ASP.NET 与字体
一、让用户使用我设计的网页字体
@font-face的好处:
当前网页设计流行在网页中的标题、Logo和题目中使用非网页安全字体。这就意味着如果我们使用没有预装在用户电脑的字体时,我们必须使用一些方法来解决这个问题,如使用背景图片来替换。@font-face 是CSS中的一个功能,它允许在网页中显示指定的字体,即使用户的电脑中没有安装该字体。这就意味着设计师和开发人员可以不用考虑web安全字体,如预装在用户电脑中的,Arial、Time New Roman、Verdana 和 Trebuchet等字体。使用@font-face,我们可以避免隐藏标题和花费更多时间去做每一张背景图片,只需要在服务端放置一个字体,节省了时间和带宽。
那么如何才能生成对应字体的EOT文件呢?查阅资料后,找到了三个方法:
方法一:在线转换
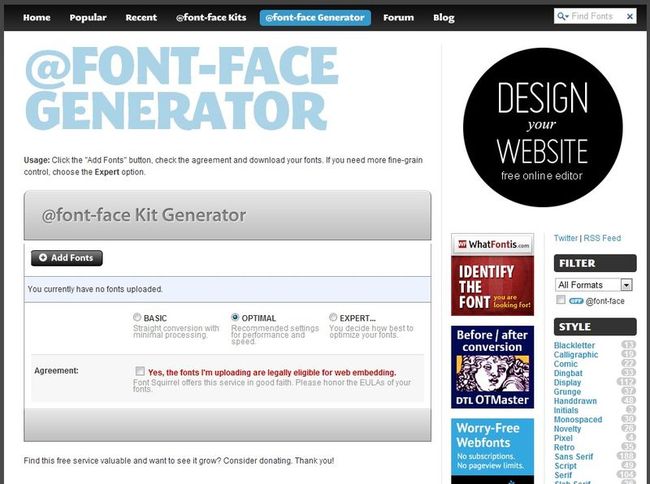
1、在线字体转换:Font Squirrel http://www.fontsquirrel.com/fontface/generator
这个网站为我们提供了一个在线的字体转换服务,缺点是对于字体文件的大小有限制,适合用来转换英文类的字体。
下面这个转换能转换文件比较大的字体文件,比如中文字体库一般都比较多,常用6000个汉字一般都在10MB多。
http://ttf2eot.sebastiankippe.com/
方法二:使用ttf2eot。
ttf2eot 是一个开源项目。支持Linux和Windows的环境,能够快速的生成EOT文件。使用起来也非常方便。
注:这种方法我没有使用过,其他方法都有验证。
方法三:Microsoft WEFT。
Microsoft WEFT是微软推出的一款用来解决网页字体问题的软件。这款软件能够分析你的网页中调用了哪些字体(应当是通过css判断出来)然后会从系统中选择对应的字体进行转换,生成的EOT文件,也会根据页面中用到的字体情况进行缩减,所以生成的文件比较小。我认为非常适合用于中文类字体的生成。
具体的操作该工具推荐一篇博文:http://archive.cnblogs.com/a/2011475/
Microsoft WEFT 工具下载:
http://www.microsoft.com/typography/web/embedding/weft3
使用@font-face
使用@font-face很简单,你只要简单地在样式表中包含@font-face的设置,链接字体文件,像链接一张图片一样。
@font-face { font-family: DeliciousRoman; src: url(/Delicious-Roman.otf); }
然后,如果要设置h1中的字体,就像下面的例子:
h1 { font-family: DeliciousRoman, Helvetica, Arial, sans-serif; }
@font-face的兼容性
IE支持@font-face已经有好多年了,而FF(火狐)到3.5版本才支持,是最后一个主流浏览器支持@font-face。
根据NetMarketShare最新的统计,我们可以得到最少92%的浏览器都支持@font-face。
以我看来,更高安全级别的浏览器都将支持@font-face,因为许多非IE用户和许多非流行web浏览器被包括在统计内。许多剩下来的8%用户应该是移动用户。IPhone和iPat一样都支持@font-face。
@font-face文件的格式
为了满足92%的用户,我们需要参考以下的文件格式:
IE所有版本:EOT
Safari (3.2 ): TTF / OTF
iPhone (3.1) SVG
Chrome (all versions): SVG (TTF/OTF 添加于20101月25日)
Firefox (3.5 ): TTF/OTF (.WOFF 添加于 3.6 版本)
Opera (10 ) TTF/OTF
所以,.eot .ttf 或者 .otf .svg .woff是最好的兼容组合。
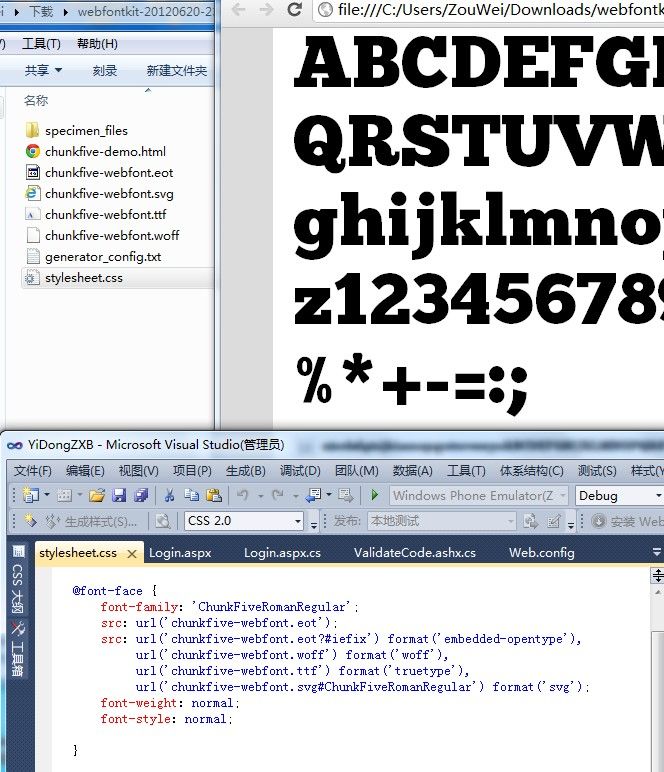
建议使用方法一中的 Font Squirrel 生成的实例,来研究兼容性问题。在该网站中上传一个字体库文件(可以在这个网站上下载一个),生成一个压缩包,里面包含了一个实例,见下图。
二、在线字体
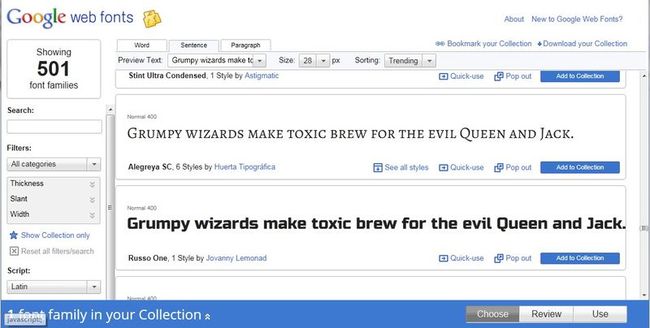
谷歌提供了非常多的在线字体,对于一些特殊字体的应用,用谷歌现在字体是个很不错的选择。地址:http://www.google.com/webfonts,
可以看到谷歌提供的字体是非常多的,不过只提供英文字体,中文字体由于字体库文件动辄10几20兆以目前的网速实现在线中文字体,显然得得不偿失。所以使用自己设计的字体时也要注意这个问题。
在线字体的使用:
a.找到想要引用的Google字体,见下图:点击想要引用字体的 “Add to Collection",在点击右下角的"Use",找到应用地址
b.在页面引用谷歌提供的CSS文件:<link href='http://fonts.googleapis.com/css?family=Chango' rel='stylesheet' type='text/css'>
c.设置字体:比如h1{ font-family : Chango;}
说明:在线字体其实也就是上面《一、让用户使用我设计的网页字体》的内容,只不过谷歌给我们封装好了,只要引用就可以了。
三、生成图片水印、验证码文字的字体
在ASP.NET生成图片时中常使用到生成水印文字,生成验证码文字等,这些图片上的文字有时候我们需要设置更好看的字体,实现的方法一般是调用服务器C:/windows/fonts/ 目录下的字体,对于服务器中没有的字体就需要我们在服务器上面安装,显然不是很方便。另外一中方法是:把字体库文件放在我们的项目中,生成图片中的文字时调用项目的字体库。但是,这种方法使用具有局限性,对于WEB页面的字体就无能为力了。关于WEB页面调用自定义的字体,详见上面的《一、让用户使用我设计的网页字体》 。
a. 下载字体文件,并加入到项目中,例如:有一个项目的登录验证码功能用到的字体是“Andy”字体,这里就需要下载Andy的字体库,“andyb.ttf”。
b. 把字体库加入到项目中,例如:加入到根目录下的“Share/Fonts/”下面。
c. 在生成验证码的后台文件中,创建的字体,这里创建一个方法来生成一个自定义的字体。
/// <summary> /// 创建一个定义的字体,这个字体是程序级别创建的 /// </summary> /// <returns>返回:字体,这里为Andy字体</returns> private Font CreateFamily() { PrivateFontCollection pfc = new PrivateFontCollection(); //string fontpath = HttpRuntime.AppDomainAppPath + "Share/Fonts/andyb.ttf"; //这种方法也能获取到项目的绝对路径,所以还要加上文件的相对路径 string fontpath = System.Web.HttpContext.Current.Server.MapPath("~/Share/Fonts/andyb.ttf"); //获取字体路径 //pfc.AddFontFile(@"C:/windows/fonts/andyb.ttf"); //这种方法是获取服务器中的字体,不过需要服务器字体库中存在改字体文件 pfc.AddFontFile(fontpath); //添加到字体 Font font = new System.Drawing.Font(pfc.Families[0], 20, System.Drawing.FontStyle.Bold); //创建一个自定义的字体 return font; }
关键三个地方:
1.PrivateFontCollection 类命名空间在 System.Drawing.Text 下面这个方面提供一个创建字体库的数组对象,
2.需要通过绝对路径获取字体库的路径这里提供两种方法:
Application.StartupPath+"Share/Fonts/andyb.ttf"
System.Web.HttpContext.Current.Server.MapPath("~/Share/Fonts/andyb.ttf")
3.创建一个Font字体
注意:这种方法也可以获取C:/windows/fonts/ 目录下面的字体,前提是字体存在的情况下。
说明:如有不合理之处,敬请指点!
引用地址:
1. http://archive.cnblogs.com/a/2011475/
2. http://www.mei0.com/css/2443.html