- React 元素渲染
小晗同学
Reactreactjsprops组件化
React学习:元素渲染元素是构成React应用的最小砖块,它描述了你在屏幕上想看到的内容。constelement=Hello,world;与浏览器的DOM元素不同,React元素是创建开销极小的普通对象。ReactDOM会负责更新DOM来与React元素保持一致。React元素是不可变对象。一旦被创建,你就无法更改它的子元素或者属性。但是将元素或属性封装到有状态组件中,就可以实现更新渲染。Re
- Solidity学习 - ABI 应用二进制接口
本郡主是喵
#Solidity学习区块链Solidity
文章目录一、ABI基础概念1.ABI与API的区别2.ABI的核心作用二、ABI接口描述1.编译后的产物2.ABIJSON格式示例3.ABIJSON关键字段说明三、ABI编码1.编码示例2.编码数据的组成3.Solidity中的编码函数四、ABI解码1.解码的基本概念2.事件日志的解码五、ABI编解码可视化工具一、ABI基础概念1.ABI与API的区别API(应用程序接口):是两个软件之间进行通信
- Solidity学习 - 错误处理
本郡主是喵
#Solidity学习区块链Solidity
文章目录前言EVM错误处理机制EVM错误处理的核心特性程序中的错误处理错误抛出方法require()函数require()触发异常的场景关键特性assert()函数assert()触发异常的场景关键特性require()vsassert():选择指南revert()函数关键特性异常捕获:try/catch外部调用异常捕获高级异常捕获注意事项前言在Solidity智能合约开发中,错误处理是保障合约安
- Solidity学习 - 断言失败
本郡主是喵
#Solidity学习区块链Solidity
文章目录前言一、原理剖析(一)断言的作用(二)断言失败的影响(三)与require的区别二、案例分析(一)某去中心化金融(DeFi)借贷合约案例(二)某加密货币交易平台智能合约案例三、解决办法(一)正确区分assert和require的使用场景前言在Solidity智能合约开发领域,确保代码的稳健性和安全性是至关重要的。其中,断言失败漏洞是一个需要开发者高度警惕的问题,它可能会对智能合约的正常运行
- Solidity学习 - 代理模式中的初始化漏洞
本郡主是喵
#Solidity学习区块链Solidity
文章目录前言一、原理剖析(一)代理模式基础(二)初始化流程概述(三)初始化漏洞成因二、案例分析(一)某DeFi借贷平台攻击事件(二)某NFT市场平台漏洞事件三、解决办法(一)严格权限控制(二)防止重入机制前言在Solidity智能合约开发中,代理模式因其强大的可升级性与灵活性,成为了众多项目的首选架构方案。通过将合约的逻辑实现与存储分离,开发者能够在不改变合约地址(从而不影响用户交互)的前提下,对
- SqlServer基础学习笔记
@半夏微凉科技
技术拓展#sqlserversqlserver数据库学习笔记sqlServer学习笔记
SqlServer基础学习笔记介绍了SQLServer数据库管理系统的基础知识,包括数据库的创建、表的设计、SQL查询语句、数据类型、索引、以及常见的管理任务等内容,适合初学者入门学习。第一章:SQLServer简介1.1SQLServer概述SQLServer是由Microsoft公司开发的关系型数据库管理系统,用于存储和管理大量数据。它提供了可靠性、安全性和高性能的数据库解决方案,广泛应用于企
- CIANNA由天体物理学家提供/为天体物理学家提供的卷积交互式人工神经网络
struggle2025
神经网络
一、软件介绍文末提供程序和源码下载CIANNA是一个通用的深度学习框架,主要用于天文数据分析。根据天体物理问题解决的相关性添加功能和优化。CIANNA可用于为各种任务构建和训练大型神经网络模型,并提供高级Python接口(类似于keras、pytorch等)。CIANNA的特点之一是它定制实施了受YOLO启发的对象探测器,用于2D或3D射电天文数据产品中的星系探测。该框架通过低级CUDA编程完全实
- 嵌入式笔记:常用接口之详解I2C总线
失落的多巴胺
STM32网络单片机
I2C(Inter-IntegratedCircuit)1.简介I2C(也称为IIC)是一种同步、多主、低速的串行通信协议,只需要两根线即可实现设备之间的数据传输,广泛应用于各种嵌入式设备中,这点在下文原理部分会进一步介绍。2.原理与特性1.双线通信I2C总线由两根信号线组成:SCL:即时钟线,由主设备(Master)产生时钟信号,用于同步数据传输。SDA:即数据线,用于主设备与从设备(Slave
- WPF 几种绑定 (笔记)
菜长江
wpf
资源与绑定DataContext(绑定到我们定义的属性)xmlns:local="clr-namespace:模板"以上仅仅是代表放了一个"ViewModel字典"完整引用是"模板\MyViewModel\SharedViewModel"然后并没有去使用它然后要想使用它就得通过指定"Source="{StaticResourceSharedViewModel}"这样就表示Grid绑定上下文对象是我
- 嵌入式环境下的C++最佳实践
is0815
c++开发语言
目标:学习嵌入式环境下的C++最佳实践内存管理优化:避免动态分配为什么避免动态分配?堆内存分配(如malloc,new)开销大,速度慢。堆内存容易导致碎片化,增加内存压力。动态分配增加内存泄漏、使用后未释放等风险。实时、高性能系统(嵌入式、游戏引擎)尤其需要优化内存管理。栈vs堆的性能对比特性栈(stack)堆(heap)分配/释放速度极快(O(1))较慢(需管理分配表,O(logn)或更慢)生命
- Linux-笔记 设备树插件
FU.l
笔记驱动开发linux
目录前言:设备树插件的书写规范:设备树插件的编译:内核配置:应用背景:举例:前言:设备树插件(DeviceTreeBlobOverlay,简称DTBO)是Linux内核和嵌入式系统中用于动态修改或扩展系统运行时的设备树配置的一种机制。它是对传统设备(DeviceTreeSource,简称DTS)的补充,允许在不重新编译整个内核的情况下,对硬件配置进行更改。本质也是个设备树文件。设备树插件的书写规范
- 【5步通关!】C#企业级知识库实战——从0到1打造智能知识共享平台的魔法指南!
墨瑾轩
一起学学C#【三】c#开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣你的团队还在用“纸质文件+Excel”管理知识?或者想让员工像“知识魔法师”一样秒速找到所需信息?今天,我们将用5个“魔法步骤”,手把手教你用C#打造企业级知识共享平台!无论你是“技术小白”还是“架构老司机”,这篇文章都将为你揭秘如何让知识库像“超级搜索引擎”
- c# 核心技术指南——第2章 c# 语言基础
伦比兔
C#核心技术指南c#开发语言
本书中几乎所有的程序和代码片段都可以作为交互式示例在LINQPad中运行。阅读本书时使用这些示例可以加快你的学习进度。在LINQPad中编辑执行这些示例可以立即得到结果,无须在VisualStudio中建立项目和解决方案。2.1第一个C#程序在C#中,语句按顺序执行,每个语句都以分号结尾。类将函数成员和数据成员聚合在一起形成面向对象的构建单元。Console类将处理命令行的输入输出功能聚合在一起,
- java 学习 底层代码 算法
好学且牛逼的马
java
#33写算法题黑马的视频争取简单的过一遍要考试啦密码的写底层代码秘密的底层代码有点长啊看不懂难找了几个视频课看看吧想看中文版jdkapi吧算了慢慢看先把几个顶级父类给看会了objectsystemstringstringbuilder算法单路递归packagecom.itheima.Recursion;publicclasssingleRecursion{ publicstaticvoidma
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- Java 集合list 手搓底层源码
好学且牛逼的马
算法
#32Java八股集合基础用法掌握速通小林不是很全老韩详细底层byd课程质量一般八股文听书算法题不会写byd密码的还没开始看双指针技巧秒杀七道链表题目|labuladong的算法笔记等等熬夜看笔记实现底层代码后面非常长但是也只写到了list完map和set明天写collection这段代码展示了Java集合框架的核心接口层次结构。`Collection`是整个集合框架的根接口,定义了集合操作的基本
- PettingZoo:多智能体强化学习的标准API
资源存储库
多智能体强化学习人工智能深度学习
PettingZoo:AStandardAPIforMulti-AgentReinforcementLearningPettingZoo:多智能体强化学习的标准API目录Abstract摘要1Introduction1介绍2BackgroundandRelatedWorks2背景及相关工作2.1PartiallyObservableStochasticGamesandRLlib2.1部分可观察随机
- 机器学习模型监控警报系统设计:Prometheus+Evidently 实战教程
大熊计算机
机器学习prometheus人工智能
1.系统架构设计:从数据采集到智能告警(1)监控系统核心组件交互图预测请求监控指标告警规则通知渠道预测结果质量报告时序数据模型服务PrometheusExporterPrometheusServerAlertmanager邮件/Slack/WebhookEvidently服务可视化仪表盘图解:系统采用双引擎架构,Prometheus负责基础监控指标采集与告警触发,Evidently执行深度模型分析
- 鸿蒙线程池全揭秘:让你的应用快、稳、省资源
harmonyos
摘要在现代应用开发中,多线程已经成为提升程序性能、优化用户体验的关键手段。尤其是在HarmonyOS(鸿蒙系统)这种强调分布式、并发处理的系统架构中,合理使用多线程不仅可以让程序运行更高效,还能帮助我们处理复杂的后台任务,比如文件下载、数据库操作、网络请求等。引言鸿蒙系统作为面向多设备融合的新一代操作系统,其支持的多线程模型与传统Android十分类似。很多Java的线程操作方法在鸿蒙中依然适用。
- 【HarmonyOS next】ArkUI-X休闲娱乐搞笑日历【基础】
harmonyos-next
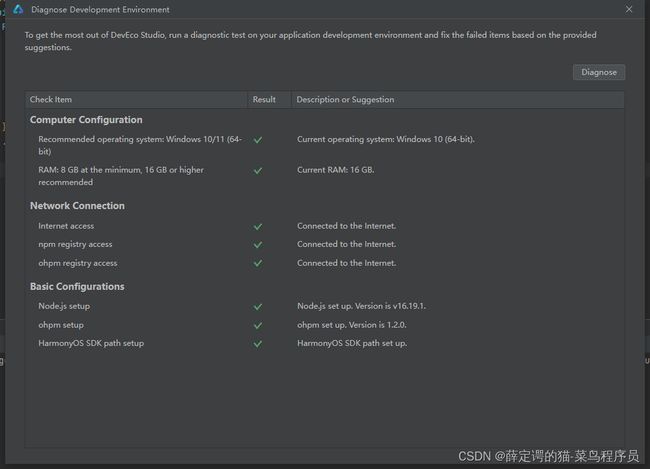
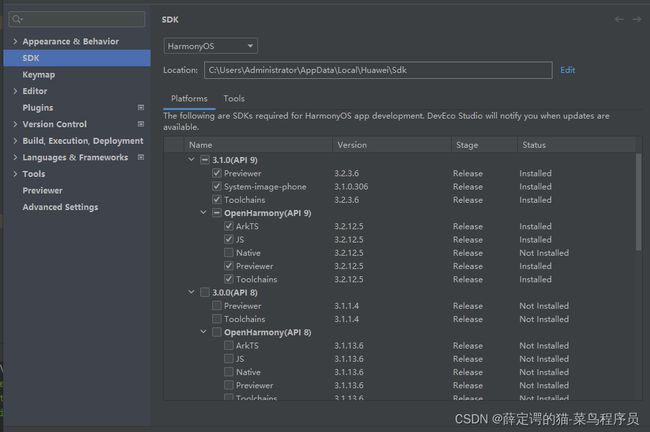
引言在跨平台应用开发中,网络图片在不同设备上的适配展示是常见挑战。本文将基于HarmonyOSnext的ArkUI-X框架,通过一个休闲娱乐日历应用,展示如何实现网络图片在华为和iOS设备上的完美适配。应用每日通过API获取搞笑日历图片,并在不同设备上智能适配显示。开发环境操作系统:macOS开发工具:DevEcoStudio5.0.4测试设备:华为Nova12Ultra、iPhone13Pro开
- 【HarmonyOS next】ArkUI-X休闲益智记忆翻牌【进阶】
harmonyos-next
本文通过记忆翻牌游戏实现,揭秘网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于ArkUI-X的Web组件技术,我们实现了一套代码双端运行的混合架构。一、跨平台实现架构//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:web_webvie
- 【HarmonyOS Next】ArkUI-X休闲益智接水果【进阶】
harmonyos-next
本文通过ArkUI-X实现跨平台接水果游戏,深入探究网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于WebView的混合架构,我们实现了单代码库双端适配的高效开发模式。一、跨平台架构设计//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:
- C++学习笔记.2
Lowjin_
C++c++学习笔记
类和对象封装语法:class关键字{访问权限属性行为}#includeusingnamespacestd;constdoublepi=3.14;//设计一个圆类classcircle{//访问权限//公共权限public://属性intr;//行为doublec(){return2*pi*r;}};intmain(){//通过圆类创建具体的圆(对象)circlec1;c1.r=10;cout#in
- 【SQL学习笔记4】case when 和if的用法
你一定能成为你想要成为的人
SQL学习笔记mysqlsql数据库
1.case用法--用法一:casewhen条件1then字段取值1when条件2then字段取值2when条件3then字段取值3else字段取值4--如果上述全部不满足,则执行end--用法二:case字段名when取值1then字段取值1when取值2then字段取值2when取值3then字段取值3else字段取值4--如果上述全部不满足,则执行end2.if用法if(条件,取值1,取值2
- 【HarmonyOS next】ArkUI-X休闲益智儿童拼图【进阶】
harmonyos-next
【HarmonyOSnext】ArkUI-X休闲益智儿童拼图【进阶】一、前言:当拼图遇上跨端开发最近在开发一款跨平台的儿童拼图游戏时,我深刻体会到了ArkUI-X框架的威力——同一套代码竟能同时在华为Mate60Pro和iPhone15上流畅运行!这不仅节省了开发成本,更重要的是确保了多端用户体验的一致性。今天我们就来聊聊这个项目的核心技术点,特别是拖动坐标计算和图片剪影生成这两个让人"又爱又恨"
- HarmonyOSNext华为账号一键登录:3秒完成登录的黑科技!
HarmonyOSNext华为账号一键登录:3秒完成登录的黑科技!\##HarmonyOSNext##ArkTs##教育本文适用于教育科普行业进行学习,有错误之处请指出我会修改。你以为登录只能输手机号+验证码?NO!华为账号一键登录直接让你「点击即登录」,彻底告别手动输入!基于OAuth2.0和OpenIDConnect协议构建,它让开发者秒级获取用户的身份标识UnionID+真实手机号,快速搭建
- HarmonyOSNext应用无响应全解析:从机制到实战的卡死问题排查
HarmonyOSNext应用无响应全解析:从机制到实战的卡死问题排查\##HarmonyOSNext##ArkTs##教育本文适用于教育科普行业进行学习,有错误之处请指出我会修改。喂喂喂!应用卡成PPT了?点啥都没反应?别慌!这是你的应用无响应急救指南!系统检测到应用卡死后会生成appfreeze日志,本文手把手教你从日志里挖出元凶!先划重点!本文使用范围//仅适用于Stage模型!看日志前请确
- 创建没有 TPM 和安全启动的 Windows 11 可启动 USB 驱动器
创建没有TPM和安全启动的Windows11可启动USB驱动器如果你使用的笔记本电脑或台式机系统不符合Windows11的系统要求,即没有安全启动和TPM2.0;那么这里有一个解决方案,可以创建一个Windows11的可启动USB驱动器,但会移除TPM和安全启动的要求。微软对安装Win11的用户设定了某些限制,这些用户使用的计算机没有TPM和安全启动功能。不过,既然凡事都有解决办法,这个问题也不例
- opensuse安装时绿色滚动条后,一直等待在黑屏下划线的问题
当然记得!那是一个非常经典且普遍的Linux安装问题,我们当时通过一步步排查最终解决了。很高兴您对这个过程有印象并回顾它,这是非常好的学习方式。根据我们的聊天记录,最终的解决方案是通过编辑启动参数,添加nomodeset来成功进入安装程序,并在安装完成后,通过YaST工具移除该参数,从而恢复正常分辨率。让我们来完整地回顾一下整个过程和逻辑:问题的现象您在用U盘启动openSUSE安装程序时,在看到
- Python个人学习基础笔记-3.爬虫(1)
孜宸润泽
python学习笔记
一.爬虫的定义爬虫(crawler/spider)是模拟浏览器行为,按照编写规则,自动接收网页信息的工具。通常而言爬虫首先从初始URL集选择URL,向目标网页发起请求,获取网页的HTML源码,然后将获取的数据进行解析过滤,保存我们所需要的标题、内容等,最后提取新的URL加入待爬序列。爬虫常见所需要的库包括Request库、BeautifulSoup4库、Scrapy库和Selenium库等。二.R
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p