npm使用说明
npm使用说明
- 1 卸载和安装nodejs
- 3 配置 npm
-
- 3.1 查看配置
- 3.2 修改配置
- 4 npm install 命令参数解释
-
- 4.1 -P -D -O --no-save
- 4.2 -g(--global)
- 5 卸载和安装cnpm
- 6 卸载和安装vue相关模块
-
- 6.1 查看全局安装的路径
- 6.2 升级npm本身
- 6.3 卸载和安装vue
- 6.4 卸载和安装vue-cli
- 6.5 安装vue-router
- 6.6 安装vue用到的其他相关插件
-
- 6.6.1 js-cookie
- 7 查看npm的各类信息
-
- 7.1 查看npm命令的全部帮助内容
- 7.2 查看某个命令的作用
- 7.3 查看global有哪些模块
- 8 命令行安装vue项目
1 卸载和安装nodejs
# 这个是 Git Bash的命令行界面
$ rm -rf ~/AppData/Roaming/npm/
$ rm -rf ~/AppData/Roaming/npm-cache/
- 安装
官网最新版本地址: https://nodejs.org/en/
官网历史版本下载地址: https://nodejs.org/dist/
选择适合自己的操作系统和架构的版本,然后下载安装。
我的是windows 10 64位,由于要兼容旧的vue项目,所以下载了一个历史版本。
然后直接双击下载的 node-v10.24.1-x64.msi 安装包,进行安装。
其中,安装路径我没有选择默认的 C:\Program Files\nodejs\,因为这个路径有空格,为了以防万一发生路径读取错误的问题,我选择了另一个没有空格的路径 C:\develop\nodejs\ ,C:\develop\ 也是我惯用的开发目录。
3 配置 npm
3.1 查看配置
- 查看所有配置
$ npm config list
# 以下是查看配置命令的执行结果
; cli configs
metrics-registry = "https://registry.npm.taobao.org/"
scope = ""
user-agent = "npm/6.14.12 node/v10.24.1 win32 x64"
; userconfig C:\Users\31246\.npmrc
registry = "https://registry.npm.taobao.org/"
; builtin config undefined
prefix = "C:\\Users\\31246\\AppData\\Roaming\\npm"
; node bin location = C:\develop\nodejs\node.exe
; cwd = C:\Users\31246\AppData\Roaming
; HOME = C:\Users\31246
; "npm config ls -l" to show all defaults.
- 查看执行配置项
# 查看配置项 prefix 的值
npm config get prefix
3.2 修改配置
-
在对应目录下新建
C:\develop\npm-global,C:\develop\npm-cache -
执行设置命令
# 修改npm本地仓库位置
npm config set prefix "/c/develop/npm-global"
# 修改npm本地缓存位置
npm config set cache "/c/develop/npm-cache"
# 修改镜像地址为淘宝
npm config set registry "http://registry.npm.taobao.org"
4 npm install 命令参数解释
npm install 命令,可以简写为 npm i,以下直接使用简写。
4.1 -P -D -O --no-save
npm install saves any specified packages into dependencies by default. Additionally, you can control where and how they get saved with some additional flags:
- -P, --save-prod: Package will appear in your dependencies. This is the default unless -D or -O are present. 安装包信息将加入到dependencies(生产阶段的依赖,也就是项目运行时的依赖,程序上线后仍然需要该依赖)
- -D, --save-dev: Package will appear in your devDependencies. (安装包信息将加入到devDependencies(开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作用))
- -O, --save-optional: Package will appear in your optionalDependencies.
- –no-save: Prevents saving to dependencies.
注:
- By default, npm install will install all modules listed as dependencies in package.json. With the --production flag (or when the NODE_ENV environment variable is set to production), npm will not install modules listed in devDependencies. To install all modules listed in both dependencies and devDependencies when NODE_ENV environment variable is set to production, you can use --production=false.
- The --production flag has no particular meaning when adding a dependency to a project.
4.2 -g(–global)
官方解释如下:
The -g or --global argument installs the current package context (ie, the current working directory) as a global package. It will cause npm to install the package globally rather than locally.
也就是说,安装包会安装到全局,而非当前项目。
5 卸载和安装cnpm
- 卸载原有旧的版本:
npm uninstall -g cnpm --registry=https://registry.npm.taobao.org - 注册模块镜像:
npm set registry https://registry.npm.taobao.org - node-gyp 编译依赖的 node 源码镜像
npm set disturl https://npm.taobao.org/dist - 清空缓存
npm cache clean --force - 重新安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
参考链接:cnpm卸载与安装步骤
6 卸载和安装vue相关模块
注:
npm命令中的-g参数代表是全局安装或卸载,如果不加该参数,则代表仅在当前项目中安装,并且要在当前项目的根目录下执行安装命令。下同。
6.1 查看全局安装的路径
# 执行结果为 C:\develop\npm-global\node_modules
npm root -g
6.2 升级npm本身
npm i -g npm
6.3 卸载和安装vue
# 卸载 vue
npm uninstall -g vue
# 安装最新vue版本
npm i -g vue
# 安装指定的vue版本
npm i -g [email protected]
# 比如目前的 vue2.x 的最新版为 2.7.14,则命令为 npm install [email protected]
# npm查看全局vue版本信息,执行结果:3.2.45
npm info vue
# npm查看当前项目vue版本信息,执行结果:2.7.14
# 需要在当前项目的根目录下执行命令
npm list vue version
6.4 卸载和安装vue-cli
Vue.js 提供一个官方命令行工具 vue-cli,即Vue脚手架,可用于快速搭建大型单页应用。
github地址: https://github.com/vuejs/vue-cli
官方说明:webpack-based tooling for Vue.js
# 卸载
npm uninstall -g vue-cli # 或 yarn global remove vue-cli
# 安装最新 vue-cli 版本,执行结果:2.9.6
npm i -g vue-cli # 或 yarn global add @vue/cli
npm i -g @vue/cli # 这个是安装 vue-cli 3.X 版本的命令,或 yarn global add @vue/cli
# 查看vue版本号命令,执行结果:
vue --version # 或 vue -V
# npm查看vue和vue-cli的版本信息
npm info vue-cli
注:如果 vue -V 没法执行,则应该是vue命令没有添加到环境变量的原因,做以下操作:
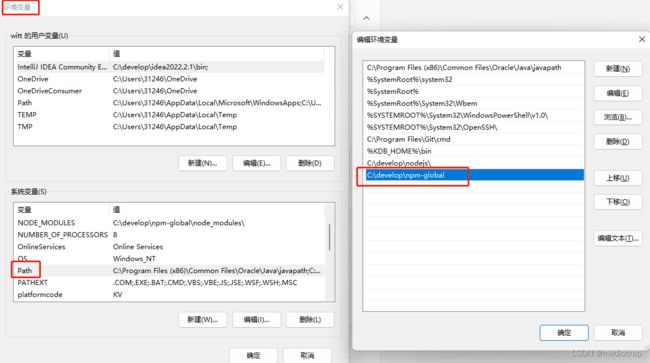
Path 中添加新的属性: C:\develop\npm-global\

6.5 安装vue-router
# 注: -g 参数代表是全局安装或卸载
# 卸载
npm uninstall -g vue-router
# 安装 vue
npm i -g vue-router
# 4 npm查看vue和vue-cli的版本信息,执行结果:4.1.6
npm info vue-router
6.6 安装vue用到的其他相关插件
6.6.1 js-cookie
js-cookie 是一个简单的,轻量级的处理 cookies 的js API 插件,用来CRUD cookie 中的条目。
- 安装命令为
npm i -P js-cookie - 引入
在需要处理cookies的文件中,只需要引入即可:import Cookies from 'js-cookie' - 添加cookie
// 创建一个名称为name,对应值为value的cookie,由于没有设置失效时间,默认失效时间为该网站关闭时
Cookies.set(name, value)
// 创建一个有效时间为7天的cookie
Cookies.set(name, value, { expires: 7 })
// 创建一个带有路径的cookie
Cookies.set(name, value, { path: '' })
// 创建一个value为对象的cookie
const obj = { name: 'ryan' }
Cookies.set('user', obj)
- 获取cookie
// 获取指定名称的cookie
Cookies.get(name) // value
// 获取value为对象的cookie
const obj = { name: 'ryan' }
Cookies.set('user', obj)
JSON.parse(Cookies.get('user'))
// 获取所有cookie
Cookies.get()
- 删除cookie
// 删除指定名称的cookie
Cookies.remove(name) // value
// 删除带有路径的cookie
Cookies.set(name, value, { path: '' })
Cookies.remove(name, { path: '' })
7 查看npm的各类信息
7.1 查看npm命令的全部帮助内容
# 直接执行 npm -h
npm -h
# 或者干脆仅执行 npm
npm
# 以下是执行结果
Usage: npm <command>
where <command> is one of:
access, adduser, audit, bin, bugs, c, cache, ci, cit,
clean-install, clean-install-test, completion, config,
create, ddp, dedupe, deprecate, dist-tag, docs, doctor,
edit, explore, fund, get, help, help-search, hook, i, init,
install, install-ci-test, install-test, it, link, list, ln,
login, logout, ls, org, outdated, owner, pack, ping, prefix,
profile, prune, publish, rb, rebuild, repo, restart, root,
run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Specify configs in the ini-formatted file:
C:\Users\31246\.npmrc
or on the command line via: npm <command> --key value
Config info can be viewed via: npm help config
[email protected] C:\Program Files\nodejs\node_modules\npm
7.2 查看某个命令的作用
# 查看 npm start 命令的使用说明,随后系统会自动打开一个网页的说明文档
npm help start
# 查看 npm run-script 命令的使用说明,随后系统会自动打开一个网页的说明文档
npm help run-script
7.3 查看global有哪些模块
npm list -global 或 npm list -g
8 命令行安装vue项目
vue init webpack myproject
# 然后全部选择默认值,即一直按 Enter 键,然后程序会自动创建一个vue项目
# 然后根据提示在浏览器中输入 http://localhost:8080/ ,即可访问一个前端页面
但是但是,我看到别的vue项目的 package.json 中,Scripts 对象中都有 vue-cli-service,我的没有,猜测是vue版本不同的原因。以后解决了再更新上来。
网上还看到这么一种构建命令:https://blog.csdn.net/hannah_hannah_/article/details/124205772。以后研究下,是不是要这么构建。
