原型设计工具,它允许用户创建高保真的交互式原型,用于演示和测试Web和移动应用的功能和流程。在Axure中,你可以通过添加交互样式来增强原型的可视化效果,提供更真实的用户体验。以下是Axure中常见的交互样式和其简介:
链接: 通过设置链接,你可以模拟用户点击页面元素时的跳转或导航。这对于展示页面之间的流程和导航结构非常有用。
鼠标悬停效果: 你可以添加鼠标悬停效果,使页面元素在用户悬停在其上时发生变化,提供更直观的反馈。
点击效果: 通过定义点击效果,比如按钮按下的效果或选中状态的变化,可以增加用户与原型交互的真实感。
滚动效果: 如果你的原型包含长页面,可以使用滚动效果来模拟用户在页面上滚动的体验,使原型更加贴近实际应用。
弹出框和模态框: 通过添加弹出框和模态框,你可以模拟用户与应用进行交互时出现的提示、警告或确认信息。
动画效果: Axure支持一些基本的动画效果,如淡入淡出、移动等,可以使原型更生动,展示更多交互细节。
表单交互: 如果你的原型包含表单元素,可以通过定义表单的交互行为,如输入验证、提交反馈等,模拟用户与表单的实际交互。
条件交互: Axure支持条件交互,允许你根据用户的操作或输入条件,展示不同的页面状态或效果,使原型更灵活。
Axure的交互样式功能使设计者能够创建更具交互性和真实感的原型,帮助团队更好地理解和评估设计方案。
2.axure交互事件简介
在Axure中,交互事件是一种强大的功能,它允许你为原型添加各种交互性和动态效果,使用户体验更加真实。以下是Axure中常见的交互事件及其简介:
单击事件: 触发该事件时,通常会执行一些操作,比如页面跳转、显示隐藏部件等。单击事件是创建基本交互的主要手段之一。
悬停事件: 当用户将鼠标悬停在页面元素上时触发的事件,可用于展示信息、改变元素状态或执行其他效果。
载入事件: 页面加载完成时触发的事件,通常用于初始化页面、执行一些预设动作或加载数据。
窗口调整事件: 当浏览器窗口大小发生变化时触发的事件,可用于创建响应式设计,调整页面布局和元素大小。
文本改变事件: 当输入框中的文本发生变化时触发的事件,常用于实时搜索、动态过滤等功能的模拟。
定时器事件: 设置定时器,定时触发某个事件,可用于创建轮播、自动刷新等效果。
条件事件: 根据设定的条件触发相应的事件,增加了原型的灵活性,使得交互更加智能和个性化。
滚动事件: 当页面滚动时触发的事件,可用于创建滚动动画、悬浮效果等。
选项卡事件: 用于模拟选项卡切换效果,通过点击选项卡触发相应的事件。
拖放事件: 当用户拖动页面元素时触发的事件,可用于创建拖动排序、拖拽交互等效果。
鼠标右键事件: 当用户右击页面元素时触发的事件,通常用于显示自定义的上下文菜单。
这些事件可以通过Axure的交互面板进行设置和管理,使设计者能够更灵活地创建具有各种动态交互效果的原型。通过巧妙运用这些交互事件,设计者可以更好地模拟用户与实际应用的交互过程,帮助团队更好地理解设计方案。
3.axure交互动作简介
在Axure中,交互动作是指在特定的交互事件发生时,执行的动作或行为。通过添加交互动作,你可以为原型定义更具体的响应和效果。以下是Axure中常见的交互动作及其简介:
页面切换动作: 用于在点击链接或按钮时切换到另一个页面,模拟用户在应用中浏览不同屏幕的行为。
显示/隐藏动作: 通过该动作,你可以控制页面上的元素在交互事件发生时显示或隐藏,创建更动态的用户界面。
移动动作: 用于在页面中移动元素,可以模拟用户拖动元素或在页面加载时元素的动态进场效果。
改变状态动作: 可以在交互事件中改变页面元素的状态,例如按钮的激活状态或图标的变化,以提供更直观的反馈。
设置文本动作: 用于在交互事件中更改文本元素的内容,模拟实时搜索、动态更新等功能。
改变样式动作: 允许你在交互事件中修改页面元素的样式,如颜色、字体大小等,以实现视觉效果的变化。
触发事件动作: 通过该动作,你可以在一个元素上触发另一个元素的交互事件,实现元素之间的协同响应。
播放动画动作: 用于在交互事件中播放预定义的动画效果,增强原型的交互性和视觉吸引力。
调整大小动作: 允许你在交互事件中调整页面元素的大小,模拟用户调整应用窗口或查看更多信息的操作。
执行脚本动作: 如果你具有JavaScript知识,可以使用该动作执行自定义的JavaScript代码,扩展原型的交互功能。
这些交互动作可以通过Axure的交互面板进行设置,使设计者能够更精确地控制原型的行为。通过巧妙组合这些动作,你可以创建出更具交互性和真实感的原型,更好地展示你的设计理念。
4.axure情形简介
Axure RP(原型设计工具)中,“情形”(Cases)通常指的是交互设计中的不同状态或情境。情形可以用于描述在用户与原型交互的过程中,不同条件下页面元素的变化、交互行为的不同响应等。通过创建不同的情形,设计者可以更全面地模拟用户与应用的交互流程。
以下是Axure中情形的简介:
默认情形: 每个Axure页面都有一个默认情形,它描述了页面最初加载时的状态。默认情形通常包含了页面的初始布局和元素状态。
交互情形: 当用户进行某种交互操作时,比如点击按钮、悬停在元素上等,可以触发不同的情形。每个交互情形描述了在特定交互事件发生时页面元素的状态变化。
条件情形: Axure支持在情形中设置条件。这意味着你可以根据用户的操作或输入,在不同的情形中展示不同的页面状态,从而模拟更复杂的交互逻辑。
窗口大小情形: Axure允许你创建不同窗口大小下的情形,这对于设计响应式布局和适应不同屏幕尺寸的交互非常有用。
设备情形: 如果你的原型需要适应不同设备,例如手机、平板电脑、桌面电脑等,你可以为每个设备创建不同的情形,以展示在不同设备上的页面布局和交互效果。
通过创建和管理不同的情形,设计者可以更好地模拟用户与应用的实际交互过程,展示不同条件下的页面状态,使得原型更具真实感。Axure的情形功能为设计者提供了灵活的工具,使其能够更好地呈现和测试设计方案。