从零开始搭建一个vue项目(保姆级教程)
从零开始搭建一个vue项目,从最基础的项目搭建到ui组件引入,从页面路由跳转的配置再到后台接口调用的封装。基本实现一个完整的vue项目demo版,拆分多个板块详细说明,一步步完成整个项目的搭建,其实很简单!在搭建之前,本地电脑上要有node的配置,没有node的话先安装node并进行环境变量的配置,这边就不对node安装配置再做说明了。
文章目录
- 一、前期说明
-
- 1.先查看node的安装情况
- 2.demo项目的版本说明
- 3.element Plus组件地址
- 二、创建项目
-
- 1.使用webstorm创建项目
- 2.新建成功之后先 npm install 或 yarn install
- 3.去除自带的HelloWorld页面,新建一个自己的页面
- 三、导入element Plus的依赖
-
- 1.依赖导入
- 2.在main.js中import
- 四、设置路由跳转页面
-
- 1.新建另外一个页面
- 2.依赖导入vue-router
- 3.新建route.js并做好路由配置
- 4.页面跳转说明
-
- 方式一(replace) 跳转之后点击后退不生效
- 方式二(push) 跳转之后点击后退生效
- 方式三(router-link)
- 五、后台接口配置
-
- 1.依赖导入axios
- 2.封装数据请求工具类http.js
- 3.页面对应api接口访问js
- 4.页面B上测试接口访问
- 5.请求后台结果查看
一、前期说明
1.先查看node的安装情况
打开cmd或者开发工具命令框,输入node -v查看版本信息

2.demo项目的版本说明
node版本:14+
vue版本:3.2.13
ui框架:element Plus
3.element Plus组件地址
项目开发使用组件必备,快速开发
✈ element Plus组件
二、创建项目
1.使用webstorm创建项目
这边使用的是webstorm,可以使用webpack、vscode等工具创建项目,按照自己的实际需求来
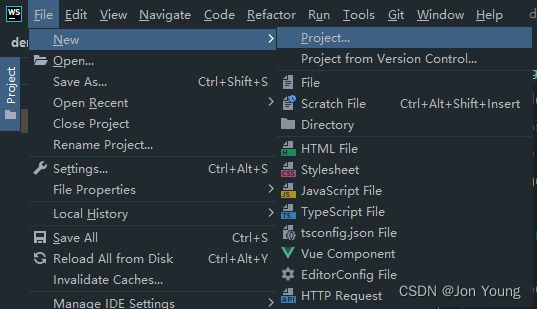
第一步,依次点击:【File】->【New】->【Project】

第二步,选择【Vue.js】,输入自己项目的名称,点击【Create】生成项目

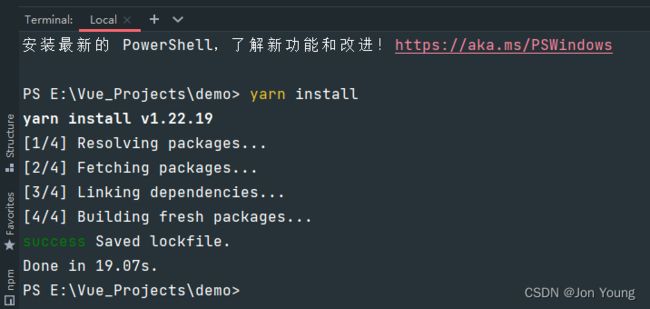
2.新建成功之后先 npm install 或 yarn install
这个时候我们可以 npm run serve 或 yarn serve 让项目跑起来,正常跑起来并且能看到这个页面,最基础的项目就建好了!

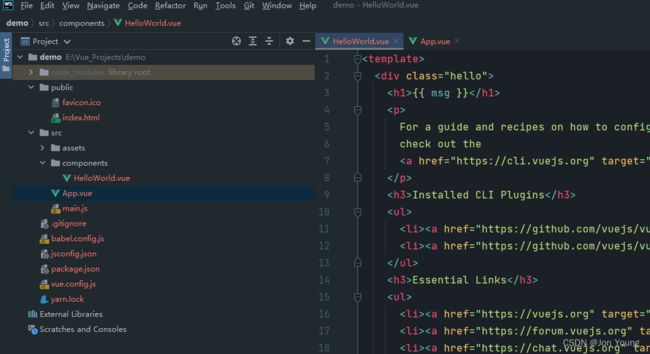
3.去除自带的HelloWorld页面,新建一个自己的页面
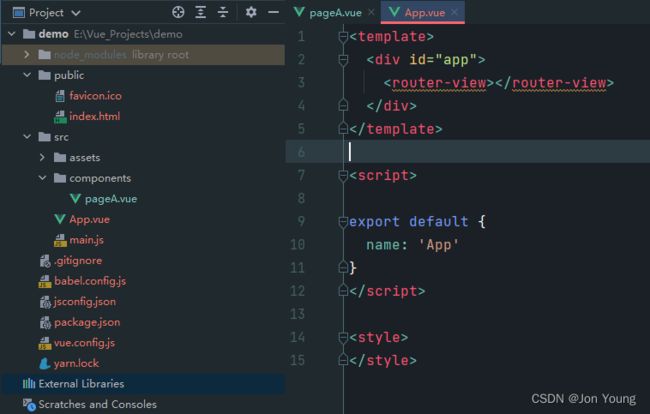
删除HelloWorld页面之后,App.vue页面去除HelloWorld的相关配置,如下:

三、导入element Plus的依赖
1.依赖导入
项目建好之后,就可以配置ui组件了,可以选择npm去装,也可以选择yarn安装,我把两个命令都列出来了
## npm
npm install element-plus -S
## yarn
yarn add element-plus -S
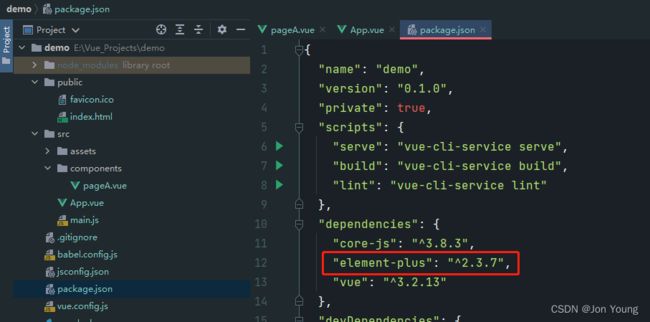
安装好之后,在package.json文件夹下就可以看到element Plus的依赖了

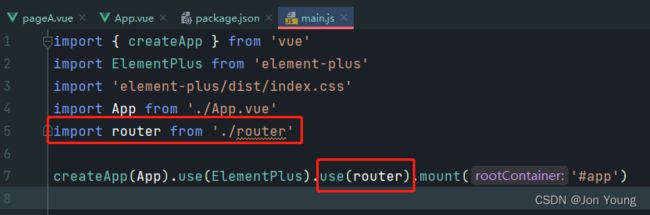
2.在main.js中import
四、设置路由跳转页面
1.新建另外一个页面
新建pageB.vue页面
2.依赖导入vue-router
导入router的依赖,下面两种方式二选一
## npm
npm install vue-router
## yarn
yarn add vue-router
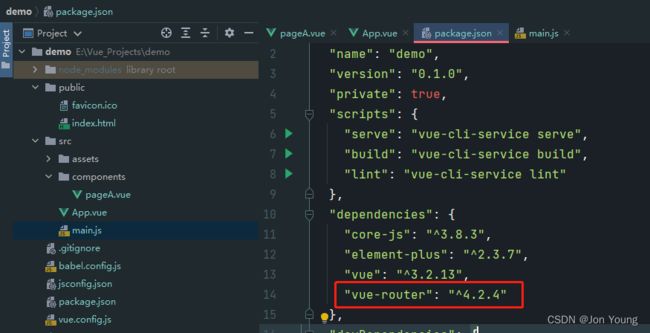
安装好之后,在package.json文件夹下就可以看到vue-router的依赖了

3.新建route.js并做好路由配置
route.js(位置与main.js平级)
import { createRouter,createWebHashHistory } from "vue-router";
const pageA = () => import("./components/pageA.vue")
const pageB = () => import("./components/pageB.vue")
const routes = [
{ path: "/", redirect: "/pageA" },
{
path: "/pageA",
name: "pageA",
component: pageA
},
{
path: "/pageB",
name: "pageB",
component: pageB
}
]
const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
4.页面跳转说明
方式一(replace) 跳转之后点击后退不生效
$router.replace("/pageB");
方式二(push) 跳转之后点击后退生效
$router.push("/pageB");
方式三(router-link)
"/pageB">跳转</router-link>
pageA.vue
<template>
<slot>hello page aslot>
<el-row class="mb-4">
<el-button type="primary" @click="toPage1">页面跳转方式1el-button>
<el-button type="success" @click="toPage2">页面跳转方式2el-button>
<el-button type="danger"><router-link to="/pageB">页面跳转方式3router-link>el-button>
el-row>
template>
<script>
import router from "@/router";
export default {
name: "pageA",
methods: {
toPage1(){
router.replace("/pageB");
},
toPage2(){
router.push("/pageB");
}
}
}
script>
<style scoped>
style>
五、后台接口配置
1.依赖导入axios
导入axios的依赖,下面两种方式二选一
## npm
npm install axios --save
## yarn
yarn add axios --save
安装好之后,在package.json文件夹下就可以看到axios的依赖了

2.封装数据请求工具类http.js
新建utils文件夹,放在utils文件夹下,文件地址:src/utils/http.js
import axios from "axios"
export const http = (options) => {
return new Promise((resolve, reject) => {
// create an axios instance
const service = axios.create({
baseURL: 'http://localhost:8085/api', //接口地址访问,根据自己的实际地址配置
timeout: 30000, //超时时间
});
// request interceptor
service.interceptors.request.use(
(config) => {
// TODO
return config;
},
(error) => {
console.log("出错啦", error);
Promise.reject(error);
}
);
// response interceptor
service.interceptors.response.use(
(response) => {
return response.data;
},
(error) => {
console.log("err" + error); // for debug
return Promise.reject(error);
}
);
// 请求处理
service(options)
.then((res) => {
resolve(res);
})
.catch((error) => {
reject(error);
});
});
};
export default http
3.页面对应api接口访问js
新建api文件夹,放在api文件夹下,需要引入http文件,js文件地址:src/api/pageB.js
import { http } from "@/utils/http";
export function testGetNone() {
return http({
url: "/getData",
method: "get"
});
}
export function testGet(dataId) {
return http({
url: "/getDataById?dataId="+dataId,
method: "get"
});
}
export function testPost(params) {
return http({
url: "/getDataPost",
method: "post",
data: params,
});
}
4.页面B上测试接口访问
从页面A跳转到页面B之后,在页面B上做接口访问效果。我这边在本地起了一个后台服务(建议后台服务做好跨域配置),模拟接口访问调用,一共测试了三种方式:①get无参请求 ②get有参请求 ③post请求json传参
<template>
<slot>hello page bslot>
<el-row class="mb-4">
<el-button type="warning" @click="test01">测试get无参请求el-button>
<el-button type="primary" @click="test02">测试get有参请求el-button>
<el-button type="success" @click="test03">测试post请求el-button>
el-row>
template>
<script>
import {testGetNone,testGet,testPost} from "@/api/pageB";
export default {
name: "pageB",
methods: {
test01(){
testGetNone()
.then((res) => {
console.log(res);
})
.catch();
},
test02(){
let dataId = '1';
testGet(dataId)
.then((res) => {
console.log(res);
})
.catch();
},
test03(){
let params = {
'dataId': '2'
};
testPost(params)
.then((res) => {
console.log(res);
})
.catch();
}
}
}
script>
<style scoped>
style>
5.请求后台结果查看
依次点击三个请求,直接console.log看日志

这样,简单完整的一套vue3.0+element plus的基础框架就搭建完成了!